Kendo UI Web - MultiSelect: выберите параметр более одного раза
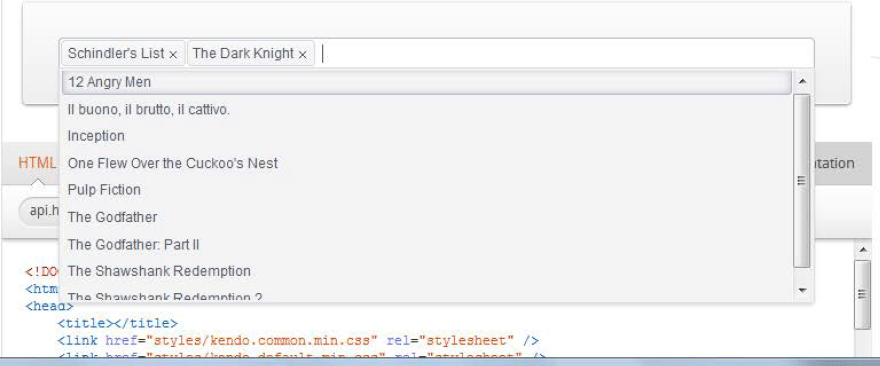
В настоящее время у меня проблема с интерфейсом Kendo. MultiSelect виджет для выбора опции более одного раза. Например, на изображении ниже я хочу снова выбрать Список Шиндлера после выбора Темного Рыцаря, но, к сожалению, MultiSelect виджет ведет себя больше как набор, чем упорядоченный список, т.е. повторный выбор не допускается. Есть ли на самом деле правильный способ достичь этого? Есть обходные пути?

1 ответ
Это предполагаемое поведение элемента множественного выбора, и не существует простого способа заставить его делать то, что вы хотите, используя доступные параметры конфигурации. Возможные обходные пути...
Создание пользовательского виджета с множественным выбором
Нечто подобное должно работать (обратите внимание, что я не так много тестировал - он позволяет вам добавлять кратные и при этом фильтр остается неизменным):
(function ($) {
var ui = kendo.ui,
MultiSelect = ui.MultiSelect;
var originalRender = MultiSelect.fn._render;
var originalSelected = MultiSelect.fn._selected;
var CustomMultiSelect = MultiSelect.extend({
init: function (element, options) {
var that = this;
MultiSelect.fn.init.call(that, element, options);
},
options: {
name: 'CustomMultiSelect'
},
_select: function (li) {
var that = this,
values = that._values,
dataItem,
idx;
if (!that._allowSelection()) {
return;
}
if (!isNaN(li)) {
idx = li;
} else {
idx = li.data("idx");
}
that.element[0].children[idx].selected = true;
dataItem = that.dataSource.view()[idx];
that.tagList.append(that.tagTemplate(dataItem));
that._dataItems.push(dataItem);
values.push(that._dataValue(dataItem));
that.currentTag(null);
that._placeholder();
if (that._state === "filter") {
that._state = "accept";
}
console.log(this.dataSource.view());
},
_render: function (data) {
// swapping out this._selected keeps filtering functional
this._selected = dummy;
return originalRender.call(this, data);
this._selected = originalSelected;
}
});
function dummy() { return null; }
ui.plugin(CustomMultiSelect);
})(jQuery);
Демо здесь.
Использование выпадающего списка
Используйте простой выпадающий список (или ComboBox) и привяжите событие select, чтобы добавить его в свой список (который вы должны создать вручную).
Например:
var mySelectedList = [];
$("#dropdownlist").kendoDropDownList({
select: function (e) {
var item = e.item;
var text = item.text();
// store your selected item in the list
mySelectedList.push({
text: text
});
// update the displayed list
$("#myOrderedList").append("<li>" + text + "</li>");
}
});
Затем вы можете привязать клики к этим элементам списка, чтобы удалить элементы из списка. Недостатком этого является то, что требуется больше работы, чтобы он выглядел "красиво" (вам нужно создавать и комбинировать свои собственные HTML, CSS, изображения и т. Д.).