JQuery Validate Плагин по умолчанию Поведение
Я пытаюсь сохранить расположение сообщений об ошибках по умолчанию и поведение при использовании плагина jQuery Validate. Когда я устанавливаю какие-либо свойства объекта validate(), поведение по умолчанию меняется.
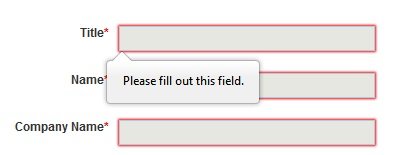
Например. Если я просто украслю свой ввод html обязательным атрибутом, вот результаты:
HTML-атрибут:
<input id="name" type="text" required/>

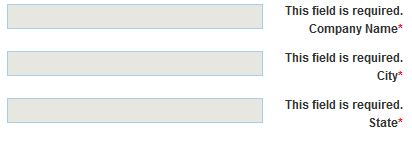
Как только я изменяю свойство объекта validate, вот что я получаю:

Код, который я использую для изменения:
$("[id$='emailForm']").validate({
debug: true,
rules: {
txtEmail: {
required: true,
email: true
}
}
});
Итак, что дает. Почему все форматирование и размещение меняются. Как проще всего вернуть его к тому, как он ведет себя по умолчанию?
2 ответа
Ваш код:
<input id="name" type="text" required/>
required является атрибутом проверки HTML5. На первой картинке вы видите только то, что делает ваш браузер, совместимый с HTML5... он не имеет ничего общего с плагином. Плагин ничего не делает, пока вы не позвоните .validate() метод для его инициализации.
Как только вы позвоните .validate() метод, вы инициализируете плагин проверки jQuery, а затем он вступает во владение. Ваша вторая картинка - поведение плагина по умолчанию.
Демо-версия внешнего вида плагина: http://jsfiddle.net/6UAs3/
См. Этот вопрос / ответ, чтобы узнать, как получить "внешний вид", который вы хотите, используя плагин jQuery Validation: Как отображать сообщения из плагина jQuery Validate во всплывающих подсказках Tooltipster?
Когда вы создаете объект проверки в первый раз, сохраните его в переменной и используйте позже для запуска проверок.
var validator = $("[id$='emailForm']").validate({
debug: true,
rules: {
txtEmail: {
required: true,
email: true
}
}
});
// Trigger validation at later point by invoking the valid method instead of validate
var isValid = validator.valid();