Использование настраиваемой строки заголовка для выбранных действий в приложении
Хорошо, я постараюсь быть как можно более подробно здесь. У меня есть приложение с несколькими действиями в нем. В некоторых из заданий я хочу иметь собственную строку заголовка с изображением, затем текстом, а затем кнопкой изображения, возвращающейся домой (так же как и основное занятие). Большинство страниц, на которых я хочу, чтобы пользовательская строка заголовка была списком. Я успешно смог загрузить пользовательскую строку заголовка, но она не загружает ни текстовое поле, ни изображения, а только строку заголовка, в которой ничего нет. вот код, который я использовал.
window_title.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="50dip"
android:gravity="center_vertical"
android:paddingLeft="5dip"
android:background="#660000">
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon72" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0.39"
android:gravity="right|center_vertical"
android:paddingRight="5dip" >
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:text="@string/app_name"
android:textColor="#FFFFFF"
android:paddingRight="5dip" />
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#660000"
android:src="@drawable/home" />
<ImageView
android:id="@+id/home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</LinearLayout>
custom_style.xml
<resources>
<style name="CustomWindowTitleBackground">
<item name="android:background">#660000</item>
</style>
<style name="CustomTheme" parent="android:Theme">
<item name="android:windowTitleSize">50dip</item>
<item name="android:windowTitleBackgroundStyle">@style/CustomWindowTitleBackground</item>
</style>
Classes.Java
import android.app.ListActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class Classes extends ListActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.window_title);
setListAdapter( new ArrayAdapter<String>(this, R.layout.ministries, list));
ListView list = getListView();
list.setTextFilterEnabled(true);
list.setOnItemClickListener(new OnItemClickListener(){
Я не уверен, что я делаю неправильно или где мне нужно внести изменения, но я хотел бы иметь возможность использовать эту настраиваемую строку заголовка для некоторых действий и загрузить название этой деятельности в строку заголовка. Я посмотрел несколько уроков, и эти два помогли, но я немного застрял. http://staticallytyped.wordpress.com/2011/03/18/android-dynamic-and-custom-title-bars/ и это помогло больше всего, и что я в основном следовал http://www.londatiga.net/ он / как к создавать пользовательские-оКНО-название-в-андроида /
Спасибо за любую помощь, которую вы можете оказать. Я бы выложил фото, но пока не заходил так далеко, поэтому еще раз спасибо за любую помощь
редактировать 

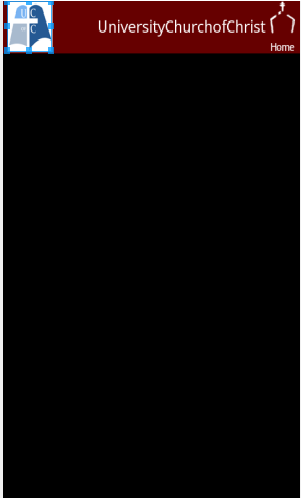
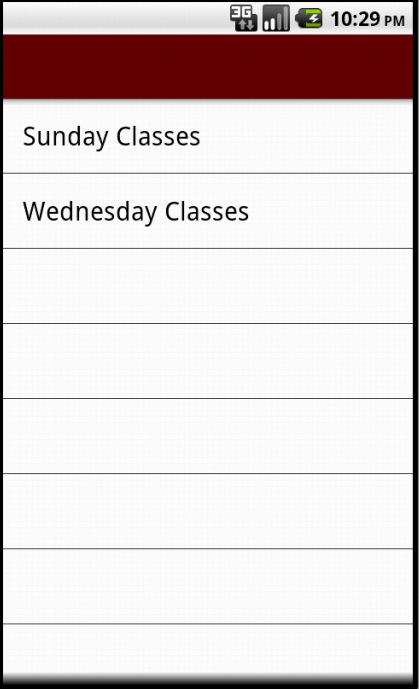
верхнее изображение - это то, что я хочу, чтобы строка заголовка выглядела, а нижнее - то, как оно выглядит в приложении.
1 ответ
Вы можете использовать тег включения Android, чтобы добавить свой window_title.xml....
Ссылка: тег Android android - недопустимая ссылка на макет http://developer.android.com/resources/articles/layout-tricks-merge.html