Mat-selection-list удалить выделение
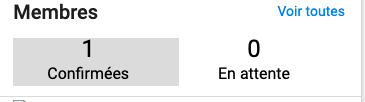
Когда я нажимаю на опцию, это список выбора мата, тогда он остается выделенным
Однако я хочу удалить выделение, потому что при нажатии на эту опцию открывается диалоговое окно, и при закрытии диалогового окна я хочу, чтобы список вернулся в нормальное состояние:
есть идеи как это сделать?
Код:
<mat-selection-list #members
fxLayout="row"
[multiple]="false"
>
<mat-list-option *ngFor="let item of links"
fxFlex="50%"
class="fs-24 mb-10"
>
<a class="fs-24 black" (click)="openDialog(item.key)">
<div fxLayout="column" fxLayoutAlign="center center">
<div class="fs-24 mb-5">{{registrationsAll | countIfInData: 'status' : item.key}}</div>
<div>{{ item.name }}</div>
</div>
</a>
</mat-list-option>
</mat-selection-list>
1 ответ
Решено благодаря предложению @zainhassan!
CSS
.mat-list-option {
background: transparent;
}