Общий модуль Angular вызывает загрузку другого общего модуля
В моем приложении angular 11 я использую функцию маршрутизации отложенной загрузки и функцию совместного использования модуля. Если я импортирую один и тот же модуль в два разных функциональных модуля, то я нашел angular для загрузки другого среднего файла js. Ниже мой пример кода.
CustomersModule:
import { CustomersRoutingModule } from './customers-routing.module';
import { CustomersComponent } from './customers.component';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [CustomersComponent],
imports: [CommonModule, CustomersRoutingModule, FormsModule],
})
export class CustomersModule {}
ЗаказыМодуль:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { OrdersRoutingModule } from './orders-routing.module';
import { OrdersComponent } from './orders.component';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [OrdersComponent],
imports: [CommonModule, OrdersRoutingModule, FormsModule],
})
export class OrdersModule {}
AppRoutingModule:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
{ path: '', redirectTo: '/customers', pathMatch: 'full' },
{
path: 'customers',
loadChildren: () =>
import('./customers/customers.module').then((m) => m.CustomersModule),
},
{
path: 'orders',
loadChildren: () =>
import('./orders/orders.module').then((m) => m.OrdersModule),
},
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
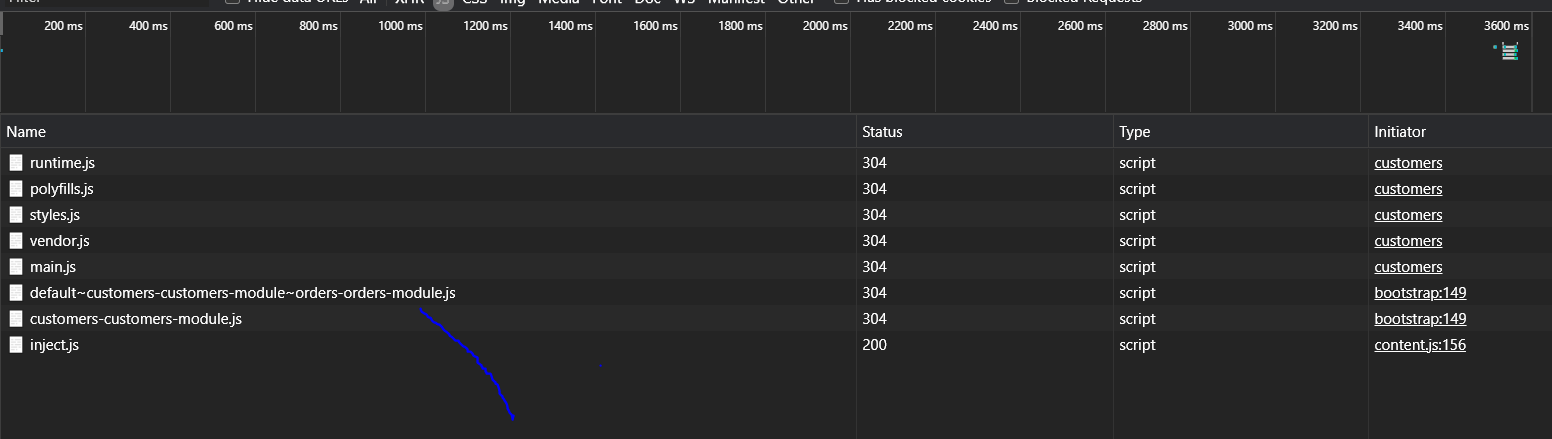
Ниже приведен скриншот вкладки сети браузера.
Он показывает, что загружается дополнительный файл js с именем default~customers-customers-module~orders-orders-.module.js . Ссылка на Github https://github.com/mustafizur8888/angular-lazyloading Итак, как это решить? Спасибо.