Встроенные шрифты все еще отображаются в приложении iOS, но исчезают в приложении Android
Существует карточная игра, написанная на Apache Flex, которую я пытаюсь сохранить в живых, и хотя версия для iOS все еще работает нормально, в приложении для Android появилось несколько визуальных проблем:
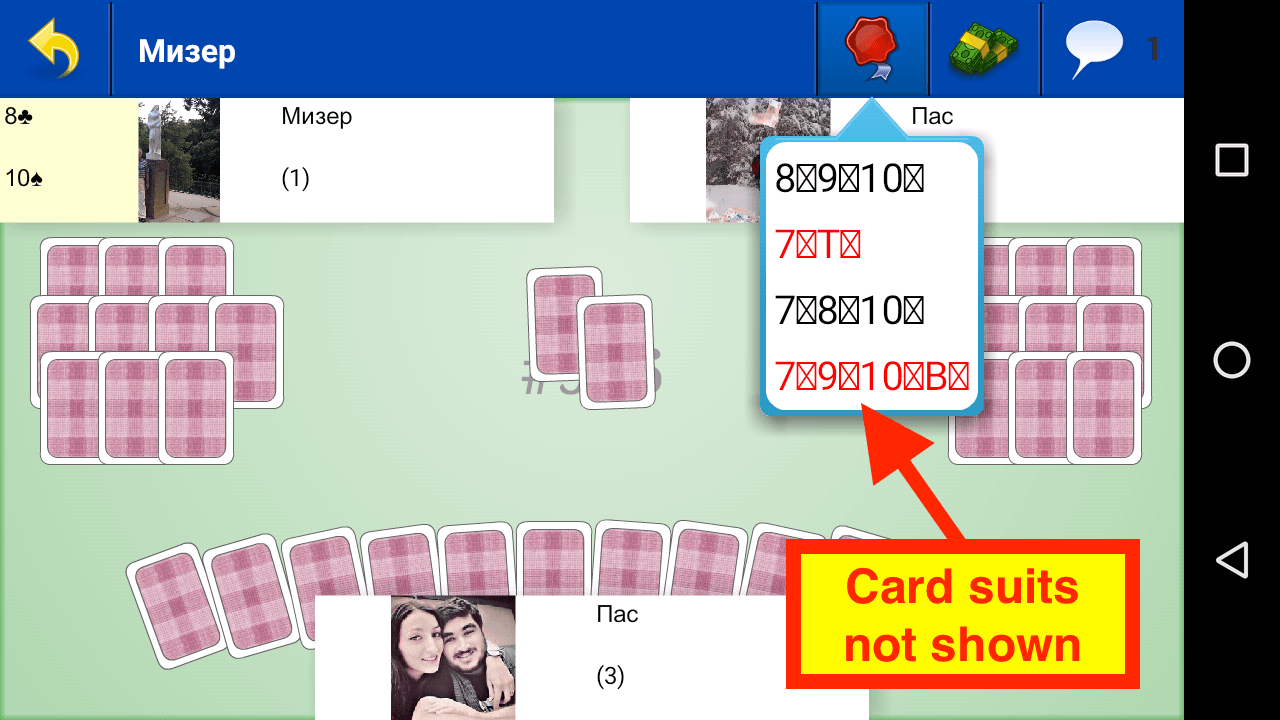
- Символы масти карт не отображаются правильно (моя главная проблема!)
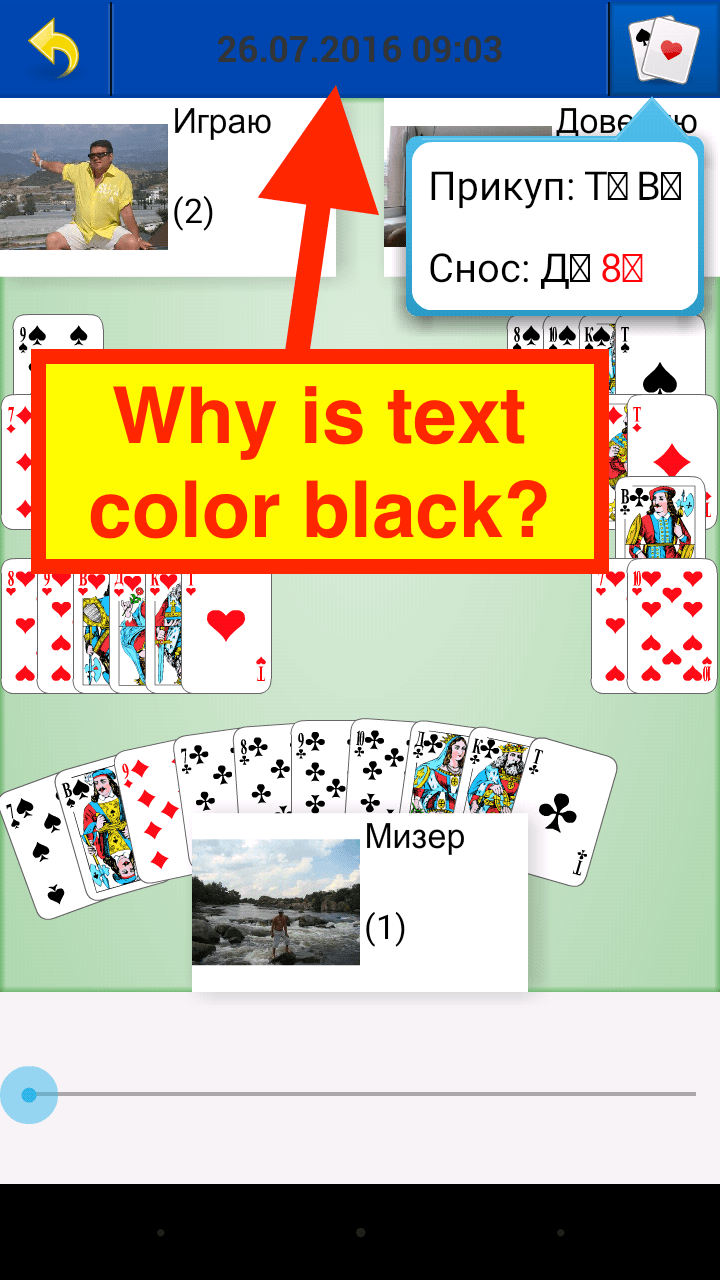
- Цвет текста ActionBar иногда черный
- BusyIndicator больше не вращается
Вот Android-скриншоты, демонстрирующие мою проблему:
Вот мой полный файл CSS:
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
s|ActionBar {
chromeColor: #0066CC;
color: #FFFFFF; /* BUT WHY IS IT BLACK SOMETIMES? */
titleAlign: center;
textShadowColor: #000000;
fontFamily: embFont;
}
@font-face {
src: url("/assets/fonts/arial.ttf");
fontFamily: embFont;
embedAsCFF: false; /* required for StyleableTextField */
unicodeRange:
U+0020-U+0040, /* Punctuation, Numbers */
U+2660-U+2666, /* Card suits - BUT THEY STOPPED WORKING */
U+0041-U+005A, /* Upper-Case A-Z */
U+0061-U+007A, /* Lower-Case a-z */
U+0410-U+0451; /* Cyrillic */
}
s|LabelItemRenderer {
fontFamily: embFont;
}
А вот выдержка из MXML-кода, отображающего масти карточек и индикатор занятости:
<s:titleContent>
<s:Label id="_titleTxt"
fontWeight="bold"
color="#FFFFFF"
width="100%" />
<s:BusyIndicator id="_busy"
includeInLayout="false"
visible="false" />
</s:titleContent>
<s:actionContent>
<s:CalloutButton id="_leftBtn"
icon="{VIP}"
verticalPosition="after"
includeInLayout="false"
visible="false">
<s:VGroup width="100%">
<s:Label id="_left0" fontSize="{Preferans.FONT_SIZE}" />
<s:Label id="_left1" fontSize="{Preferans.FONT_SIZE}" color="#FF0000" />
<s:Label id="_left2" fontSize="{Preferans.FONT_SIZE}" />
<s:Label id="_left3" fontSize="{Preferans.FONT_SIZE}" color="#FF0000" />
</s:VGroup>
</s:CalloutButton>
...
</s:actionContent>
Добавление следующего кода CSS специально для Label не помогает:
s|Label {
fontFamily: embFont;
}
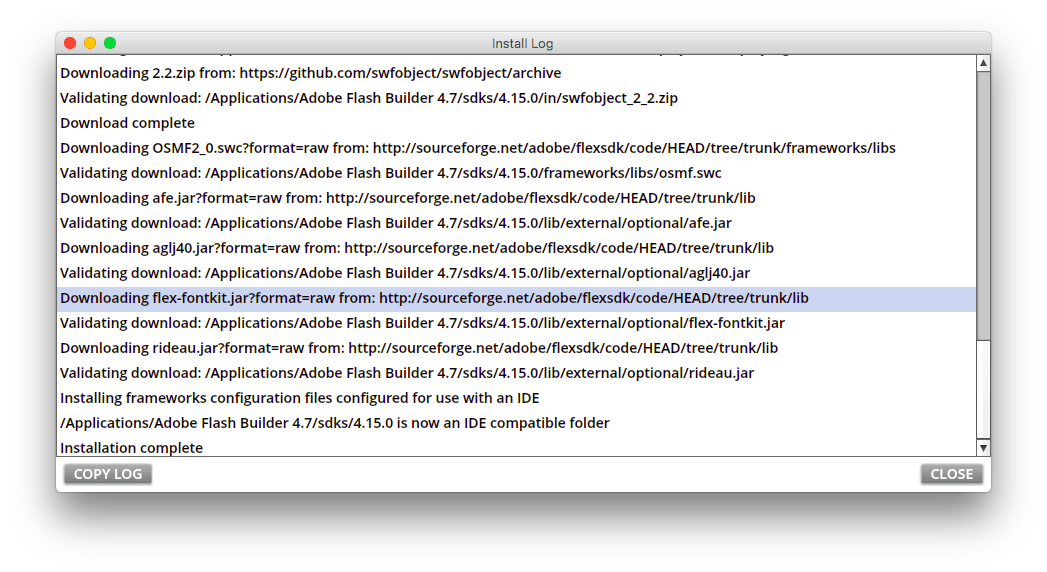
Кроме того, я продолжаю устанавливать и перекомпилировать свое приложение с каждым новым выпуском Apache Flex и следить за тем, чтобы не забыть установить опциональный flex-fontkit.jar, но это не помогает:
Пожалуйста, помогите, что изменилось в Apache Flex 4 за последние несколько лет, когда оно сломало мое приложение для Android?
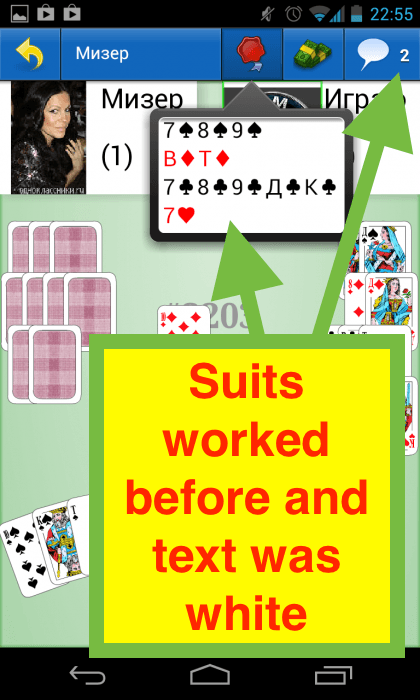
Вот старая фотография моего приложения, когда оно работало правильно:
1 ответ
Может быть, это? https://cwiki.apache.org/confluence/pages/viewpage.action?pageId=50856172
С выпуском Apache Flex 4.14 мы представили новые мобильные скины для версий iOS7+ и Android 4+. Для использования этих новых скинов не требуется никаких изменений кода.
Но:
Если вы хотите продолжить использовать старую мобильную тему / темы оформления, добавьте следующую директиву компилятора:
-includes=mx.utils.LegacyMobileThemeOverride