WPF InputSimulator не работает с пользовательским элементом управления
Цель состоит в том, чтобы создать клавиатуру пользовательского управления, поэтому я установил InputSimulator из NuGet, я попробовал его с помощью кнопки, и, конечно, он работает хорошо после установки свойства Focusable этой кнопки на False, но когда я создал клавиатуру как UserControl, Клавиатура не работает (не набирает символы).
Вот код из xaml.cs пользовательского элемента управления:
private void clickAlphabet(VirtualKeyCode virtualKey)
{
var inputSim = new InputSimulator();
inputSim.Keyboard.KeyPress(virtualKey);
}
private void Button_Click(object sender, RoutedEventArgs e)
{
clickAlphabet(VirtualKeyCode.VK_A);
}
Xaml пользовательского управления (одна кнопка):
<Button Content="a" Click="Button_Click"/>
Этот код взят из App.xaml:
<Style TargetType="Button">
<Setter Property="Focusable" Value="False"/>
</Style>
Вот как я назвал клавиатуру User Control:
<controls:ucKeyboard Margin="7 300"></controls:ucKeyboard>
Это весь xaml пользовательского элемента управления:
<UserControl x:Class="SmartCaisse.PL.UserControls.ucKeyboard"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:SmartCaisse.PL.UserControls"
mc:Ignorable="d"
d:DesignHeight="268" d:DesignWidth="797">
<Border CornerRadius="0 0 15 15" Background="green">
<Grid Width="797">
<Grid.RowDefinitions>
<RowDefinition Height="60"/>
<RowDefinition Height="7"/>
<RowDefinition Height="60"/>
<RowDefinition Height="7"/>
<RowDefinition Height="60"/>
<RowDefinition Height="7"/>
<RowDefinition Height="60"/>
</Grid.RowDefinitions>
<Grid.Resources>
<Style TargetType="{x:Type Button}">
<Setter Property="Margin" Value="0,0,7,0"/>
<Setter Property="Width" Value="60"/>
<Setter Property="Height" Value="60"/>
<Setter Property="Background" Value="{x:Null}"/>
<Setter Property="Foreground" Value="#fff"/>
<Setter Property="FontFamily" Value="Tahoma"/>
<Setter Property="FontSize" Value="20"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border Background="{TemplateBinding Background}" BorderBrush="#fff" BorderThickness="2" Focusable="False">
<ContentPresenter HorizontalAlignment="center" VerticalAlignment="Center"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="StackPanel">
<Setter Property="Orientation" Value="Horizontal"/>
</Style>
</Grid.Resources>
<StackPanel Grid.Row="0">
<Button Content="a" Click="Button_Click"/>
<Button Content="z"/>
<Button Content="e"/>
<Button Content="r"/>
<Button Content="t"/>
<Button Content="y"/>
<Button Content="u"/>
<Button Content="i"/>
<Button Content="o"/>
<Button Content="p"/>
<Button Width="127 ">
<Image Source="/assets/Icons/VirtualKeyboardIcons/backspace.png" Width="24" Height="24"></Image>
</Button>
</StackPanel>
<StackPanel Grid.Row="2" HorizontalAlignment="Right">
<Button Content="q"/>
<Button Content="s"/>
<Button Content="d"/>
<Button Content="f"/>
<Button Content="g"/>
<Button Content="h"/>
<Button Content="j"/>
<Button Content="k"/>
<Button Content="l"/>
<Button Content="m"/>
<Button Content="Entrée" Width="103" Margin="0"/>
</StackPanel>
<StackPanel Grid.Row="4">
<Button>
<Image Source="/assets/Icons/VirtualKeyboardIcons/arrow-up.png" Width="24" Height="24"></Image>
</Button>
<Button Content="w"/>
<Button Content="x"/>
<Button Content="c"/>
<Button Content="v"/>
<Button Content="b"/>
<Button Content="n"/>
<Button Content=","/>
<Button Content="."/>
<Button Content="-"/>
<Button Content="_"/>
<Button>
<Image Source="/assets/Icons/VirtualKeyboardIcons/arrow-up.png" Width="24" Height="24"></Image>
</Button>
</StackPanel>
<Border Grid.Row="6" CornerRadius="0 0 15 15">
<StackPanel>
<Button Content="&123" FontSize="18"/>
<Button Content="@"/>
<Button Width="529"/>
<Button>
<Image Source="/assets/Icons/VirtualKeyboardIcons/arrow-left.png" Width="24" Height="24"></Image>
</Button>
<Button>
<Image Source="/assets/Icons/VirtualKeyboardIcons/arrow-right.png" Width="24" Height="24"></Image>
</Button>
</StackPanel>
</Border>
</Grid>
</Border>
Обновление: я обнаружил, что этот код (в файле App.XAML) не влияет на кнопки в пользовательском элементе управления:
<Style TargetType="Button">
<Setter Property="Focusable" Value="False"/>
</Style>
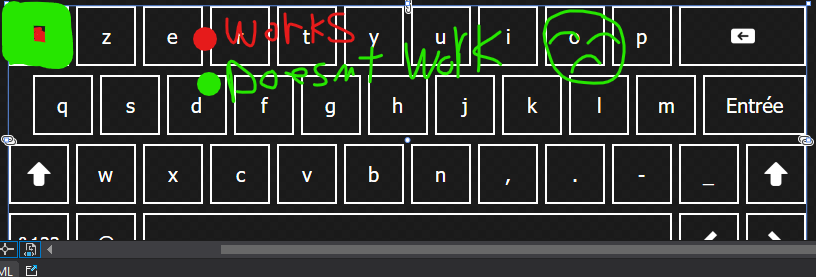
Поэтому я переписываю его в файл XAML пользовательского элемента управления, это не проблема. Проблема в том, что я обнаружил, что если я нажму на текст кнопки (свойство Content), она сработает, но если я нажму на остальную часть кнопки, она не сработает, см. это изображение:
Я нашел код, который создал эту проблему, этот блок кода из файла XAML пользовательского элемента управления, я добавил его, чтобы удалить эффект наведения кнопок по умолчанию:
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border Background="{TemplateBinding Background}" BorderBrush="#fff" BorderThickness="2" Focusable="False">
<ContentPresenter HorizontalAlignment="center" VerticalAlignment="Center"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
Итак, я думаю, решение состоит в том, чтобы найти другой способ удалить эффект наведения, любой другой способ его удалить ??
1 ответ
Я обновляю ваш стиль кнопки, как показано ниже, он может работать для нажатия всей кнопки.
<Style TargetType="{x:Type Button}">
<Setter Property="Margin" Value="0,0,7,0"/>
<Setter Property="Width" Value="60"/>
<Setter Property="Height" Value="60"/>
<Setter Property="Background" Value="{x:Null}"/>
<Setter Property="Foreground" Value="#fff"/>
<Setter Property="FontFamily" Value="Tahoma"/>
<Setter Property="FontSize" Value="20"/>
<Setter Property="BorderBrush" Value="#fff"></Setter>
<Setter Property="BorderThickness" Value="2"></Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="Transparent"/>
</Trigger>
</Style.Triggers>
</Style>