Боке, как изменить столбец, используемый для цветов глифа с обратными вызовами CustomJS?
Я использую Bokeh для создания точечных графиков, передавая ColumnDataSource к figure.circle функция. В источнике данных есть столбцы, которые обозначают определенные цвета для каждой точки, с шестнадцатеричным кодом в каждой строке, потому что схема раскраски, которую я хочу использовать, несколько сложна.
Есть ли способ изменить столбец, используемый для окрашивания кругов в обратном вызове виджета? Я представляю себе выпадающее меню, позволяющее пользователям выбирать различные схемы раскраски для точек.
2 ответа
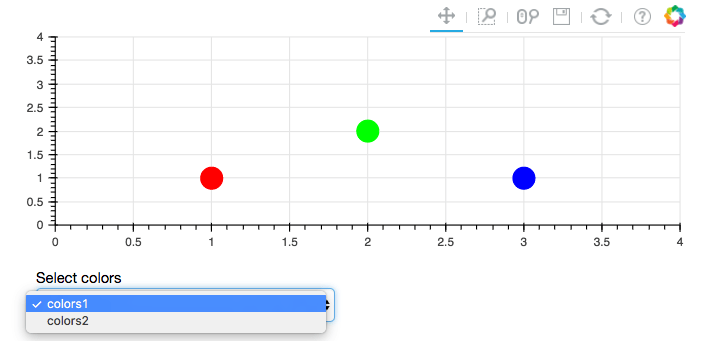
Вот пример решения с использованием models.Select виджет и models.CustomJS выбрать из двух цветовых схем, определенных в ColumnDataSource из Figure.circle:
import bokeh
import bokeh.plotting
p = bokeh.plotting.figure(x_range=(0,4), y_range=(0,4), plot_height=200 )
csource = bokeh.models.ColumnDataSource(data=dict(
x=[1,2,3],
y=[1,2,1],
colors1=["#ff0000","#00ff00","#0000ff"],
colors2=["#ff00ff","#ffff00","#00ffff"]))
cir = p.circle(x="x",y="y",fill_color="colors1",line_color="colors1",
size=20,source=csource)
cb_cselect = bokeh.models.CustomJS(args=dict(cir=cir,csource=csource), code ="""
var selected_color = cb_obj.value;
cir.glyph.line_color.field = selected_color;
cir.glyph.fill_color.field = selected_color;
csource.trigger("change")
""")
color_select = bokeh.models.Select(title="Select colors", value="colors1",
options = ["colors1","colors2"], callback = cb_cselect)
layout = bokeh.layouts.gridplot([[p],[color_select]])
bokeh.io.output_file("output.html")
bokeh.io.show(layout)
Я обновил отличный ответ Пабло Рейеса для Bokeh 2.4.1:
import bokeh
import bokeh.plotting
p = bokeh.plotting.figure(x_range=(0,4), y_range=(0,4), plot_height=200 )
csource = bokeh.models.ColumnDataSource(data=dict(
x=[1,2,3],
y=[1,2,1],
colors1=["#ff0000","#00ff00","#0000ff"],
colors2=["#ff00ff","#ffff00","#00ffff"]))
cir = p.circle(x="x",y="y",fill_color="colors1",line_color="colors1",
size=20,source=csource)
cb_cselect = bokeh.models.CustomJS(args=dict(cir=cir,csource=csource), code ="""
var selected_color = cb_obj.value;
cir.glyph.line_color.field = selected_color;
cir.glyph.fill_color.field = selected_color;
csource.change.emit();
""")
color_select = bokeh.models.Select(title="Select colors", value="colors1",
options = ["colors1","colors2"])
color_select.js_on_change('value', cb_cselect)
layout = bokeh.layouts.gridplot([[p],[color_select]])
bokeh.io.output_file("output.html")
bokeh.io.show(layout)
По сути, JavaScript
csource.trigger("change")вызвал ошибку в JavaScript:
Uncaught TypeError: csource.trigger is not a function
Замена его на
csource.change.emit()дает желаемый результат. Пока
source.change.emit()не очень хорошо документирован, некоторые примеры существуют здесь .