Расстояние между элементами navigationBarItems
Как я могу разделить две кнопки, расположенные в
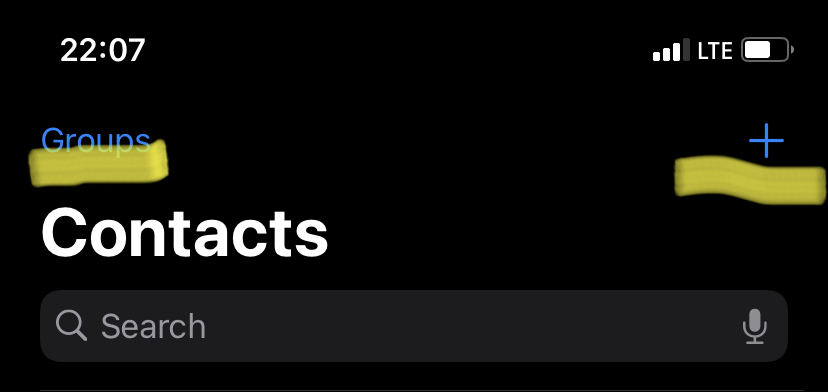
.navigationBarItemsпоэтому они появляются в разных углах экрана, как здесь:
Вот код, который я использую:
.navigationBarItems(leading:
HStack {
EditButton()
Spacer()
Button(action: {
someAction()
}) {
Image(systemName: "plus")
}
}
)
Spacer()здесь не помогает, и эти две кнопки все еще идут вместе.
2 ответа
Используйте другой модификатор с начальными и конечными параметрами, например
.navigationBarItems(
leading: EditButton(),
trailing:
Button(action: {
someAction()
}) {
Image(systemName: "plus")
}
})
Почему вы добавляете две кнопки в лид, а затем разделяете их? вы можете использовать начало и конец следующим образом:
.navigationBarItems(leading: EditButton(), trailing: Button(action: { someAction() }) { Image(systemName: "plus") } )