Ограничения повторно активируются, когда появляется contextMenu
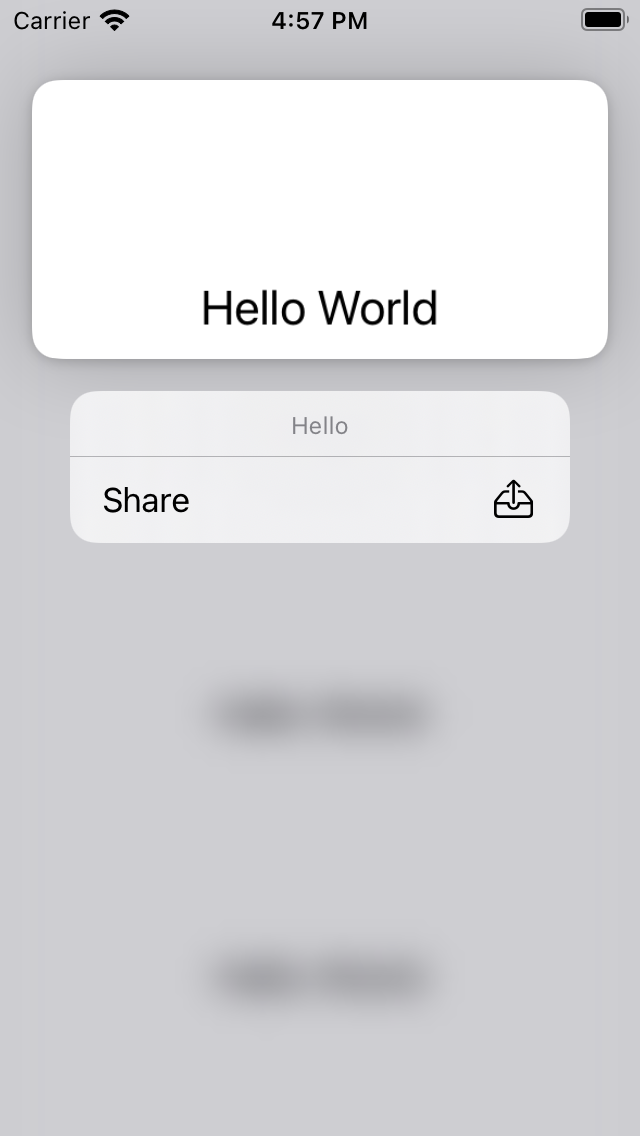
Я использую UIContextMenuConfiguration для действий в ячейке представления коллекции. Все работает точно так, как ожидалось, однако, если моя ячейка имеет (де) активированные ограничения от пера, она обновляется при длительном нажатии.
Чтобы продемонстрировать проблему, я создал новый проект с
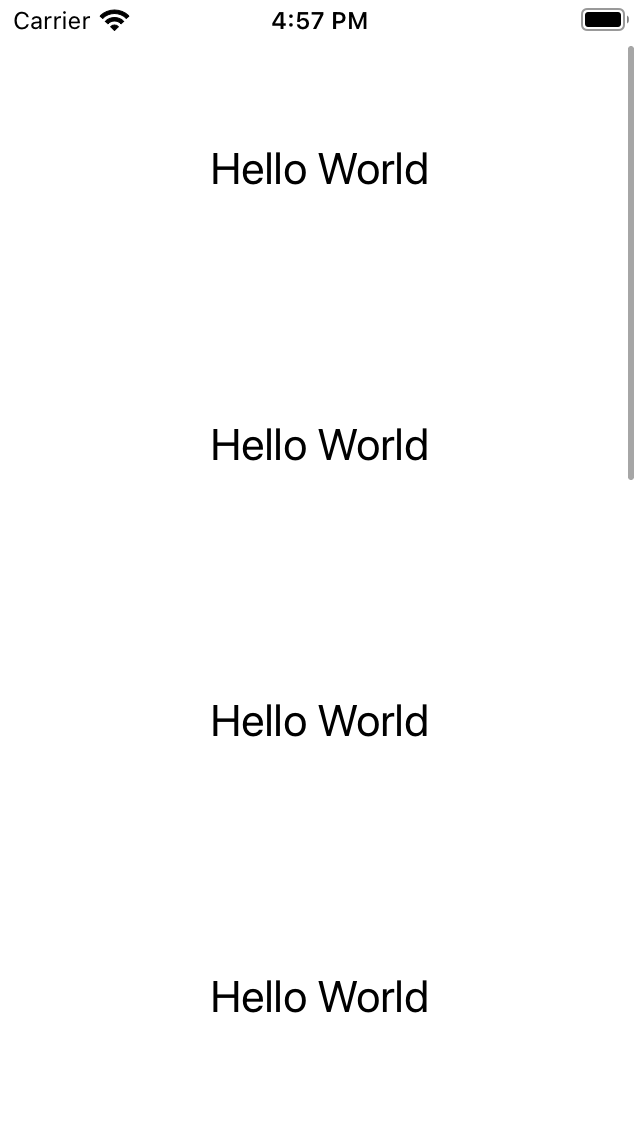
collectionViewв раскадровке. Настраиваемая ячейка в представлении коллекции имеет метку с двумя ограничениями: одно ограничение прикрепляет ее к нижней части ячейки ( изначально активно ), а другое выравнивает ее по центру ( изначально отключено ).
Вот мой код,
import UIKit
class ViewController: UIViewController, UICollectionViewDelegate, UICollectionViewDataSource, UICollectionViewDelegateFlowLayout {
func numberOfSections(in collectionView: UICollectionView) -> Int {
return 1
}
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 10
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "cell", for: indexPath) as! CollectionViewCell
cell.configure()
return cell
}
func collectionView(_ collectionView: UICollectionView, contextMenuConfigurationForItemAt indexPath: IndexPath, point: CGPoint) -> UIContextMenuConfiguration? {
return UIContextMenuConfiguration.init(identifier: nil, previewProvider: nil) { (array) -> UIMenu? in
return UIMenu(title: "Hello", image: nil, identifier: nil, options: .destructive, children: [UIAction(title: "Share", image: UIImage(systemName: "tray.and.arrow.up"), identifier: nil) { _ in
print("HelloWorld!")
}])
}
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
return CGSize(width: 265, height: 128)
}
}
class CollectionViewCell: UICollectionViewCell {
@IBOutlet weak var bottomConstraint: NSLayoutConstraint!
@IBOutlet weak var centerConstraint: NSLayoutConstraint!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
func configure() {
bottomConstraint.isActive = false
centerConstraint.isActive = true
}
}
1 ответ
Проблема, по-видимому, напрямую связана с:
- два ограничения, созданные в раскадровке, которые будут конфликтовать друг с другом
- установка одного ограничения на «Не установлено »
- деактивация установленного ограничения и активация неустановленного ограничения _
При инициализации
UIContextMenuConfigurationс
previewProvider: nil- который сообщает UIKit автоматически генерировать предварительный просмотр - сбрасываются «установленные» состояния ограничений.
Один из способов обойти это:
Вместо того, чтобы помечать центральное ограничение как «не установлено», присвойте ему приоритет 998, а нижнему ограничению присвойте приоритет 999 (это предотвратит жалобы IB).
Затем вы можете сохранить свой
configure()функционирует как:
func configure() {
bottomConstraint.isActive = false
centerConstraint.isActive = true
}
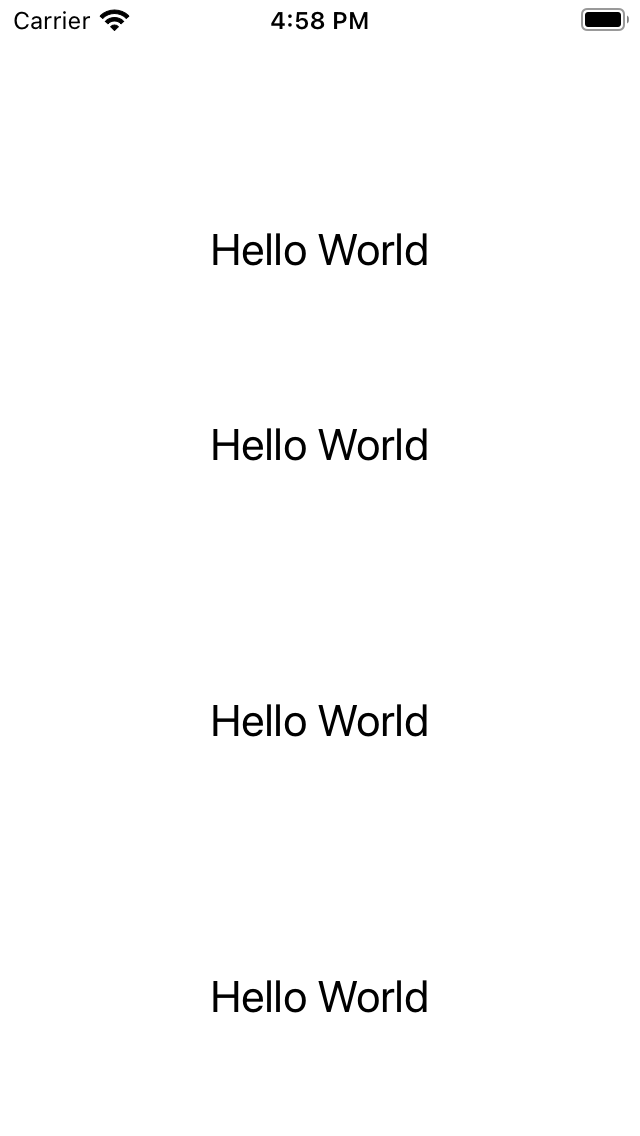
и ограничение centerY метки останется активным как в ячейке, так и в предварительном просмотре контекстного меню.
Однако, если вы ХОТИТЕ , чтобы предварительный просмотр выглядел иначе, чем ячейка, лучше всего (и, возможно, лучший подход для начала) использовать пользовательский
previewProvider.