Как избежать нижнего переполнения в столбцах флаттера в GridView
Хотя я понял, как работают столбцы и строки флаттера, но я не могу разрешить следующее нижнее переполнение в моем столбце, состоящем из изображения и двух текстовых виджетов.
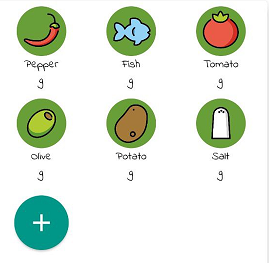
Виджеты расположены в виде сетки и должны выглядеть так, но с увеличенными изображениями:
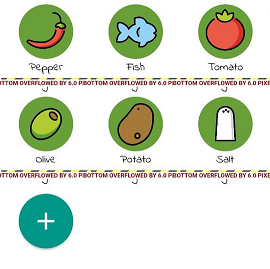
Но как только я увеличиваю радиус кругов изображения, я получаю нижнее переполнение, как здесь:
Это код виджета с выводом ошибок:
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.only(top: 5, bottom: 5),
color: Colors.transparent,
child: Column(children: [
InkWell(
child: CircleAvatar(
backgroundImage: CachedNetworkImageProvider(ingredient.imgSrc,
imageRenderMethodForWeb: ImageRenderMethodForWeb.HttpGet),
radius: 34,
),
onTap: widget.onTap,
),
Text(
ingredient.name,
style: TextStyle(color: textColor),
),
Text(
"g",
style: TextStyle(
color: textColor,
),
),
]));
}
А это виджет родительской сетки, который содержит тайлы:
Card( margin: EdgeInsets.all(10),
child: new GridView.count(
// primary: true,
// padding: const EdgeInsets.all(0),
physics: NeverScrollableScrollPhysics(),
shrinkWrap: true,
crossAxisCount: 3,
mainAxisSpacing: 3,
padding: EdgeInsets.all(2),
children: [
...getAllIngredientTiles(), // here I assign the widget list
Padding(
child: SizedBox(
width: 16,
height: 16,
child: ElevatedButton(
onPressed: _openAddIngredientScreen,
child: Icon(
Icons.add,
size: 36,
color: Colors.white,
),
style: ButtonStyle(
shape: MaterialStateProperty.all(CircleBorder()),
padding:
MaterialStateProperty.all(EdgeInsets.all(2)),
backgroundColor: MaterialStateProperty.all(
Colors.teal), // <-- Button color,
),
)),
padding: EdgeInsets.only(
left: 22, right: 22, bottom: 22, top: 0)),
//
],
))
Что я пробовал:
- Обертывание столбца контейнером и установка высоты вручную
- Обертывание каждого из виджетов внутри столбца с помощью Containers/SizedBoxes с фиксированной высотой
- Обертывание с расширенным
Что бы я ни делал, я не могу заставить столбец увеличивать свою высоту и вписывать в него элементы.
Я прочитал много других связанных вопросов, но ответы не сработали для меня. Я был бы очень благодарен за любые предложения, которые позволят мне сохранить сетку и увеличить размеры изображения без переполнения.
2 ответа
Я нашел способ добиться того, чего хочу. Чтобы увеличить высоту плитки, я использовал
mainAxisExtentсвойство SliverGridDelegateWithFixedCrossAxisCount:
GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
mainAxisExtent: 150 // <-- this works!
...
)
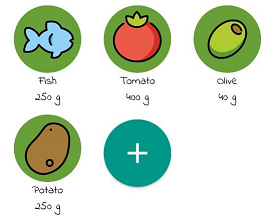
Для меня это был единственный рабочий способ увеличить высоту тайла и предотвратить переполнение дна. Теперь это выглядит так, как должно:
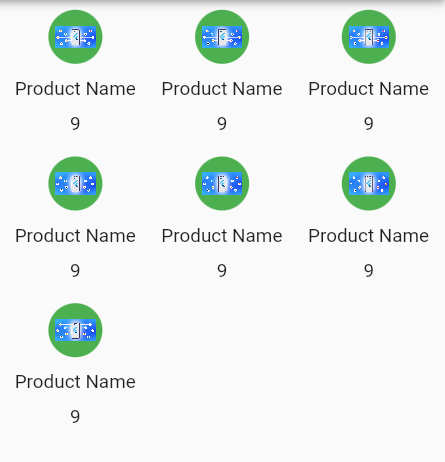
Попробуйте приведенный ниже код, надеюсь, он вам поможет. Просто измените свой виджет на мой виджет.
Padding(
padding: EdgeInsets.all(8),
child: GridView.builder(
itemCount: 7,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
crossAxisSpacing: 10,
mainAxisSpacing: 10,
),
itemBuilder: (context, int index) {
return Container(
height: 120,
width: 100,
child: Column(
children: [
CircleAvatar(
backgroundColor: Colors.green,
child: Image.network(
'https://miro.medium.com/max/1400/1*-6WdIcd88w3pfphHOYln3Q.png',
height: 50,
width: 30,
),
),
SizedBox(
height: 10,
),
Text(
'Product Name',
),
SizedBox(
height: 10,
),
Text(
'9',
),
],
),
);
},
),
),