CSS-таблица Tailwind не применяет стили
В настоящее время я изучаю базовый Laravel и уже установил стартовый комплект laravel breeze.
В настоящее время пытается отобразить таблицу, но CSS попутного ветра не применяется к этой таблице:
Это код, который я скопировал из документации попутного ветра :
<table class="table-auto">
<thead>
<tr>
<th>Song</th>
<th>Artist</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>The Sliding Mr. Bones (Next Stop, Pottersville)</td>
<td>Malcolm Lockyer</td>
<td>1961</td>
</tr>
<tr>
<td>Witchy Woman</td>
<td>The Eagles</td>
<td>1972</td>
</tr>
<tr>
<td>Shining Star</td>
<td>Earth, Wind, and Fire</td>
<td>1975</td>
</tr>
</tbody>
</table>
Я вставил код в файл блейда, как показано ниже:
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Cases') }}
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div class="p-6 bg-white border-b border-gray-200">
<table class="table-auto">
<thead>
<tr>
<th>Song</th>
<th>Artist</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>The Sliding Mr. Bones (Next Stop, Pottersville)</td>
<td>Malcolm Lockyer</td>
<td>1961</td>
</tr>
<tr>
<td>Witchy Woman</td>
<td>The Eagles</td>
<td>1972</td>
</tr>
<tr>
<td>Shining Star</td>
<td>Earth, Wind, and Fire</td>
<td>1975</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</x-app-layout>
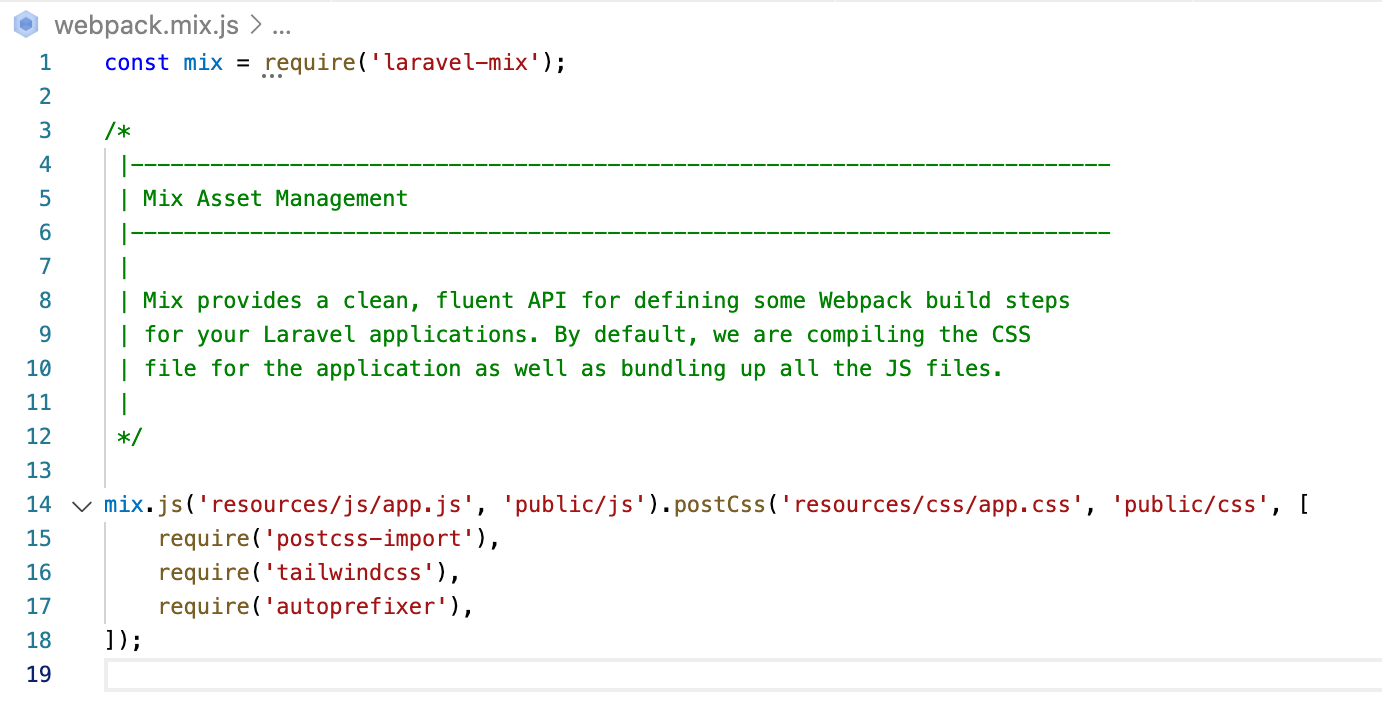
В webpack.mix.js уже включен tailwindcss, как показано ниже:
я тоже бегал
npm run dev
Что мне здесь не хватает?
1 ответ
Вы только указали, как ведут себя столбцы таблицы с учетом содержимого каждой ячейки. Стиль, который вы применили (
class="table-auto"происходит, но вы этого не замечаете, поскольку ширина таблицы не ограничивается каким-либо родительским элементом.
Сделайте экран уже с кодом как есть, и вы должны увидеть, как длинный текст в первой строке начинает переноситься.
Кроме того, пример документации показывает только соответствующий класс (
table-auto) и не все остальные стили. Вот что на самом деле рендерится:
<table class="border-collapse table-auto w-full text-sm">
<thead>
<tr>
<th class="border-b dark:border-slate-600 font-medium p-4 pl-8 pt-0 pb-3 text-slate-400 dark:text-slate-200 text-left">Song</th>
<th class="border-b dark:border-slate-600 font-medium p-4 pt-0 pb-3 text-slate-400 dark:text-slate-200 text-left">Artist</th>
<th class="border-b dark:border-slate-600 font-medium p-4 pr-8 pt-0 pb-3 text-slate-400 dark:text-slate-200 text-left">Year</th>
</tr>
</thead>
<tbody class="bg-white dark:bg-slate-800">
<tr>
<td class="border-b border-slate-100 dark:border-slate-700 p-4 pl-8 text-slate-500 dark:text-slate-400">The Sliding Mr. Bones (Next Stop, Pottersville)</td>
<td class="border-b border-slate-100 dark:border-slate-700 p-4 text-slate-500 dark:text-slate-400">Malcolm Lockyer</td>
<td class="border-b border-slate-100 dark:border-slate-700 p-4 pr-8 text-slate-500 dark:text-slate-400">1961</td>
</tr>
<tr>
<td class="border-b border-slate-100 dark:border-slate-700 p-4 pl-8 text-slate-500 dark:text-slate-400">Witchy Woman</td>
<td class="border-b border-slate-100 dark:border-slate-700 p-4 text-slate-500 dark:text-slate-400">The Eagles</td>
<td class="border-b border-slate-100 dark:border-slate-700 p-4 pr-8 text-slate-500 dark:text-slate-400">1972</td>
</tr>
<tr>
<td class="border-b border-slate-200 dark:border-slate-600 p-4 pl-8 text-slate-500 dark:text-slate-400">Shining Star</td>
<td class="border-b border-slate-200 dark:border-slate-600 p-4 text-slate-500 dark:text-slate-400">Earth, Wind, and Fire</td>
<td class="border-b border-slate-200 dark:border-slate-600 p-4 pr-8 text-slate-500 dark:text-slate-400">1975</td>
</tr>
</tbody>
</table>