Микро-интерфейс не может найти модуль, но работает на хосте React
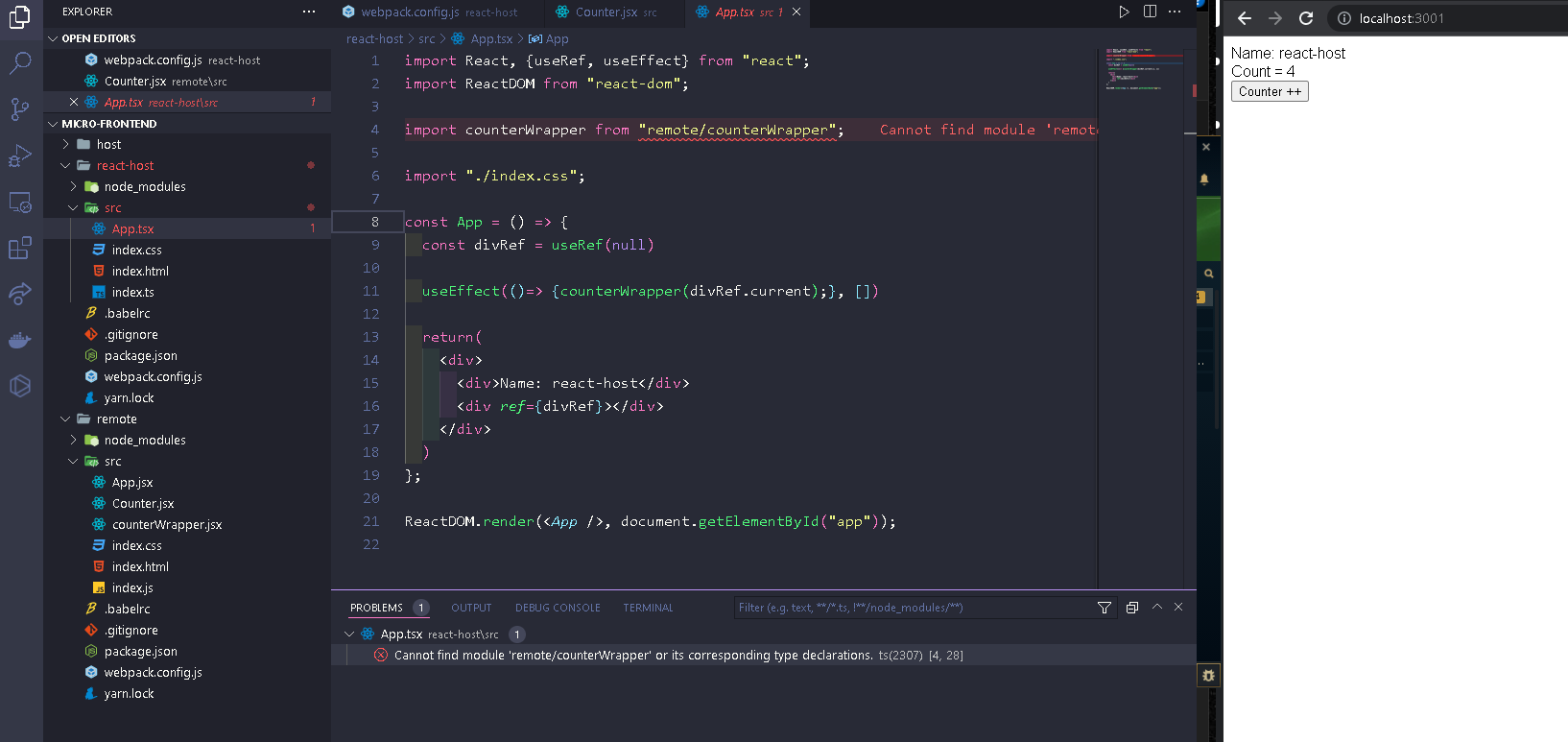
Я сделал простой микроинтерфейс счетчика для практических целей, он работает, как и ожидалось, но я получаю сообщение об ошибке из визуального кода «Не удается найти модуль« удаленный / counterWrapper »...
Распечатать:
Мой удаленный код:
import React, {useRef, useEffect} from "react";
import ReactDOM from "react-dom";
import counterWrapper from "remote/counterWrapper";
import "./index.css";
const App = () => {
const divRef = useRef(null)
useEffect(()=> {counterWrapper(divRef.current);}, [])
return(
<div>
<div>Name: react-host</div>
<div ref={divRef}></div>
</div>
)
};
ReactDOM.render(<App />, document.getElementById("app"));
Мой код хоста:
import { render } from "solid-js/web";
import Counter from "./Counter"
import "./index.css";
export default (el) => {
render(Counter, el);
}