Флаттер | Возникли проблемы с пользовательским интерфейсом с BackdropFilter()
Я не знаю, почему один контейнер (красный слева) подвергается «воздействию» BackdropFilter, а зеленый (он не зависит от цвета) — нет (или: я даже не знаю, что там происходит?), пожалуйста, помогите мне или исправьте мой код :)
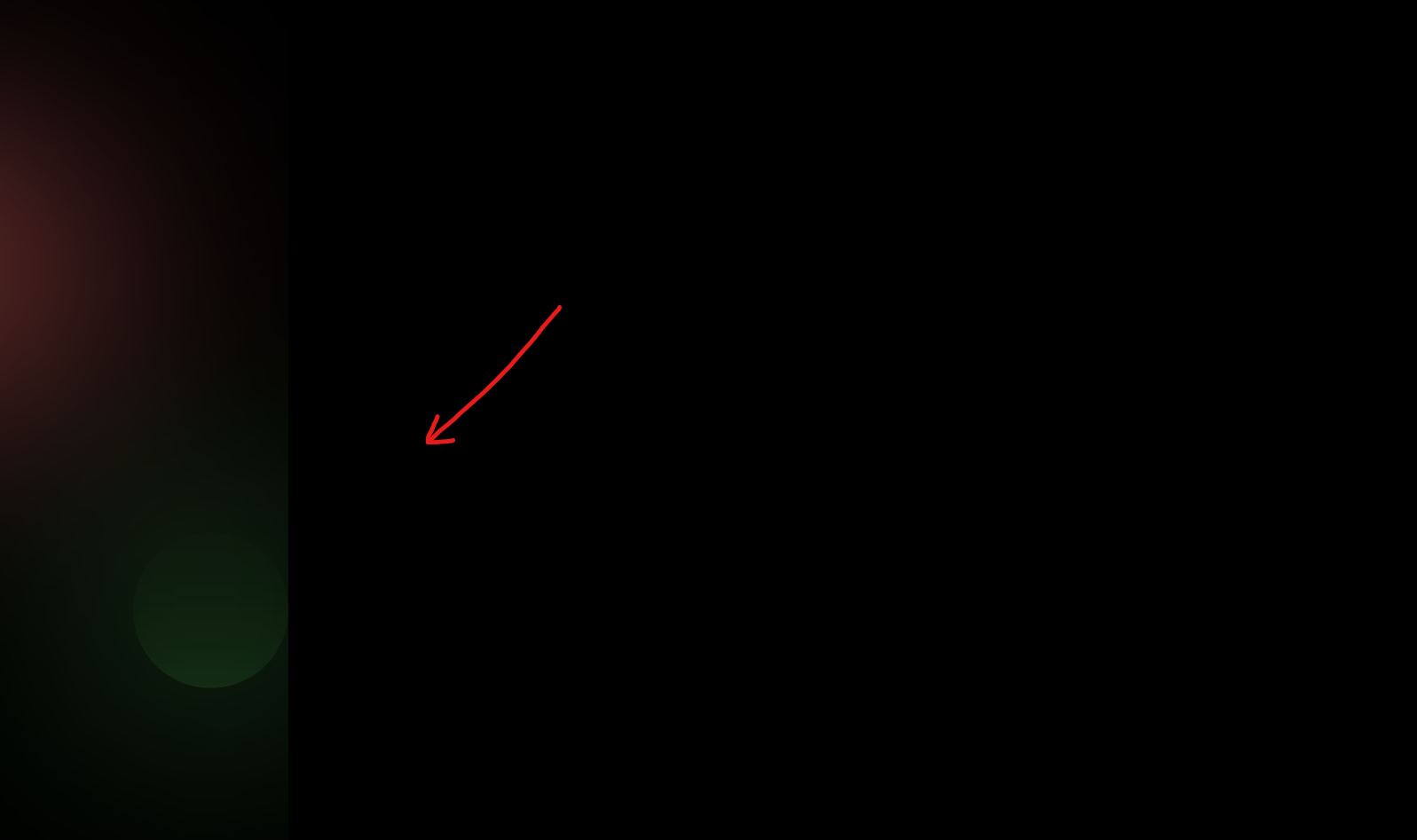
Вот результат, который я получаю (проверил на разных мониторах):
Код для этой страницы:
import 'dart:ui';
import 'package:flutter/material.dart';
class BlurDesktop extends StatefulWidget {
const BlurDesktop({Key? key}) : super(key: key);
@override
_BlurDesktopState createState() => _BlurDesktopState();
}
class _BlurDesktopState extends State<BlurDesktop> {
double barWidth = 260;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
body: Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
height: double.infinity,
width: barWidth,
child: Stack(
children: [
Container(
color: Colors.black,
height: double.infinity,
width: barWidth,
child: Column(
children: [
Expanded(
child: Container(
width: barWidth,
),
),
Container(
height: 200,
width: barWidth,
alignment: Alignment.centerLeft,
child: Container(
height: 140,
width: 70,
decoration: BoxDecoration(
color: Color(0xFFFF706F),
borderRadius: BorderRadius.only(bottomRight: Radius.circular(70), topRight: Radius.circular(70))
),
),
),
Expanded(
child: Container(
width: barWidth,
),
),
Container(
height: 140,
width: barWidth,
alignment: Alignment.bottomRight,
child: Container(
height: 140,
width: 140,
decoration: BoxDecoration(
//color: Color(0xFFD286FE),
color: Colors.green,
borderRadius: BorderRadius.all(Radius.circular(70))
),
),
),
Expanded(
child: Container(
width: barWidth,
),
),
],
),
),
ClipRRect(
child: BackdropFilter(
filter: ImageFilter.blur(
sigmaX: 120,
sigmaY: 120,
),
child: Container(
color: Colors.transparent,
),
),
),
],
),
),
Expanded(
child: Container(
color: Colors.black,
),
),
],
),
);
}
}