Статические веб-приложения показывают «Отказано в применении стиля из <URL>, поскольку его тип MIME («текст/html») не является поддерживаемым типом MIME таблицы стилей»
Я развернул в Статических веб-приложениях Azure приложение по умолчанию, которое появляется всякий раз, когда вы создаете новое приложение Blazor WebAssembly через
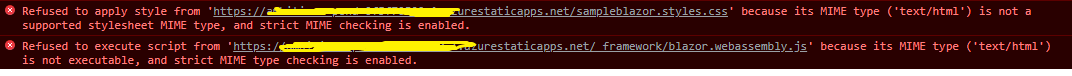
dotnet new blazorwasm. Сначала он работает правильно, но когда я добавил веб-пакет для создания файла SASS, он показал мне эту ошибку после развертывания в Azure SWA, которая говорит:
Refused to apply style from <URL> because its MIME type ('text/html') is not a supported stylesheet MIME typeв файле CSS, сгенерированном Blazor, и
_framework/blazor.webassembly.jsфайл; что интересно, учитывая, что эти файлы должны быть файлами по умолчанию, которые создает Blazor.
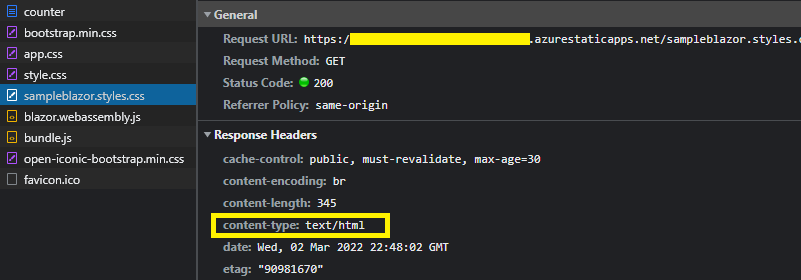
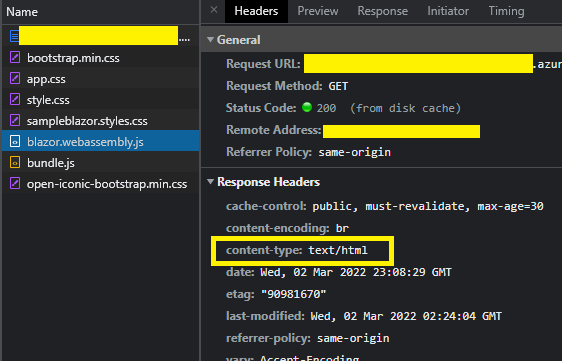
Кроме того, тип MIME, отображаемый в инструментах разработчика, отображается неправильно для этих двух файлов, но они имели правильные типы MIME до того, как я добавил webpack.
CSS-файл, сгенерированный webpack, успешно создан и может быть просмотрен в браузере. Также я тестировал
dotnet publishверсия приложения с использованием SWA cli/эмулятора, и я не столкнулся с ошибкой.
2 ответа
В моем случае у меня была слишком широкая конфигурация маршрутизации, которая перенаправляла все страницы на главную страницу. Это также приводило к тому, что файлы json и css не были получены, вместо этого Html главной страницы.
Что-то вроде этого вызовет это. Обратите внимание, что я попытался решить эту проблему, указав тип Mime в файле конфигурации, но проблема действительно заключалась в настроенном маршруте:
{
"routes": [
{
"route": "/*",
"rewrite": "/index.html"
}
],
"mimeTypes": {
".json": "text/json",
".css": "text/css"
}
}
Наконец, я смог решить эту проблему, добавив эту строку на этапе сборки и развертывания в моем файле рабочего процесса Github:
app_build_command: "npm run build && dotnet publish -c Release -o /bin/staticsites/ss-oryx/app/"
Я сослался на обходной путь этой проблемы в сборщике Oryx, где он обрабатывает проект как Node.js вместо Blazor всякий раз, когда видит файл package.json и csproj в одном каталоге.