Параметры выбора фильтра jQuery
Можно ли отфильтровать определенные параметры выбора?
У меня есть код:
<select id="adcategory" name="adcategory">
<option value="">Select</option>
<option value="25" class="dropdownparentcategory">Florida Atlantic University</option>
<option value="26">- Books </option>
<option value="27">- Electronics</option>
<option value="28">- For Rent</option>
<option value="17" class="dropdownparentcategory">Florida International University</option>
<option value="18">- Books</option>
<option value="19">- Electronics</option>
<option value="20">- For Rent</option>
<option value="1" class="dropdownparentcategory">Florida Tech</option>
<option value="2">- Books</option>
<option value="3">- Electronics</option>
<option value="7">- For Rent</option>
</select>
Так что, если переменная, например, $school = Florida Atlantic University чем показывать только варианты до следующей школьной категории (.dropdownparentcategory), поэтому в этом случае они будут только:
<select id="adcategory" name="adcategory">
<option value="">Select</option>
<option value="26">- Books </option>
<option value="27">- Electronics</option>
<option value="28">- For Rent</option>
</select>
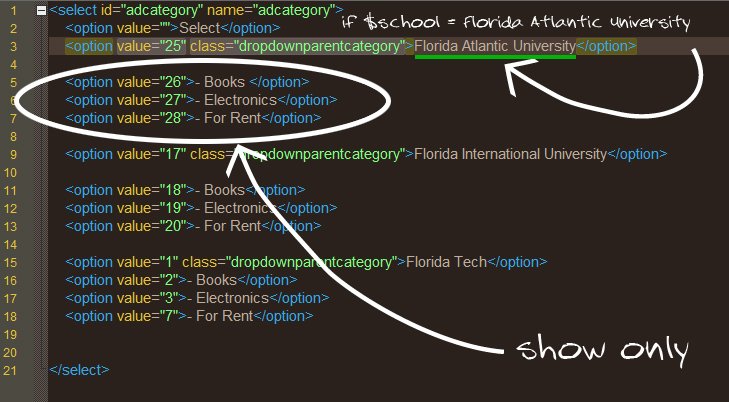
Как вы можете видеть на этом изображении:

Можно ли создать с помощью jQuery?
4 ответа
Это выглядит как потенциально плохой дизайн. Я бы предложил перейти к <optgroup>Теги [MDN] для группировки выпадающих элементов:
<select>
<optgroup label="Florida Atlantic University">
<option value="1">Text</option>
<option value="2">Text</option>
<option value="3">Text</option>
</optgroup>
<optgroup label="Florida Tech">
<option value="4">Text</option>
<option value="5">Text</option>
<option value="6">Text</option>
</optgroup>
</select>
Тогда тривиально легко выбрать дочерние элементы;
$('optgroup[label*="' + yourSchoolName + '"]').find('option')
Я бы сказал, добавить классы для всех ваших элементов, классифицируя
<option class="js_atl" value="25" />
<option class="js_atl" value="26" />
<option class="js_atl" value="27" />
<option class="js_int" value="28" />
<option class="js_int" value="29" />
так вот так вы можете использовать ur $school = "Florida Atlantic University" показать или добавить или что-либо с $(".js_atl") для другой категории $(".js_int") который возвращает массив выбранных элементов в этой категории классов.
надеюсь это поможет.
Уверенный.
$("#adcategory option:contains('Florida International University')").nextUntil(".dropdownparentcategory")
Вы должны быть в состоянии применить стиль "display: none;" на теги, которые вы не хотите видеть.