Стратегия Passport Github не работает и выдает ошибки
Код ниже злится на меня. Я не вижу в этом ничего плохого.
function User(profile){
console.log(profile)
}
passport.use(
new GitHubStrategy({
clientID: "my_id",
clientSecret: "secret",
callbackURL: "http://localhost:3000/auth/github/callback",
},
function(accessToken, refreshToken, profile, done) {
User(profile),function (err, user) {
return done(err, user);
};
}
)
);
app.get(
"/auth/github",
passport.authenticate("github", { scope: ["user:email"] })
);
app.get(
"/auth/github/callback",
passport.authenticate("github", { failureRedirect: "/login" }),
function(req, res) {
// Successful authentication, redirect home.
res.redirect("/");
}
);
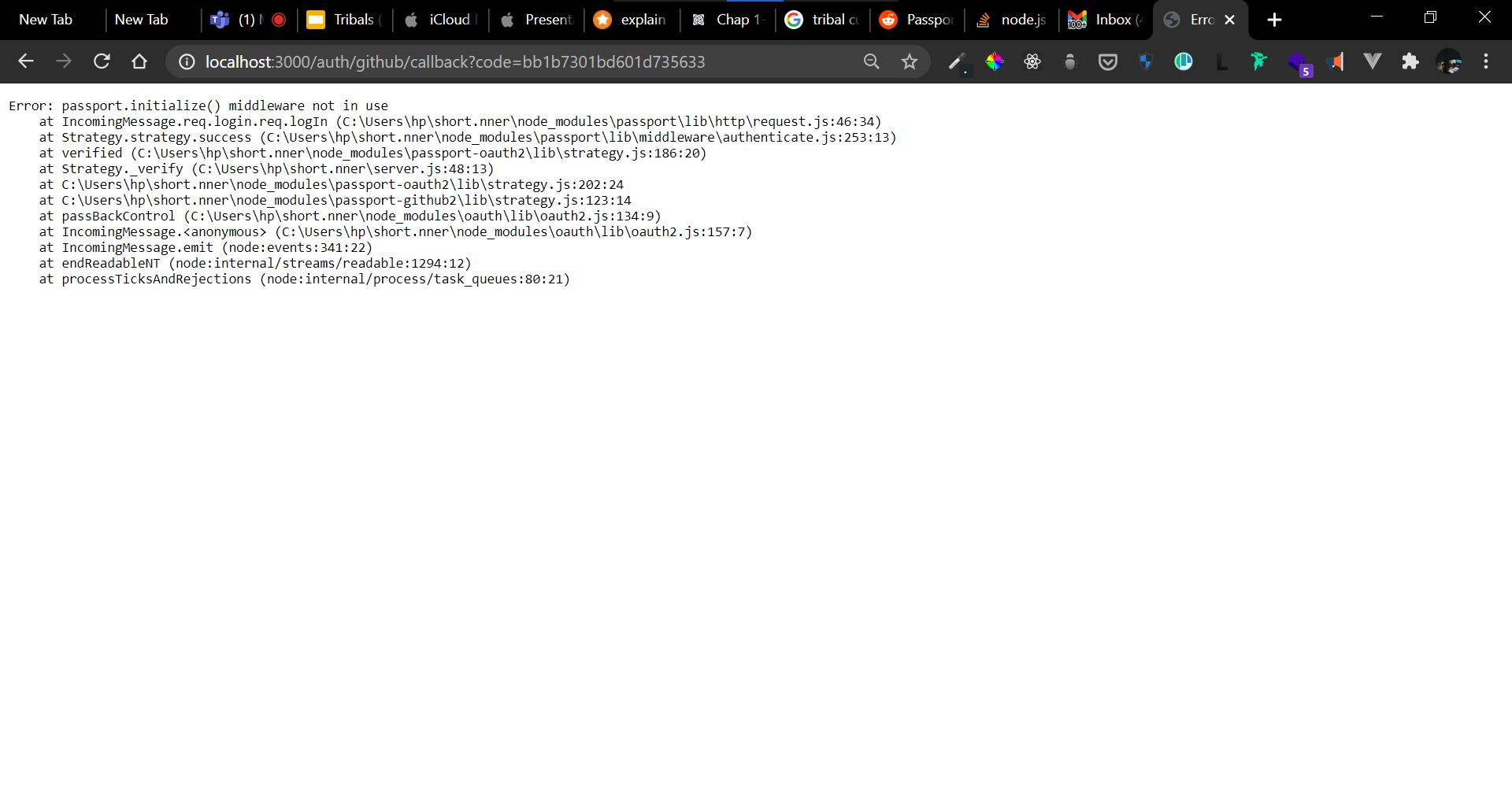
Каждый раз, когда я пытаюсь аутентифицироваться, выдает большую ошибку. Пожалуйста помоги.
Отредактировал вопрос и сделал, как сказал @jasonandmonte, и теперь я получаю следующее:
1 ответ
Проблема, которую я вижу, заключается в том, что вы определяете функцию, которая регистрирует только профиль.
UserФункция в документации является примером модели базы данных, которая запрашивает базу данных и передает данные обратному вызову.
Чтобы решить проблему и воспроизвести, как
passport-githubпример делает это, вам нужно будет использовать инструмент объектного моделирования, такой как Mongoose или Sequelize. После этого у вас будет доступ к чему-то похожему на
User.findOrCreate()или просто
User.find()если вы хотите ограничить создание учетной записи ролью администратора.
Однако, чтобы паспорт работал до тех пор, пока вы не настроите соединение с базой данных, вы должны иметь возможность обновить обратный вызов стратегии, чтобы вызвать его.
passport.use(
new GitHubStrategy({
clientID: "my_id",
clientSecret: "secret",
callbackURL: "http://localhost:3000/auth/github/callback",
},
function(accessToken, refreshToken, profile, done) {
done(null, profile.id);
}
)
);