Страница PhoneGap прокручивается вверх после появления клавиатуры на устройствах iOS, что приводит к повреждению страницы PhoneGap
Я пытаюсь разработать приложение для чата, используя PhoneGap для устройств iOS. Приложение имеет заголовок, который показывает зарегистрированного пользователя, нижний колонтитул, где пользователь может написать свое текстовое сообщение, и представление списка, размещенное в теле, которое будет отображать сообщения.
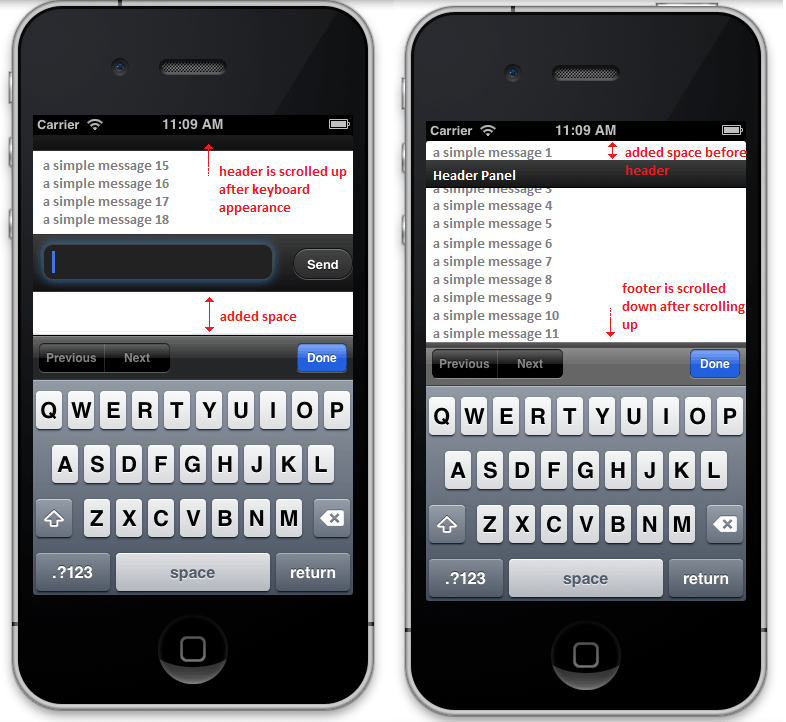
Я обновил до последней версии JQueryMobile (1.3.0), но проблема все еще появляется внутри приложения. Я приложил снимок, показывающий, как макет становится поврежденным. (  )
)
Я попробовал несколько решений, таких как сделать страницу не прокручиваемой (установите UIWebViewBounce в false) и не масштабируемой (user-scalable=no) и другие изменения пользовательского интерфейса, но проблема не решена.
У кого-нибудь есть идеи как это исправить? (как обновление после появления мягкой клавиатуры)
6 ответов
Чтобы временно устранить эту проблему (поскольку она показывает разрывы во время отображения клавиатуры), вы можете установить для "KeyboardShrinksView" значение "true" в файле конфигурации (config.xml) или добавить его:
<widget>
...
<preference name="KeyboardShrinksView" value="true" />
<plugins>...
На данный момент вы можете добавить:
document.body.scrollTop = 0;
всякий раз, когда поле ввода получает событие размытия.
У меня была та же проблема с использованием Twitter начальной загрузки 3.
Добавление:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
Решил проблему для меня.
Я связался со службой поддержки PhoneGap, и они сообщили, что в выпуске PhoneGap 2.6 ожидается исправление этой проблемы.
Я исправил это с помощью CSS и оболочки
/*Phone < 5:*/
@media screen and (device-aspect-ratio: 2/3) {
.content {
height: 416px !important;
}
}
/*iPhone 5:*/
@media screen and (device-aspect-ratio: 40/71) {
.content {
height: 504px !important;
}
}
Высота экрана изменяется при всплывающей клавиатуре
Высота экрана приложения Cordova/ PhoneGap или window.innerHeight значение уменьшается, когда клавиатура всплывает, это изменяет размеры содержимого внутри и делает ваш экран поврежденным.
Используя Javascript, Вкл deviceready или приложение initialize установите высоту экрана устройства для вашего элемента оболочки / контейнера.
$('#container').height(window.innerHeight); // jQuery