Подгонка изображения внутри круга с помощью флаттера холста
final ui.PictureRecorder pictureRecorder = ui.PictureRecorder();
final Canvas canvas = Canvas(pictureRecorder);
final Paint paint = Paint()..color;
final double radius = size / 2;
final Path clipPath = Path();
clipPath.addRRect(RRect.fromRectAndRadius(
Rect.fromLTWH(0, 0, size.toDouble(), size.toDouble()),
Radius.circular(100)));
canvas.clipPath(clipPath);
final Uint8List imageUint8List =
await (await NetworkAssetBundle(Uri.parse(src)).load(src))
.buffer
.asUint8List();
final ui.Codec codec = await ui.instantiateImageCodec(imageUint8List);
final ui.FrameInfo imageFI = await codec.getNextFrame();
paintImage(
canvas: canvas,
rect: Rect.fromLTWH(0, 0, size.toDouble(), size.toDouble()),
image: imageFI.image);
if (addBorder) {
//draw Border
paint..color = borderColor;
paint..style = PaintingStyle.stroke;
paint..strokeWidth = borderSize;
canvas.drawCircle(Offset(radius, radius), radius, paint);
}
final _image = await pictureRecorder
.endRecording()
.toImage(size, (size * 1.1).toInt());
final rdata = await _image.toByteData(format: ui.ImageByteFormat.png);
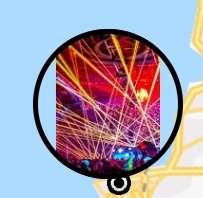
Код такой же, как указано выше. Конечно, я только что узнал о холсте сегодня. Я пытался собрать код, который будет соответствовать изображению внутри круга, чтобы использовать его в качестве маркера для карты. Однако результирующее изображение выглядит так:
Мне нужно, чтобы он подходил полностью.
1 ответ
Добавление
Fit:Boxfit.cover
чтобы мой образ краски работал. Кредиты комментарию @spazhead.