Odoo. Скрыть некоторые опции в выборе полей
У меня есть поле выбора в моей модели. Вот пример:
class MyModel(models.Model):
_name = 'my_app.my_model'
example_selection = fields.Selection(
[
('first', 'First'),
('second', 'Second'),
# etc.
],
string='My selection',
)
В некоторых случаях мне нужно скрыть определенные параметры в выделении (или переключатели). Как я могу сделать это правильно?
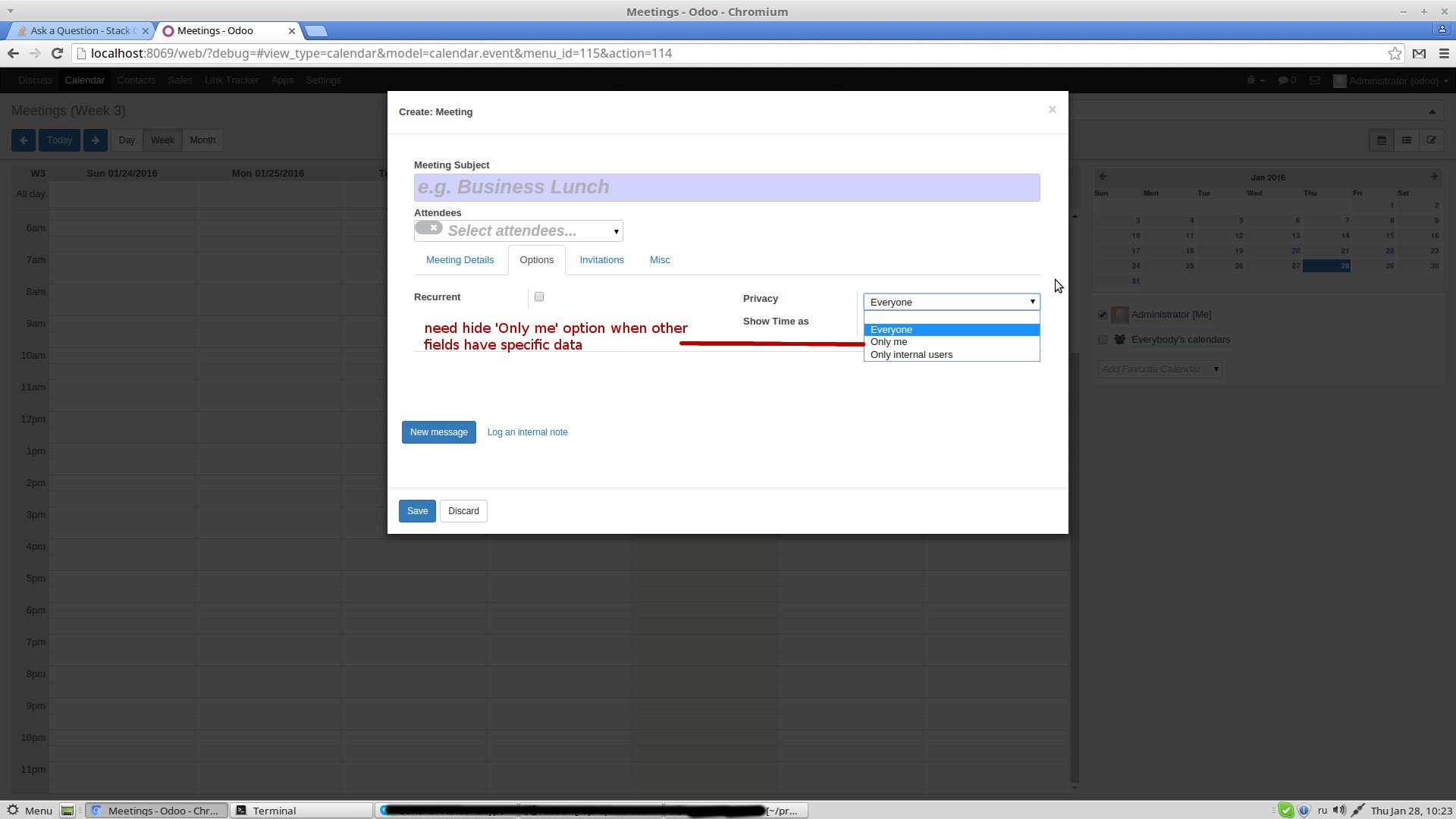
Ниже скриншот из базового календарного модуля, который может более подробно объяснить мою проблему.
Заранее спасибо.
3 ответа
Я нашел решение.
Прежде всего нам нужно создать собственный виджет для FieldSelection. Вот пример (path_to_your_module / static / src / js / form_widgets.js):
odoo.define('your_module.form_widgets', function (require) {
"use strict";
var core = require('web.core');
var FieldSelection = core.form_widget_registry.get('selection');
var MySelection = FieldSelection.extend({
// add events to base events of FieldSelection
events: _.defaults({
// we will change of visibility on focus of field
'focus select': 'onFocus'
}, FieldSelection.prototype.events),
onFocus: function() {
if (
// check values of fields. for example I need to check many fields
this.field_manager.fields.name_field_1.get_value() == 'value1' &&
this.field_manager.fields.name_field_2.get_value() == 'value2' /* && etc fields...*/
) {
// for example just hide all options. You can create any kind of logic here
this.$el.find('option').hide();
}
}
});
// register your widget
core.form_widget_registry.add('your_selection', MySelection);
});
После этого вам нужно просто установить виджет на поле в вашем представлении следующим образом:
<field name="example_selection" widget="your_selection"/>
Если вы не знаете, как включить статические элементы вашего модуля, ЗДЕСЬ пример, который может вам помочь.
Я надеюсь, что это помогает кому-то;)
Слишком поздно. В моем случае я сделал это так:
odoo.define('my_module.custom_selection', function(require) {
"use strict";
var registry = require('web.field_registry');
var relational_fields = require('web.relational_fields');
var MySelection = relational_fields.FieldRadio.extend({
init: function() {
this._super.apply(this, arguments);
// use to decrement in splice, bc position change when element is removed
let decrement = 0;
// this.values can be undefined or [[], [], []]
// copying the content of original array or []
let value_copies = this.values? [...this.values]: [];
for (let index = 0; index < value_copies.length; index++) {
// 'other' is the value to be removed
if (value_copies[index].includes('other')) {
this.values.splice(index - decrement, 1);
decrement++;
}
}
},
});
registry.add('custom_selection', MySelection);
return MySelection;
});
Вы можете проверить мой репо здесь: https://github.com/m0r7y/wdgt_hide_option
AFAIK это невозможно, но вы можете достичь чего-то похожего, если вы используете MAny2one вместо выбора (таким образом, используя домен) конца в представлении, которое вы можете использовать
<field name="example_with_domain" widget="selection"/>
чтобы получить то же визуальное поведение (без создания, без редактирования) поля выбора.