Растягивание и изменение размеров объектов HTML, чтобы соответствовать?
Я делаю страницу, которая предназначена для показа 4 объектов одновременно. Эти объекты будут транслировать потоковое видео и назначаться динамически при нажатии элементов в главном меню. Что мне нужно, так это помощь для автоматического изменения размера всего на странице, чтобы растянуть, чтобы вместить как можно больше без прокрутки.

Черный ящик - это страница. Поле заголовка вверху всегда имеет одинаковую высоту, а поле слева всегда одинаковой ширины. Тем не менее, зеленые поля должны автоматически изменяться, чтобы соответствовать как можно большему количеству, и все 4 должны быть одинакового размера. Не должно быть никаких полос прокрутки нигде, кроме как в главном меню.
Кроме того, когда изменяются размеры блоков содержимого, объекты также должны изменять размер. Я видел проблемы в IE, когда объект с шириной 100% не работает правильно.
Как мне структурировать эту страницу для этого? Я все еще довольно плохо знаком с HTML и не знаю, как настроить его для изменения размера. Вот код, который у меня есть:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>View Cameras</title>
<script type="text/javascript" language="javascript">
function pageload() {
//dynamically load main menu
}
function camload(addr) {
var i = document.getElementById("selPosition").selectedIndex + 1;
var h = '<OBJECT classid="clsid:9BE31822-FDAD-461B-AD51-BE1D1C159921" codebase="http://downloads.videolan.org/pub/videolan/vlc/latest/win32/axvlc.cab" width="100%" height="100%" id="vlc" events="True">';
h += '<param name="Src" value="'+addr+'" />';
h += '<param name="ShowDisplay" value="True" />';
h += '<param name="AutoLoop" value="False" />';
h += '<param name="AutoPlay" value="True" />';
h += '<embed id="vlcEmb" type="application/x-google-vlc-plugin" version="VideoLAN.VLCPlugin.2" autoplay="yes" loop="no" width="100%" height="100%"';
h += ' target="' + addr + '" ></embed></OBJECT>';
document.getElementById('divContent' + i).innerHTML = h;
}
</script>
<style type="text/css">
body
{
position: relative;
float: left;
width: 100%;
height: 100%;
}
h1
{
margin: 0px;
border: 0px;
padding: 0px;
}
div.title
{
position: relative;
float: left;
width: 100%;
height: 40px;
overflow: hidden;
}
div.main
{
position: relative;
float: left;
width: 100%; height: 100%;
}
div.contentmain
{
position: relative;
float: left;
width: 1000px;
height: 100%;
}
div.contentbox
{
position: relative;
float: left;
width: 50%;
height: 100%;
}
</style>
</head>
<body onload="pageload()">
<div id="divTitle" class="title">
<h1>View Cameras</h1>
</div>
<div id="divMain" class="main">
<div style="width: 250px; height: 600px; position: relative; float: left;">
<div>
<select id="selPosition" name="selPosition">
<option>Top Left</option>
<option>Top Right</option>
<option>Bottom Left</option>
<option>Bottom Right</option>
</select>
</div>
<div>
<ul>
<li><a href="javascript:" onclick="camload('rtsp://192.168.1.1')">Item l 1</a></li>
<li><a href="javascript:" onclick="camload('rtsp://192.168.1.2')">Item 2</a></li>
</ul>
</div>
</div>
<div class="contentmain">
<div style="position: relative; float: left; width: 100%; height: 50%;">
<div class="contentbox" id="divContent1">
<br />
</div>
<div class="contentbox" id="divContent2">
<br />
</div>
</div>
<div style="position: relative; float: left; width: 100%; height: 50%;">
<div class="contentbox" id="divContent3">
<br />
</div>
<div class="contentbox" id="divContent4">
<br />
</div>
</div>
</div>
</div>
</body>
</html>
ОБНОВИТЬ
Попробовав ответ Аны об использовании display: table; Я получил это, чтобы показать лучше, но это все еще сейчас заполняет все пространство. Страница также зависит от основного div, высота которого составляет 800 пикселей, и мне нужно, чтобы он был на 100% - что я не могу понять, как это сделать из-за заголовка div и той же проблемы с шириной из-за главного меню., Так как же I A) убедиться, что страница растягивается должным образом без полос прокрутки, и B) как заполнить каждое поле их содержимым?
[PS - там будет изображение, не найденное в этом новом коде, и теперь оно 3x3 вместо 2x2]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>View Cameras</title>
<script type="text/javascript" language="javascript">
var selIndex = 0;
function selBox(index) {
document.getElementById('b' + selIndex).style.backgroundColor = "White";
selIndex = index;
document.getElementById('b' + selIndex).style.backgroundColor = "Blue";
}
function pageload() {
selBox(0);
camload('');
selBox(1);
camload('');
selBox(2);
camload('');
selBox(3);
camload('');
selBox(4);
camload('');
selBox(5);
camload('');
selBox(6);
camload('');
selBox(7);
camload('');
selBox(8);
camload('');
selBox(0);
}
function camload(addr) {
var h = '';
if (addr == '') {
h = '<div style="width: 100%; height: 100%; text-align: center; vertical-align: middle;">';
h += ' <img src="Cam.jpg" alt="No Camera Selected"';
h += '</div>';
} else {
h = '<OBJECT classid="clsid:9BE31822-FDAD-461B-AD51-BE1D1C159921" codebase="http://downloads.videolan.org/pub/videolan/vlc/latest/win32/axvlc.cab" id="player'+selIndex+'" events="True">';
h += '<param name="Src" value="' + addr + '" />';
h += '<param name="ShowDisplay" value="True" />';
h += '<param name="AutoLoop" value="False" />';
h += '<param name="AutoPlay" value="True" />';
h += '<embed id="vlcEmb" type="application/x-google-vlc-plugin" version="VideoLAN.VLCPlugin.2" autoplay="yes" loop="no"';
h += ' target="' + addr + '" ></embed></OBJECT>';
}
document.getElementById('divContent' + selIndex).innerHTML = h;
}
</script>
<style type="text/css">
body
{
position: absolute;
padding: 10px;
width: 100%;
height: 100%;
}
h1
{
margin: 0px;
border: 0px;
padding: 0px;
}
h3
{
margin: 0px;
border: 0px;
padding: 0px;
font-size: 14px;
font-weight: bold;
}
div.title
{
height: 40px;
overflow: hidden;
}
div.main
{
position: relative;
height: 800px;
}
div.contentmain
{
height: 100%;
overflow: hidden;
position: relative;
}
div.side
{
width: 250px;
height: 100%;
float: left;
background: lightgrey;
}
.matrix
{
display: table;
width: 100%;
height: 100%;
}
.row
{
display: table-row;
width: 100%;
height: 33%;
}
div.contentbox
{
display: table-cell;
width: 33%;
height: 33%;
}
table.selecttable
{
width: 200px;
height: 100%;
}
td.selecttable
{
text-align: center;
cursor: pointer;
}
</style>
</head>
<body onload="pageload()">
<div id="divTitle" class="title">
<h1>View Cameras</h1>
</div>
<div id="divMain" class="main">
<div class="side">
<h3>1) Click box to select view:</h3>
<div style="position: relative; float: left; width: 100%;">
<table class="selecttable" border="1px">
<tr>
<td class="selecttable" id="b0" onclick="selBox(0);">0<br /></td>
<td class="selecttable" id="b1" onclick="selBox(1);">1<br /></td>
<td class="selecttable" id="b2" onclick="selBox(2);">2<br /></td>
</tr>
<tr>
<td class="selecttable" id="b3" onclick="selBox(3);">3<br /></td>
<td class="selecttable" id="b4" onclick="selBox(4);">4<br /></td>
<td class="selecttable" id="b5" onclick="selBox(5);">5<br /></td>
</tr>
<tr>
<td class="selecttable" id="b6" onclick="selBox(6);">6<br /></td>
<td class="selecttable" id="b7" onclick="selBox(7);">7<br /></td>
<td class="selecttable" id="b8" onclick="selBox(8);">8<br /></td>
</tr>
</table>
</div>
<h3>2) Select cam to show in selected box:</h3>
<div style="position: relative; float: left; width: 100%;">
<ul>
<li><a href="javascript:" onclick="camload('')">[ NONE ]</a></li>
<li><a href="javascript:" onclick="camload('rtsp://192.168.1.2')">Item 1</a></li>
<li><a href="javascript:" onclick="camload('rtsp://192.168.1.2')">Item 2</a></li>
</ul>
</div>
</div>
<div class="contentmain">
<div class="matrix">
<div class="row">
<div class="contentbox" id="divContent0"></div>
<div class="contentbox" id="divContent1"></div>
<div class="contentbox" id="divContent2"></div>
</div>
<div class="row">
<div class="contentbox" id="divContent3"></div>
<div class="contentbox" id="divContent4"></div>
<div class="contentbox" id="divContent5"></div>
</div>
<div class="row">
<div class="contentbox" id="divContent6"></div>
<div class="contentbox" id="divContent7"></div>
<div class="contentbox" id="divContent8"></div>
</div>
</div>
</div>
</div>
</body>
</html>
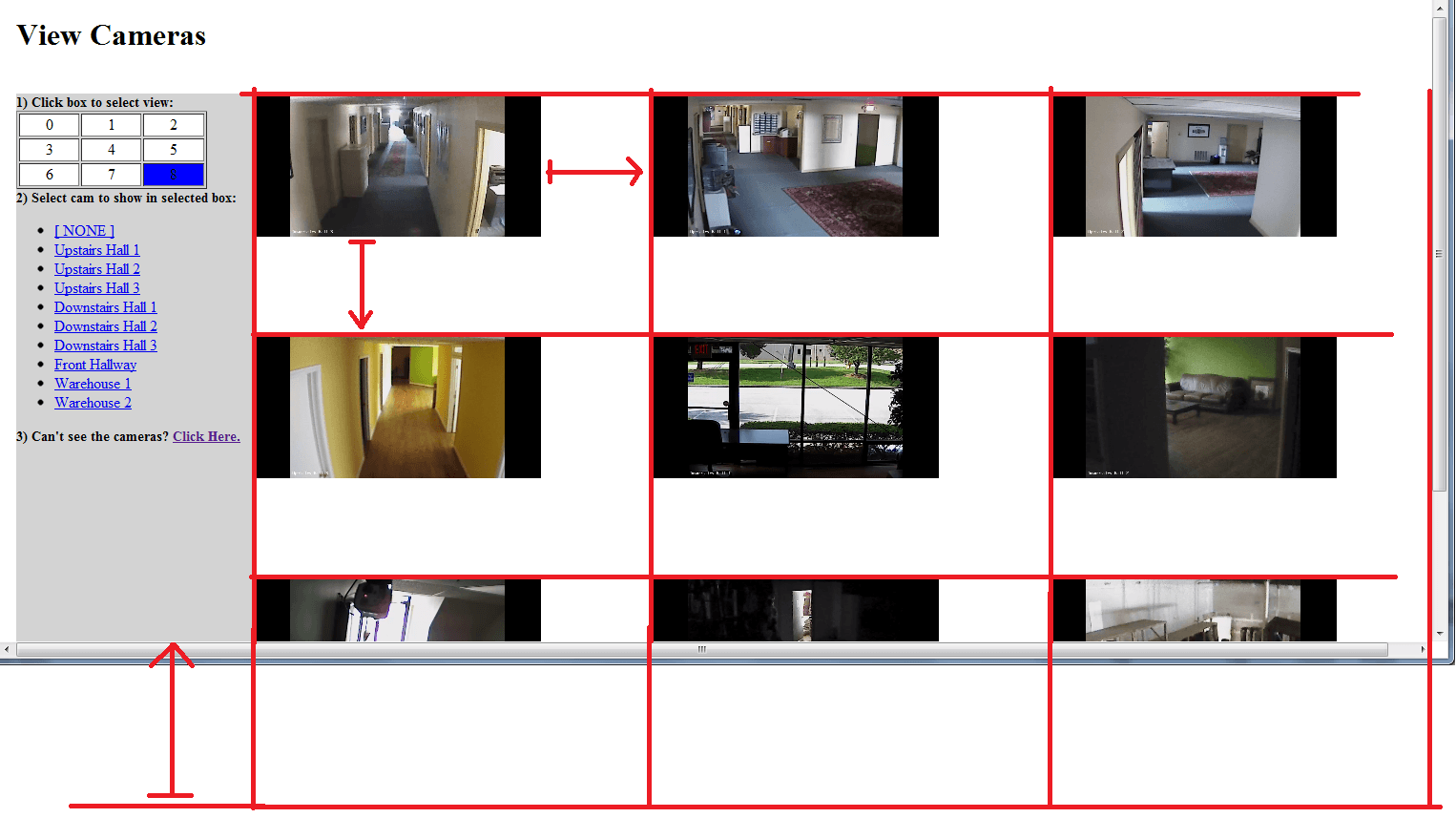
Вот как это выглядит сейчас, и я нарисовал линии, куда нужно двигаться...

1 ответ
Использование position: absolute; на зеленые ящики и положить их прямо в контентосновной. А затем расположите их так:
#divContent1 {top:0;left:0;bottom:50%;right:50%}
#divContent2 {top:50%;left:0;bottom:100%;right:50%}
#divContent3 {top:0;left:50%;bottom:50%;right:100%}
#divContent4 {top:50%;left:50%;bottom:100%;right:100%}
Кроме того, не используйте float:left; на объектах, которые имеют width: 100%;, Даже лучше, даже не установить width:100%; на элементах блока - элементы блока естественным образом расширяются, чтобы заполнить их родительский элемент по горизонтали. Не установлен position: relative на все. Оставьте их по умолчанию (position: static) и только установить position: relative когда тебе это нужно. Как и в родительском элементе некоторых элементов, которые вы хотите позиционировать абсолютно - вы можете прочитать это http://css-tricks.com/absolute-relative-fixed-positioining-how-do-they-differ/
Или другая версия: используя display: table; - демо-версия http://dabblet.com/gist/2815688