Панель инструментов исчезает, когда StackNavigationViewStyle на iPad | SwiftUI для iOS 15
У меня есть этот TabView:
ZStack(alignment: Alignment(horizontal: .center, vertical: .bottom)){
TabView(selection: $mainViewProperties.currentView) {
...
//HOME
NavigationView{
HomeView(
)
.navigationBarTitleDisplayMode(.inline)
}
.tag(MainViewProperties.Views.HOME)
...
}
//My Custom NavBar
CustomBottomNav(selectedTab: $mainViewProperties.currentView)
.padding()
}
А тело HomeView таково:
List{
ForEach((0...30), id: \.self){ i in
HStack{
Spacer()
Text("New \(i)")
Spacer()
}
.padding()
.background(Color.backgroundOver)
.cornerRadius(.lotoUpCornerRadius)
.lotoUpShadow() // <- CUSTOM EXTENSION
//Bottom padding
if i == 30 {
VStack{
}
.frame(height: .paddingForBottomNav) // <- CUSTOM EXTENSION
}
}
.listRowSeparator(.hidden)
.listRowBackground(Color.background)
}
.listStyle(PlainListStyle())
.background(
Color.background
)
.toolbar {
ToolbarItem(placement: .principal){
Text(String.R.home_title)
.font(getLotoUpFont(size: 20))
.bold()
.foregroundWithPrimaryGradient() // <- CUSTOM EXTENSION
}
}
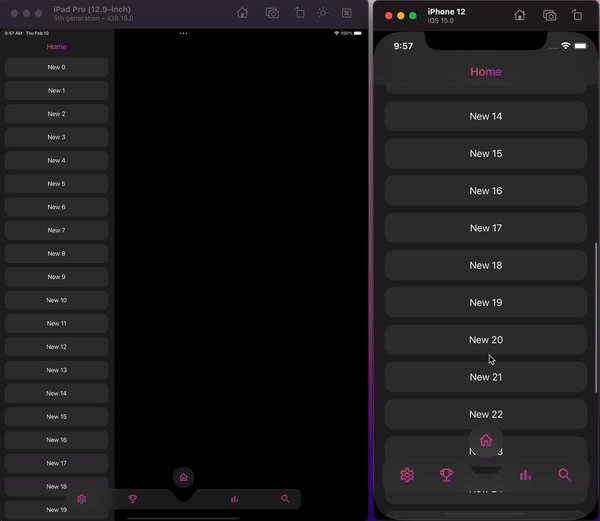
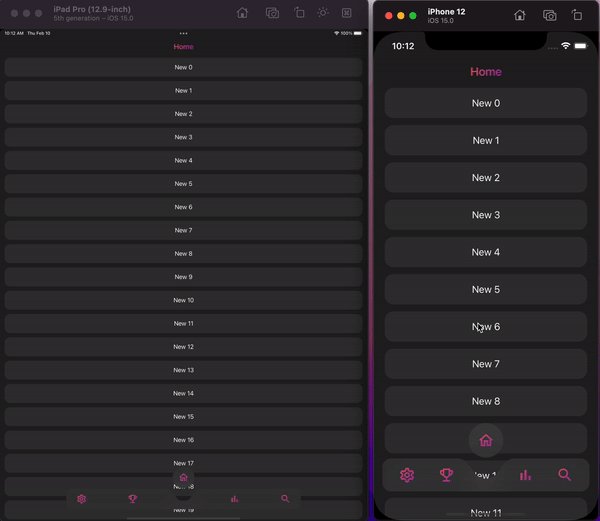
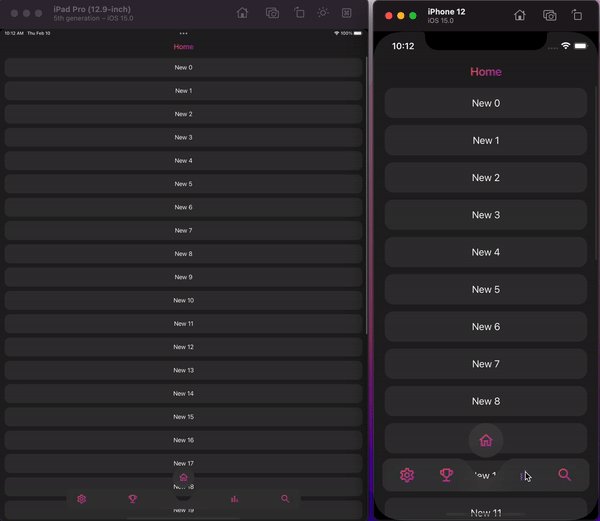
Это выглядит так:
Мне не нужна боковая панель навигации на iPad, поэтому я добавил StackNavigationViewStyle в NavigationView следующим образом:
//HOME
NavigationView{
HomeView(
)
.navigationBarTitleDisplayMode(.inline)
}
.navigationViewStyle(.stack) //<- HERE
.tag(MainViewProperties.Views.HOME)
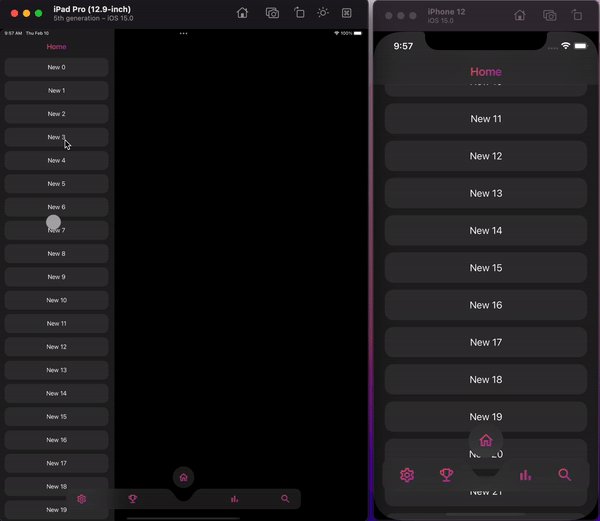
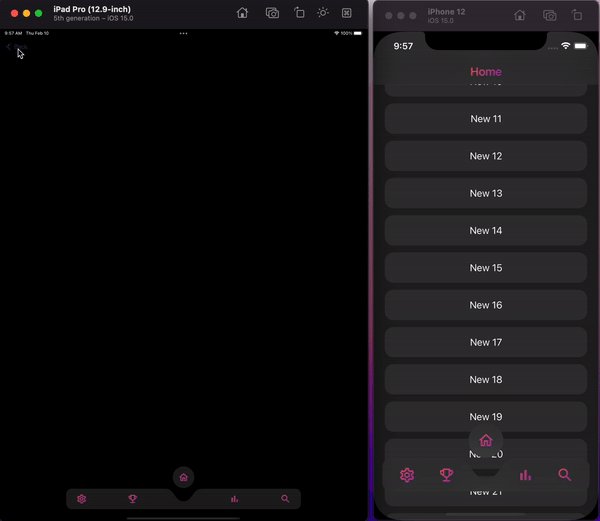
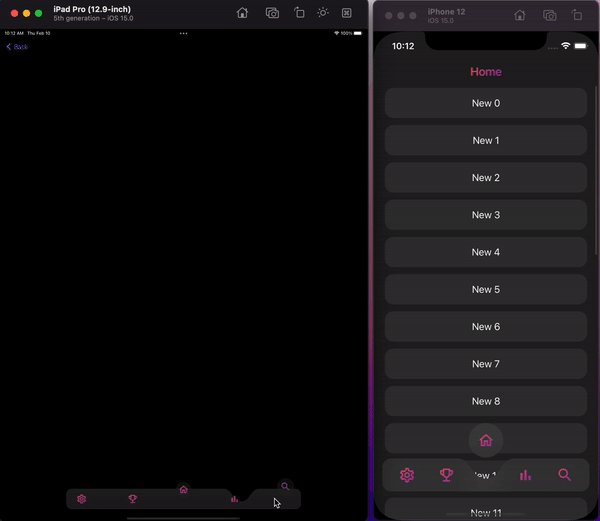
Но тогда фон панели инструментов больше не отображался:
Как я могу совместить навигацию по стеку и фон панели инструментов?
PD: Я также пробовал это на HomeView :
.toolbar {
ToolbarItem(placement: .principal){
HStack{
Spacer()
Text(String.R.home_title)
.font(getLotoUpFont(size: 20))
.bold()
.foregroundWithPrimaryGradient()
Spacer()
}
.background(
Color.red
.frame(maxWidth: .infinity, maxHeight: .infinity)
.edgesIgnoringSafeArea(.all)
)
}
}
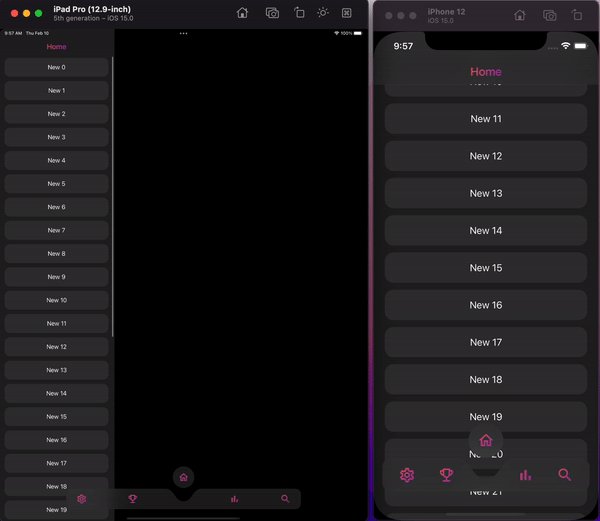
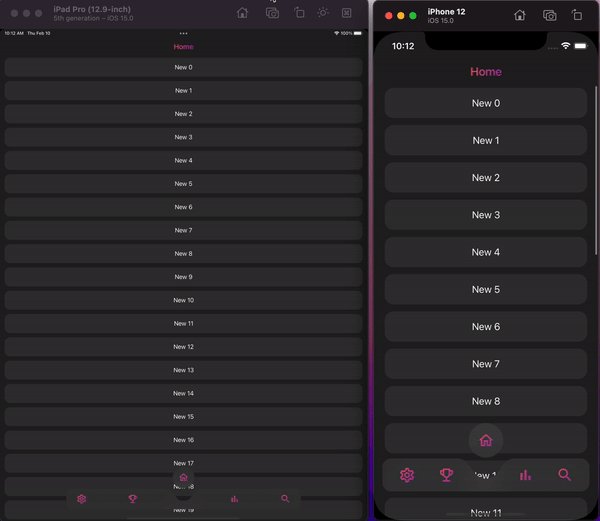
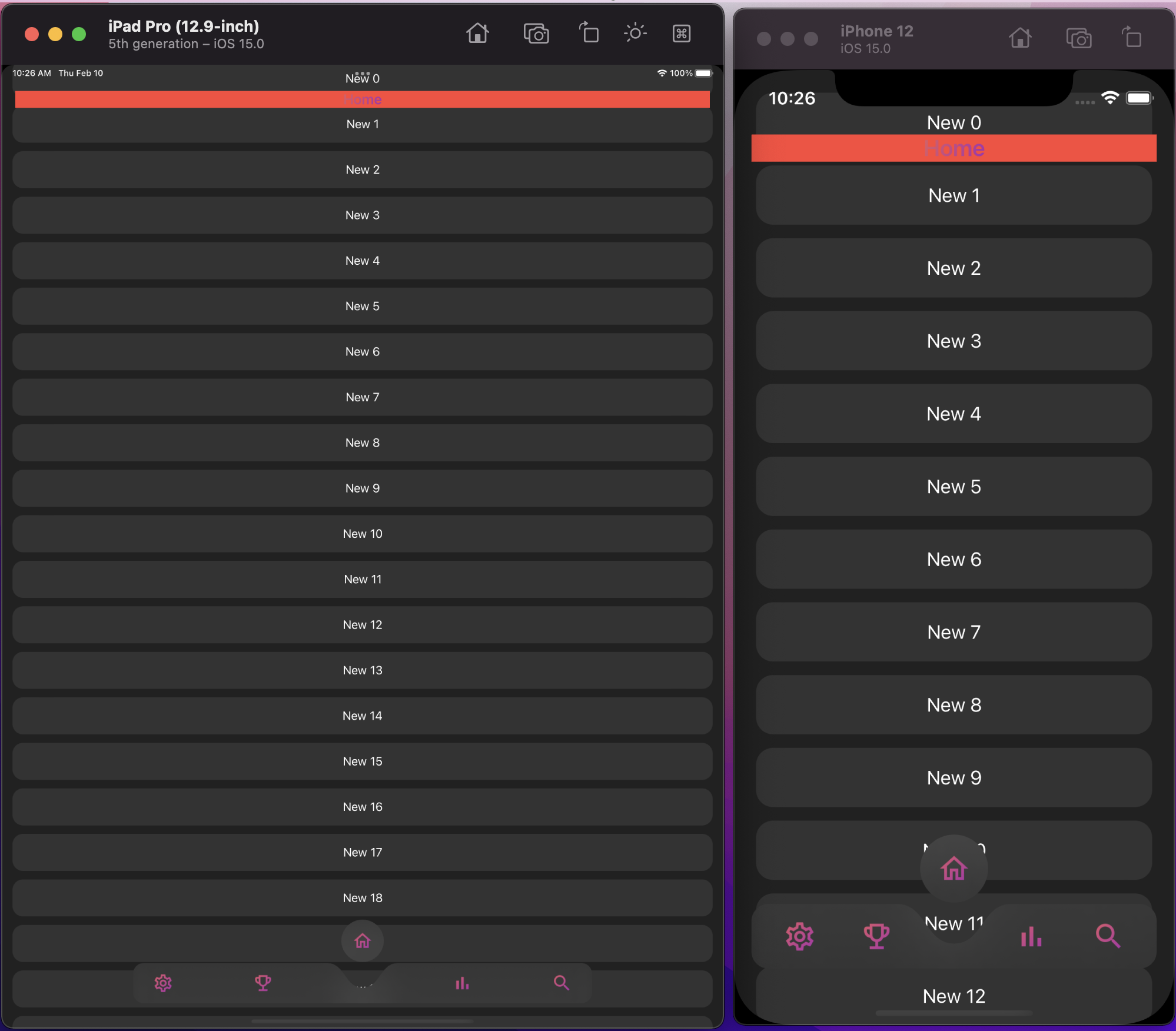
Но он позволяет пробелы, которые мне не нужны:
РЕДАКТИРОВАТЬ: я проверил это на реальном устройстве (iPhone 8 Plus) и работал нормально, панель навигации была там, но на смоделированном iPhone 8 плюс фон панели навигации был полупрозрачным. Так что теперь подозреваю на симуляторе. У меня нет iPad, чтобы проверить это.
1 ответ
Похоже, это ошибка симулятора с iOS 15. На iOS 15.2 все работает нормально.