Flutter wrap не является дочерним элементом строки
У меня есть один ряд с двумя детьми. Первый — это Wrap, а второй — это еще один ряд, например:
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetweeen,
children: [
Wrap(<two children in here>),
Row(<2 or 3 children in here>)
]
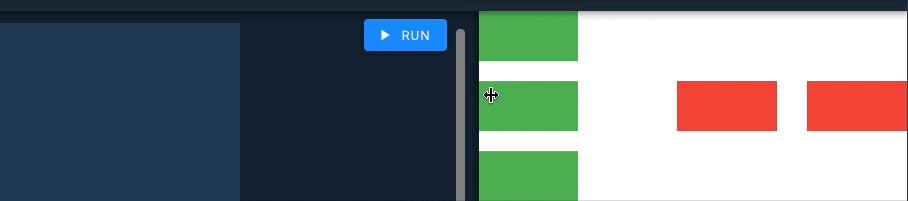
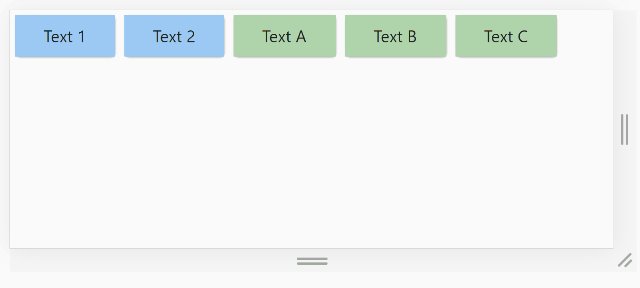
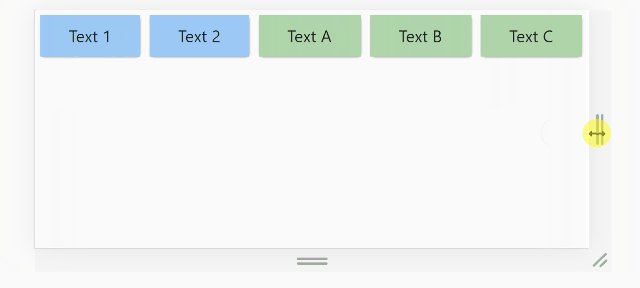
Я ожидал, что когда экран будет меньше, дочерние элементы Wrap будут располагаться друг над другом слева, а дочерние элементы Row останутся в Row справа.
Что на самом деле происходит, так это то, что дочерняя строка переполняется вправо, а дочерние элементы Wrap никогда не накладываются друг на друга.
Цель состоит в том, чтобы избежать переполнения, но не «сломать» дочернюю строку. Дочерний элемент Wrap - это то, что я хочу «сломать», когда размер окна слишком мал, чтобы иметь как Wrap, так и дочернюю строку в родительской строке.
PS - это для веба, а не для мобильных устройств. Я не думаю, что это имеет значение.
3 ответа
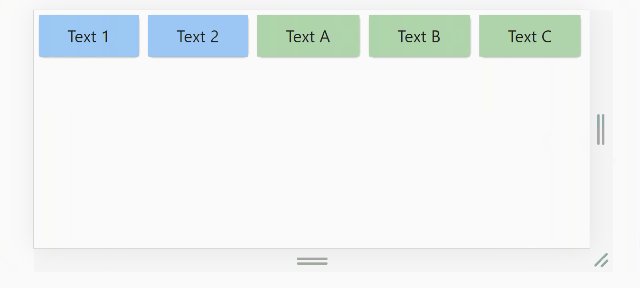
Обернуть тебя
Wrapвиджет в
Expanded:
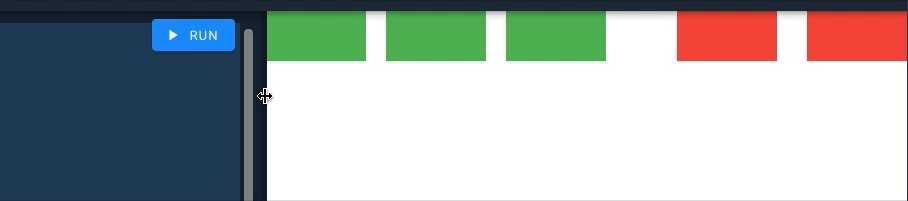
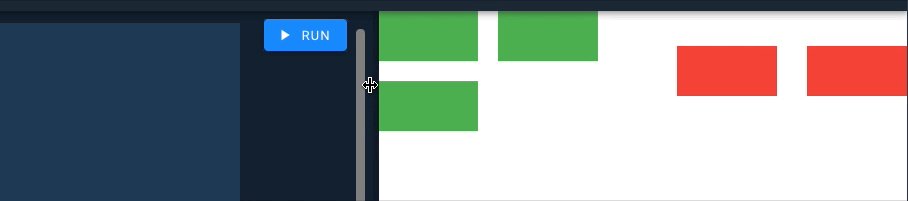
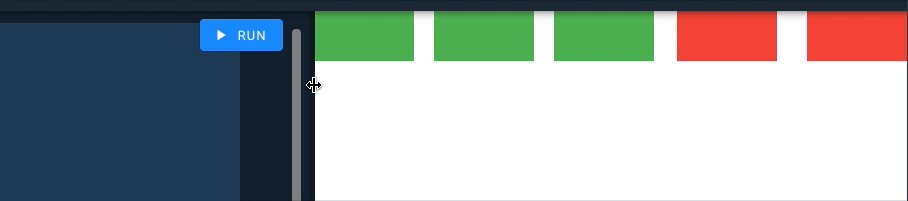
Row(
children: [
Expanded(
child: Wrap(
spacing: 20,
runSpacing: 20,
children: [
Container(width: 100, height: 50, color: Colors.green),
Container(width: 100, height: 50, color: Colors.green),
Container(width: 100, height: 50, color: Colors.green),
],
),
),
Row(
children: [
Container(width: 100, height: 50, color: Colors.red),
SizedBox(width: 30),
Container(width: 100, height: 50, color: Colors.red),
],
),
],
)
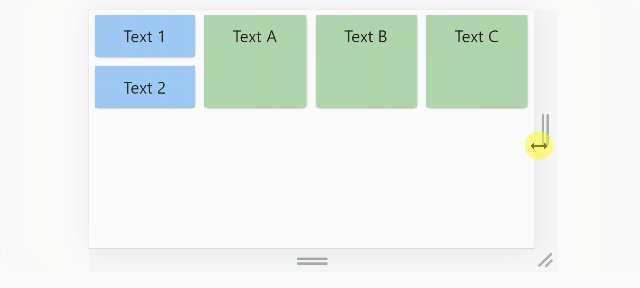
Вы можете добиться этого, внедрив своего ребенка в
IntrinsicWidthВиджет.
В этом примере я также внедрил родителя в
IntrinsicHeightВиджет, чтобы иметь ребенка
Rowдети растягиваются, чтобы соответствовать
Wrap.
Полный исходный код
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
home: HomePage(),
),
);
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: IntrinsicHeight(
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Flexible(
child: Wrap(
children: [
Card(
child: Container(
color: Colors.blue.shade200,
padding:
EdgeInsets.symmetric(horizontal: 24.0, vertical: 8.0),
child: Text('Text 1'),
),
),
Card(
child: Container(
color: Colors.blue.shade200,
padding:
EdgeInsets.symmetric(horizontal: 24.0, vertical: 8.0),
child: Text('Text 2'),
),
),
],
),
),
IntrinsicWidth(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Card(
child: Container(
color: Colors.green.shade200,
padding:
EdgeInsets.symmetric(horizontal: 24.0, vertical: 8.0),
child: Text('Text A'),
),
),
Card(
child: Container(
color: Colors.green.shade200,
padding:
EdgeInsets.symmetric(horizontal: 24.0, vertical: 8.0),
child: Text('Text B'),
),
),
Card(
child: Container(
color: Colors.green.shade200,
padding:
EdgeInsets.symmetric(horizontal: 24.0, vertical: 8.0),
child: Text('Text C'),
),
),
],
),
),
],
),
),
);
}
}
Я завернул дочерний элемент Wrap() в Expanded(), как предложил Кирилл Бубочкин. Обертывание дочернего элемента Wrap() в Flexible() также имеет тот же эффект.