API-интерфейс Roads Snap to Road с использованием GeoJSON
У меня есть 3 функции LineString. Я пытаюсь отправить координаты этих трех функций LineString в API-интерфейс Roads, чтобы получить чистые привязанные линии на карте. Я пытался адаптировать пример, изложенный Google, но для функций GeoJSON. При загрузке карты все 3 функции должны привязываться к дорожной сети Google.
Проблема в том, что я получаю ошибку, хотя я думал, что правильно передаю координаты как "путь". Я получаю код ошибки 400 с сообщением "\"path\" contains an invalid value а также status: "INVALID_ARGUMENT,
Фрагмент кода:
var data = { "type": "FeatureCollection", "features": [{ "type": "Feature", "properties": {}, "geometry": { "type": "LineString", "coordinates": [ [-73.97056102752686, 40.74811853855757], [-73.96944522857666, 40.74953279908402], [-73.96798610687256, 40.75135341202851], [-73.97109746932983, 40.75314146550602], [-73.97472381591797, 40.75346656097219], [-73.97573232650755, 40.75182481261268], [-73.97721290588379, 40.750768220446936], [-73.97757768630981, 40.74940275339479] ] } }, { "type": "Feature", "properties": {}, "geometry": { "type": "LineString", "coordinates": [ [-73.96279335021973, 40.75512452312348], [-73.96549701690674, 40.75109332751696], [-73.96974563598633, 40.74719193776603], [-73.9726209640503, 40.74481848035928], [-73.97279262542723, 40.74137193935539] ] } }, { "type": "Feature", "properties": {}, "geometry": { "type": "LineString", "coordinates": [ [-74.00107383728026, 40.75931800754126], [-73.99519443511963, 40.757270059827206], [-73.99536609649658, 40.75453936473234], [-73.99888515472412, 40.75304393655622] ] } }] };
var apiKey = 'AIzaSyA5KqqUzvJyoC9msz_70ns-CdAF33N-6tM';
var map;
var snappedCoordinates = [];
var coords;
var subArray;
var placeIdArray = [];
var finalArray = [];
function initMap() {
var mapOptions = {
zoom: 13,
center: {
lat: 40.749481,
lng: -73.974290
}
};
map = new google.maps.Map(document.getElementById('map'), mapOptions);
map.data.addGeoJson(data);
// Snap-to-road when the polyline is completed.
/*drawingManager.addListener('polylinecomplete', function(poly) {
var path = poly.getPath();
polylines.push(poly);
placeIdArray = [];
runSnapToRoad(path);
});*/
var lines = data.features;
for (var i = 0; i < lines.length; i++) {
coords = lines[i].geometry.coordinates;
// console.log("initial array: ", coords.toString());
subArray = [coords.toString()];
// console.log('sub array: ', subArray);
runSnapToRoad(subArray);
}
}
// Snap a user-created polyline to roads and draw the snapped path
function runSnapToRoad(path) {
// var pathValues = [];
// console.log(path);
// for (var i = 0; i < finalArray.length; i++) {
// pathValues.push(finalArray.getAt(i).toUrlValue());
//}
$.get('https://roads.googleapis.com/v1/snapToRoads', {
interpolate: true,
key: apiKey,
path: path.join('|')
}, function(data) {
processSnapToRoadResponse(data);
drawSnappedPolyline();
});
}
// Store snapped polyline returned by the snap-to-road service.
function processSnapToRoadResponse(data) {
snappedCoordinates = [];
placeIdArray = [];
for (var i = 0; i < data.snappedPoints.length; i++) {
var latlng = new google.maps.LatLng(
data.snappedPoints[i].location.latitude,
data.snappedPoints[i].location.longitude);
snappedCoordinates.push(latlng);
placeIdArray.push(data.snappedPoints[i].placeId);
}
}
// Draws the snapped polyline (after processing snap-to-road response).
function drawSnappedPolyline() {
var snappedPolyline = new google.maps.Polyline({
path: snappedCoordinates,
strokeColor: 'black',
strokeWeight: 3
});
snappedPolyline.setMap(map);
polylines.push(snappedPolyline);
}
$(window).load(initMap); html,
body,
#map {
height: 100%;
margin: 0px;
padding: 0px
}
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyA5KqqUzvJyoC9msz_70ns-CdAF33N-6tM"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div id="map"></div>JSFiddle: https://jsfiddle.net/y6nkjhfh
1 ответ
У вас есть точки в неправильном формате для API привязки к дорогам.
путь - путь, который нужно привязать. Параметр пути принимает список пар широта / долгота. Значения широты и долготы должны быть разделены запятыми. Координаты должны быть разделены символом трубы: "|".
Ваши точки находятся в порядке долгота / широта (это то, что указывает GeoJSON) и не разделяются знаком "|" труба персонажа.
Чтобы разместить их в правильном формате:
for (var i = 0; i < lines.length; i++) {
var coords = [];
for (var j=0; j<lines[i].geometry.coordinates.length; j++) {
coords.push([lines[i].geometry.coordinates[j][1],lines[i].geometry.coordinates[j][0]]);
}
console.log('array: ', coords);
runSnapToRoad(coords);
}
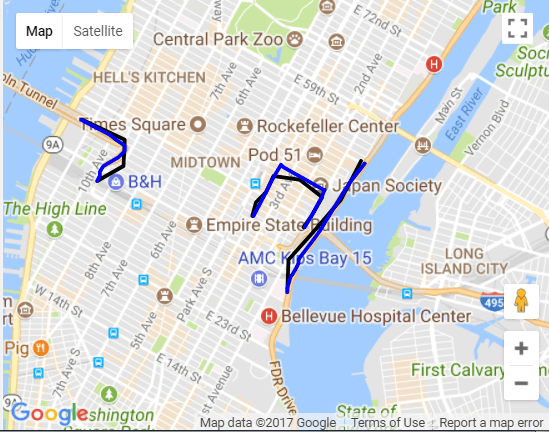
подтверждение концепции скрипки (отрезанные линии синие)
обновленный фрагмент кода:
function initMap() {
var mapOptions = {
zoom: 13,
center: {
lat: 40.749481,
lng: -73.974290
}
};
map = new google.maps.Map(document.getElementById('map'), mapOptions);
map.data.addGeoJson(data);
var lines = data.features;
for (var i = 0; i < lines.length; i++) {
var coords = [];
for (var j = 0; j < lines[i].geometry.coordinates.length; j++) {
coords.push([lines[i].geometry.coordinates[j][1], lines[i].geometry.coordinates[j][0]]);
}
console.log('array: ', coords);
runSnapToRoad(coords);
}
}
// Snap a user-created polyline to roads and draw the snapped path
function runSnapToRoad(finalArray) {
$.get('https://roads.googleapis.com/v1/snapToRoads', {
interpolate: true,
key: apiKey,
path: finalArray.join('|')
}, function(data) {
processSnapToRoadResponse(data);
drawSnappedPolyline();
});
}
// Store snapped polyline returned by the snap-to-road service.
function processSnapToRoadResponse(data) {
snappedCoordinates = [];
placeIdArray = [];
for (var i = 0; i < data.snappedPoints.length; i++) {
var latlng = new google.maps.LatLng(
data.snappedPoints[i].location.latitude,
data.snappedPoints[i].location.longitude);
snappedCoordinates.push(latlng);
placeIdArray.push(data.snappedPoints[i].placeId);
}
}
// Draws the snapped polyline (after processing snap-to-road response).
function drawSnappedPolyline() {
var snappedPolyline = new google.maps.Polyline({
path: snappedCoordinates,
strokeColor: 'blue',
strokeWeight: 3
});
snappedPolyline.setMap(map);
polylines.push(snappedPolyline);
}
$(window).load(initMap);
var data = {
"type": "FeatureCollection",
"features": [{
"type": "Feature",
"properties": {},
"geometry": {
"type": "LineString",
"coordinates": [
[-73.97056102752686, 40.74811853855757],
[-73.96944522857666, 40.74953279908402],
[-73.96798610687256, 40.75135341202851],
[-73.97109746932983, 40.75314146550602],
[-73.97472381591797, 40.75346656097219],
[-73.97573232650755, 40.75182481261268],
[-73.97721290588379, 40.750768220446936],
[-73.97757768630981, 40.74940275339479]
]
}
}, {
"type": "Feature",
"properties": {},
"geometry": {
"type": "LineString",
"coordinates": [
[-73.96279335021973, 40.75512452312348],
[-73.96549701690674, 40.75109332751696],
[-73.96974563598633, 40.74719193776603],
[-73.9726209640503, 40.74481848035928],
[-73.97279262542723, 40.74137193935539]
]
}
}, {
"type": "Feature",
"properties": {},
"geometry": {
"type": "LineString",
"coordinates": [
[-74.00107383728026, 40.75931800754126],
[-73.99519443511963, 40.757270059827206],
[-73.99536609649658, 40.75453936473234],
[-73.99888515472412, 40.75304393655622]
]
}
}]
};
var apiKey = 'AIzaSyA5KqqUzvJyoC9msz_70ns-CdAF33N-6tM';
var map;
var snappedCoordinates = [];
var coords;
var subArray;
var placeIdArray = [];
var finalArray = [];
var polylines = [];html,
body,
#map {
height: 100%;
margin: 0px;
padding: 0px
}
#panel {
position: absolute;
top: 5px;
left: 50%;
margin-left: -180px;
z-index: 5;
background-color: #fff;
padding: 5px;
border: 1px solid #999;
}
#bar {
width: 240px;
background-color: rgba(255, 255, 255, 0.75);
margin: 8px;
padding: 4px;
border-radius: 4px;
}
#autoc {
width: 100%;
box-sizing: border-box;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyA5KqqUzvJyoC9msz_70ns-CdAF33N-6tM"></script>
<div id="map"></div>