ckeditor4-реагировать на ошибку в производственной сборке
Я использую ckeditor 4-реагировать версии 1.4.0. Эта библиотека отлично работает при запуске в качестве собственного приложения (http://localhost:3000). Но когда я получаю производственную сборку с
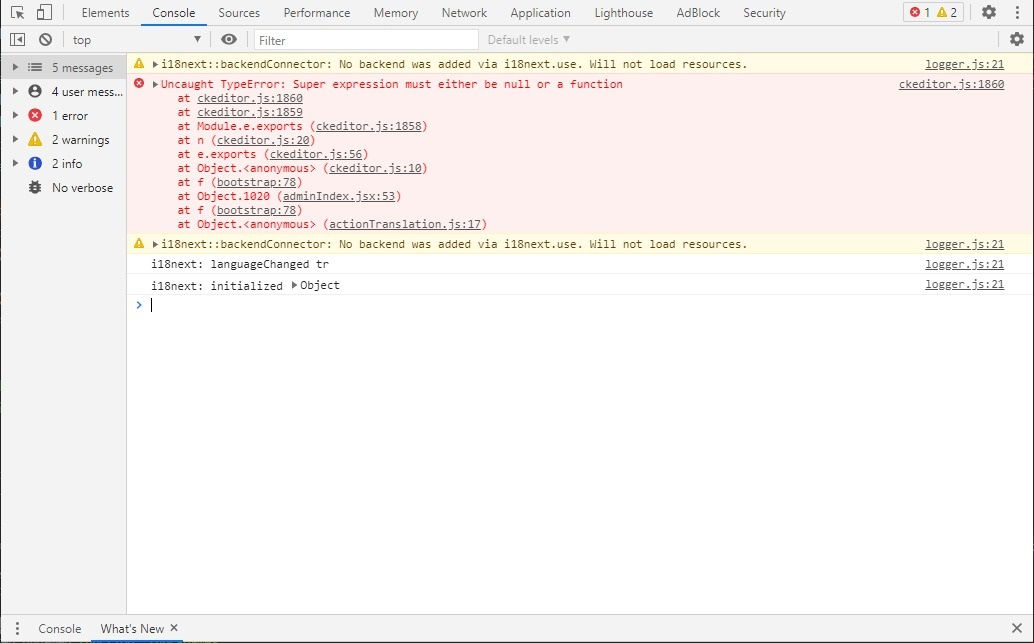
npm run buildкоманда, она не работает должным образом. Выдает следующую ошибку.
Компонент CKeditor находится здесь:
import React, { Component } from 'react';
import PropTypes from 'prop-types';
import { withTranslation } from 'react-i18next';
import CKEditor from 'ckeditor4-react';
class RichTextEditor extends Component {
constructor(props) {
super(props);
CKEditor.editorUrl = 'https://cdn.ckeditor.com/4.11.1/standard-all/ckeditor.js';
}
onEditorChange = (evt) => {
const { onChange } = this.props;
onChange(evt.editor.getData());
}
render() {
const { value } = this.props;
return (
<CKEditor
data={value}
onChange={this.onEditorChange}
config={{
toolbar: [
{ name: 'basicstyles', items: ['Bold', 'Italic', 'Underline', 'Strike'] },
{ name: 'clipboard', items: ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo'] },
{ name: 'insert', items: ['Link', 'Table'] },
{ name: 'styles', items: ['FontSize', 'Format'] },
{ name: 'paragraph', items: ['NumberedList', 'BulletedList', 'Blockquote', '-', 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'] }
],
extraPlugins: 'font, justify, pastefromword, liststyle, pagebreak',
removeButtons: '',
}}
/>
);
}
}
export default (withTranslation('common')(RichTextEditor));