Создание ленивой сетки со строками и столбцами — SwiftUI
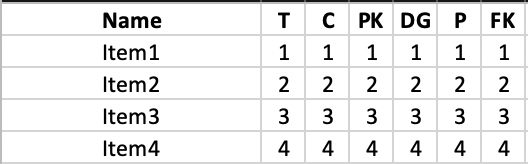
Я хочу создать представление в своем приложении, которое действует в основном как таблица. Я считаю, что ленивая сетка — лучший способ сделать это в iOS 14, я просто не уверен, что я с ними делаю. Тип таблицы, которую я хочу создать, показан ниже:
Каждая из строк основана на объекте,
Player(), у меня есть, а затем каждое из чисел в строке является атрибутом объекта, например
player.tries,
player.pensи т.п.
Моя попытка до сих пор состояла в том, чтобы перебрать всех игроков в массиве
homeTeam.playersи создайте HStack с другим текстом в соответствии с индивидуальным значением. Тогда я застреваю в том, как установить для каждого столбца ширину, которую я хочу, например, чтобы имя было самым широким, а все остальные были намного меньше, но также имели заголовки над ними. Мой код ниже:
let layout = [GridItem(.flexible(maximum: 300))]
LazyVGrid(columns: layout){
HStack{
Text("Name")
Spacer()
Text("T | C | P | DG")
}
ForEach(homeTeam.players){ player in
HStack(spacing: 0){
Text("player.playerName")
Spacer()
Text("\(player.tries) | \(player.convs) | \(player.pens) | \(player.dgs)")
}
.padding()
}
}
Мы будем очень признательны за любую помощь в определении размера и правильном расположении всех чисел!
1 ответ
Нет необходимости в виде сетки ..
Section(header: CustomHeaderView()) {
VStack(spacing: 0){
ForEach(items){ item in
HStack {
Text("Field 1")
Divider()
Text("Field 2")
// etc
}
}
}
.padding()
.background(Rectangle().strokeBorder(Color.black)
}
Вы можете отформатировать каждое поле так, как вам нравится, просто убедитесь, что заголовок и элементы одинаковы.