Ионная проблема поповера
Я реализовал поповер с цифровыми клавишами, используя эту библиотеку https://github.com/alvarowolfx/ng-keypad. Когда я нажимаю на поле ввода, появляется всплывающее окно. Но иногда позиция контента поповера не верна. Не могли бы вы мне помочь.
Вот мой HTML:
<script id="keypad-popover.html" type="text/ng-template">
<ion-popover-view class="aiv-keypad">
<ion-content overflow-scroll=false>
<div class="ios">
<ng-keypad on-key-pressed='onKeyPressed'>
<ng-key ng-repeat='key in aivkeys' ng-key-data='key' ng-key-type='keypad.type'>{{key}}</ng-key>
<!--<ng-key ng-key-type='keypad.type' ng-key-data="keypad.data">{{keypad.data}}</ng-key>-->
</ng-keypad>
</div>
</ion-content>
</ion-popover-view>
</script>
В контроллере,
$ionicPopover.fromTemplateUrl('keypad-popover.html', {
scope: $scope,
backdropClickToClose:false
}).then(function(popover) {
$scope.keypad_popover = popover;
});
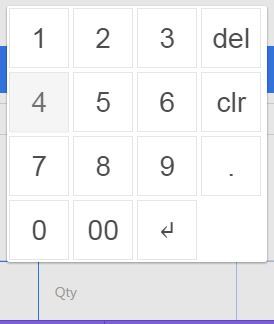
ожидается,
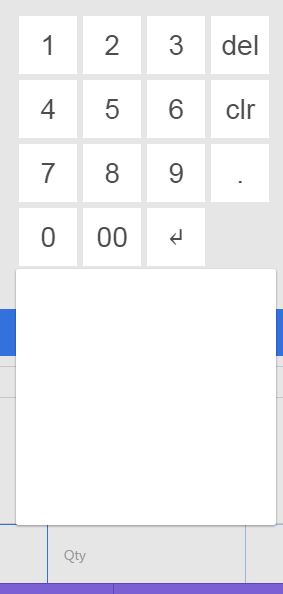
Иногда эта проблема возникает,
1 ответ
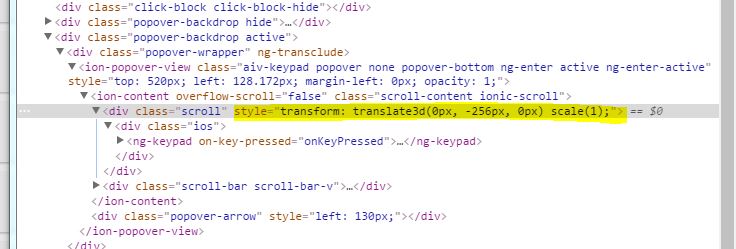
Хотя проблема может быть описана как прокрутка переполнения, overflow-scroll=false атрибут, который вы используете на <ion-content> означает, что вы явно используете Ionic Scroll, который должен использовать transform3d() в CSS реализовать прокрутку. Обычно overflow-scroll=false по умолчанию.
Если бы ты повернулся overflow-scroll=true элемент будет использовать "традиционный" overflow-y: auto Правило CSS вместо transform3d(), С поповерами этого обычно достаточно, чтобы решить проблему, которую вы описываете.
Если нет - вы можете полностью отключить прокрутку элемента scroll=false приписывать.