Подсветка боковой панели GeoXML3 / макет KML
У меня есть 3 KML-файла, которые я загружаю на основе этого примера (спасибо @geocodezip): http://www.geocodezip.com/geoxml3_test/v3_geoxml3_multipleKML_test.html
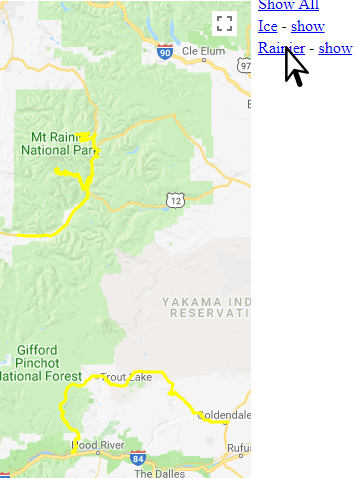
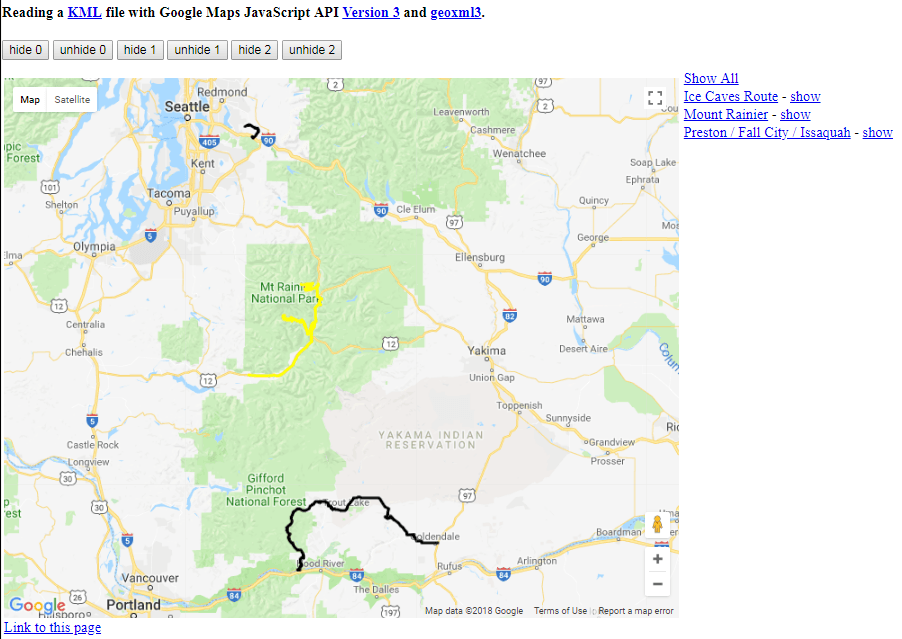
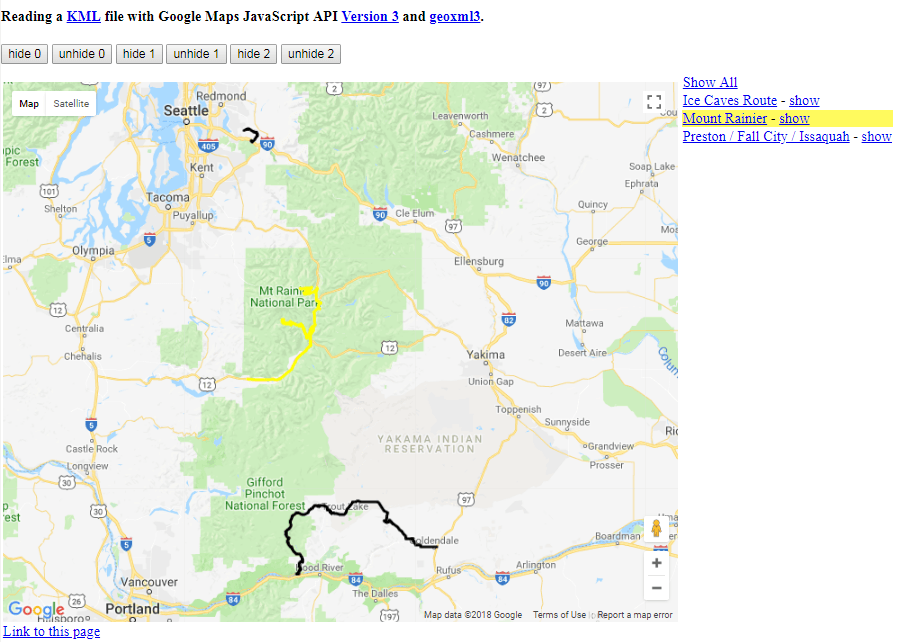
На боковой панели при наведении курсора мыши на одно из имен файлов KML на боковой панели выделяется не только этот отдельный файл на карте, когда должен быть выделен только элемент наведения.
Несколько файлов выделены неправильно
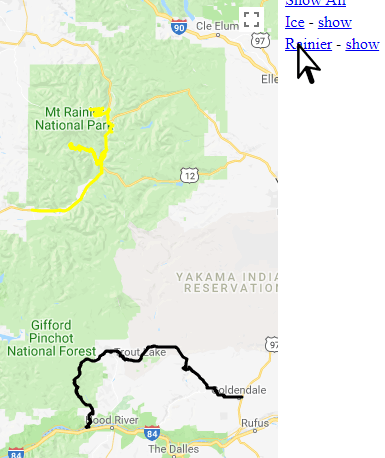
Правильное выделение
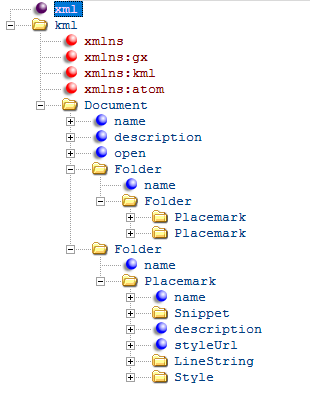
Я провел небольшое исследование и обнаружил, что разные пары подсвечиваются, если они имеют одинаковое количество "меток" в каталоге Document\Folder\Folder. 
В файлах KML, которые у меня есть, файлы "ice.kml" и "rainier.kml" имеют по 1 папке меток, а "preston.kml" имеет 2 папки меток.
Файлы, которые я использую, находятся по ссылке GitHub ниже.
https://github.com/PieDevTest/KML-Website
РЕДАКТИРОВАТЬ:
Не должна ли функция "function kmlHighlightPoly(pm) {" принимать 2 параметра? Например, "function kmlHighlightPoly(pm, mp) {" или как вы хотите назвать второе var?
<td onmouseover="kmlHighlightPoly(2,2);" ... >
Сгенерированный выше HTML выглядит так (количество меток, строка #). Так что, если я добавлю другую метку в файл "preston.kml", это будет "kmlHighlightPoly(3,2)". Что было бы хорошо, пока не был добавлен еще один файл kml с 3 метками, а затем они оба будут выделены вместе, поскольку функция kmlHighlightPoly просто смотрит на первое число, а не на номер строки.
function kmlHighlightPoly(pm) {
for (var j = 0; j < geoXmlDoc.length; j++) {
for (var i = 0; i < geoXmlDoc[j].placemarks.length; i++) {
var placemark = geoXmlDoc[j].placemarks[i];
if (i == pm) {
if (placemark.polygon) placemark.polygon.setOptions(highlightOptions);
if (placemark.polyline) placemark.polyline.setOptions(highlightLineOptions);
} else {
if (placemark.polygon) placemark.polygon.setOptions(placemark.polygon.normalStyle);
if (placemark.polyline) placemark.polyline.setOptions(placemark.polyline.normalStyle);
}
}
}
}
2 ответа
Поэтому я в итоге изменил функцию подсветки, указанную ниже, чтобы принять второй параметр, и переключил проверку if, чтобы посмотреть на переменную "j", которая представляет собой "строку", а не "метку".
Также сделал то же самое переключение i в j в функциях makeSidebarPoly и highlightPoly(placemark.polygon, j); строка в функции useTheData(doc).
function kmlHighlightPoly(pm, polynum) {
for (var j = 0; j < geoXmlDoc.length; j++) {
for (var i = 0; i < geoXmlDoc[j].placemarks.length; i++) {
var placemark = geoXmlDoc[j].placemarks[i];
if (j == polynum) {
if (placemark.polygon) placemark.polygon.setOptions(highlightOptions);
if (placemark.polyline) placemark.polyline.setOptions(highlightLineOptions);
} else {
if (placemark.polygon) placemark.polygon.setOptions(placemark.polygon.normalStyle);
if (placemark.polyline) placemark.polyline.setOptions(placemark.polyline.normalStyle);
}
}
}
}
Вы можете просмотреть полный набор изменений на GitHub.
Было несколько мест, которые нужно было обновить для дополнительного doc быть обработанным правильно обработчиками событий mouseover/mouseout.
function kmlHighlightPoly(pm, doc) {
for (var j=0; j<geoXmlDoc.length;j++) {
for (var i=0;i<geoXmlDoc[j].placemarks.length;i++) {
var placemark = geoXmlDoc[j].placemarks[i];
if (i == pm && j == doc) {
if (placemark.polygon) placemark.polygon.setOptions(highlightOptions);
if (placemark.polyline) placemark.polyline.setOptions(highlightLineOptions);
} else {
if (placemark.polygon) placemark.polygon.setOptions(placemark.polygon.normalStyle);
if (placemark.polyline) placemark.polyline.setOptions(placemark.polyline.normalStyle);
}
}
}
}
function kmlUnHighlightPoly(pm, doc) {
for (var j=0; j<geoXmlDoc.length; j++) {
for (var i=0;i<geoXmlDoc[j].placemarks.length;i++) {
if (i == pm && j == doc) {
var placemark = geoXmlDoc[j].placemarks[i];
if (placemark.polygon) placemark.polygon.setOptions(placemark.polygon.normalStyle);
if (placemark.polyline) placemark.polyline.setOptions(placemark.polyline.normalStyle);
}
}
}
}
function highlightPoly(poly, polynum, doc) {
google.maps.event.addListener(poly,"mouseover",function() {
var rowElem = document.getElementById('row'+polynum+'_'+doc);
if (rowElem) rowElem.style.backgroundColor = "#FFFA5E";
if (poly instanceof google.maps.Polygon) {
poly.setOptions(highlightOptions);
} else if (poly instanceof google.maps.Polyline) {
poly.setOptions(highlightLineOptions);
}
});
google.maps.event.addListener(poly,"mouseout",function() {
var rowElem = document.getElementById('row'+polynum+'_'+doc);
if (rowElem) rowElem.style.backgroundColor = "#FFFFFF";
poly.setOptions(poly.normalStyle);
});
}
function makeSidebarPolylineEntry(i,j) {
if (geoXml && geoXml.docs && geoXml.docs[j] && geoXml.docs[j].placemarks
&& geoXml.docs[j].placemarks[i] && geoXml.docs[j].placemarks[i].name) {
var name = geoXml.docs[j].placemarks[i].name;
if (!name || (name.length == 0)) name = "polyline #"+i;
// alert(name);
sidebarHtml += '<tr id="row'+i+'_'+j+'"><td onmouseover="kmlHighlightPoly('+i+','+j+');" onmouseout="kmlUnHighlightPoly('+i+','+j+');"><a href="javascript:kmlPlClick('+i+','+j+');">'+name+'</a> - <a href="javascript:kmlShowPlacemark('+i+','+j+');">show</a></td></tr>';
}
}
function makeSidebarEntry(i,j) {
if (geoXml && geoXml.docs && geoXml.docs[j] && geoXml.docs[j].placemarks
&& geoXml.docs[j].placemarks[i] && geoXml.docs[j].placemarks[i].name) {
var name = geoXmlDoc[j].placemarks[i].name;
if (!name || (name.length == 0)) name = "marker #"+i;
// alert(name);
sidebarHtml += '<tr id="row'+i+'_'+j+'"><td><a href="javascript:kmlClick('+i+','+j+');">'+name+'</a></td></tr>';
}
}
Затем в useTheData:
function useTheData(doc){
var currentBounds = map.getBounds();
if (!currentBounds) currentBounds=new google.maps.LatLngBounds();
// Geodata handling goes here, using JSON properties of the doc object
sidebarHtml = '<table><tr><td><a href="javascript:showAll();">Show All</a></td></tr>';
geoXmlDoc = doc;
for (var j = 0; j<geoXmlDoc.length;j++) {
if (!geoXmlDoc[j] || !geoXmlDoc[j].placemarks || !geoXmlDoc[j].placemarks.length)
continue;
for (var i = 0; i < geoXmlDoc[j].placemarks.length; i++) {
// console.log(doc[0].markers[i].title);
var placemark = geoXmlDoc[j].placemarks[i];
if (placemark.polygon) {
if (currentBounds.intersects(placemark.polygon.bounds)) {
makeSidebarPolygonEntry(i,j);
}
var kmlStrokeColor = kmlColor(placemark.style.color);
var kmlFillColor = kmlColor(placemark.style.fillcolor);
var normalStyle = {
strokeColor: kmlStrokeColor.color,
strokeWeight: placemark.style.width,
strokeOpacity: kmlStrokeColor.opacity,
fillColor: kmlFillColor.color,
fillOpacity: kmlFillColor.opacity
};
placemark.polygon.normalStyle = normalStyle;
highlightPoly(placemark.polygon, i, j);
}
if (placemark.polyline) {
if (currentBounds.intersects(placemark.polyline.bounds)) {
makeSidebarPolylineEntry(i,j);
}
var kmlStrokeColor = kmlColor(placemark.style.color);
var normalStyle = {
strokeColor: kmlStrokeColor.color,
strokeWeight: placemark.style.width,
strokeOpacity: kmlStrokeColor.opacity
};
placemark.polyline.normalStyle = normalStyle;
highlightPoly(placemark.polyline, i, j);
}
if (placemark.marker) {
if (currentBounds.contains(placemark.marker.getPosition())) {
makeSidebarEntry(i,j);
}
}
}
}
sidebarHtml += "</table>";
document.getElementById("sidebar").innerHTML = sidebarHtml;
};