Jetpack Compose: цвета TextFiled игнорируются и не применяются
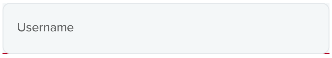
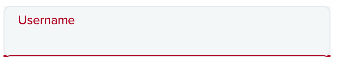
Я пытаюсь установить/удалить цвета из TextField, но изменения не применяются. Я хотел бы полностью удалить индикатор, установив прозрачный цвет и изменив цвет курсора. Цвет текста вроде работает.
Почему он не применяется и как заставить его работать?
Код:
Column(
modifier = Modifier
.fillMaxWidth()
.border(1.dp, colorResource(id = R.color.dark_smoke), RoundedCornerShape(8.dp))
.background(colorResource(id = R.color.white_smoke))
) {
TextField(
value = email.value,
onValueChange = {
email.value = it
loginViewModel.verifyEmail(it.text)
},
colors = TextFieldDefaults.textFieldColors(
cursorColor = colorResource(id = R.color.steel_blue),
textColor = Color.DarkGray,
backgroundColor = Color.Transparent,
focusedIndicatorColor = Color.Transparent,
unfocusedIndicatorColor = Color.Transparent,
disabledIndicatorColor = Color.Transparent
),
modifier = Modifier.fillMaxWidth(),
isError = viewState.isEmailValid.not(),
label = {
Text(
text = stringResource(R.string.username_hint)
)
},
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Email),
)
}