Как центрировать элементы управления JavaFX
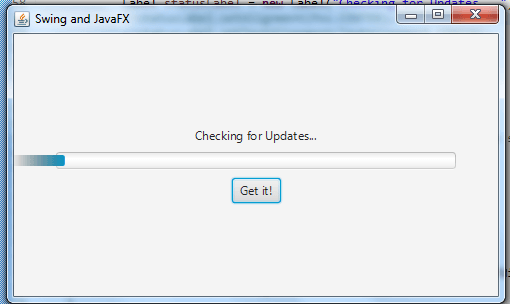
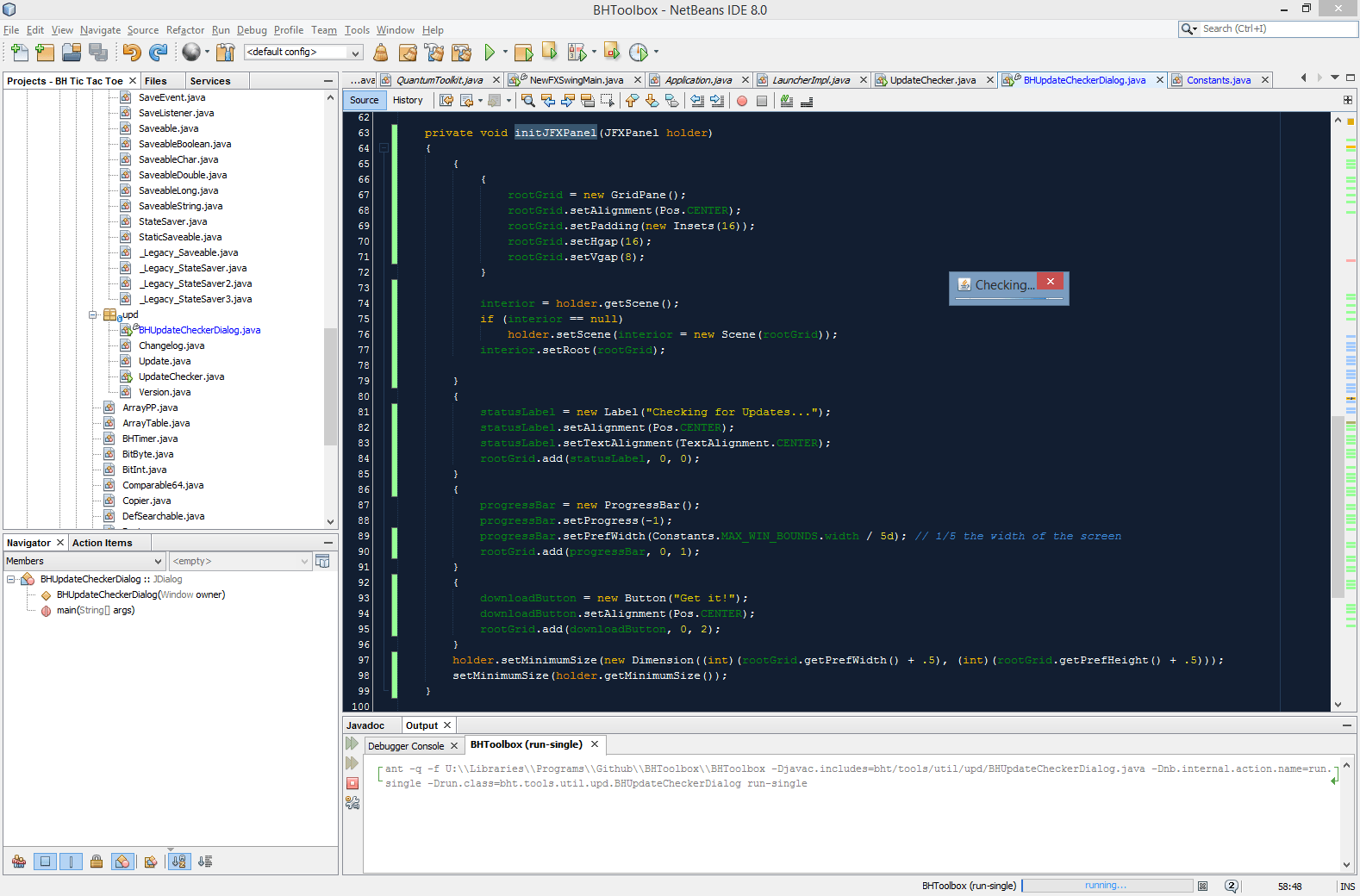
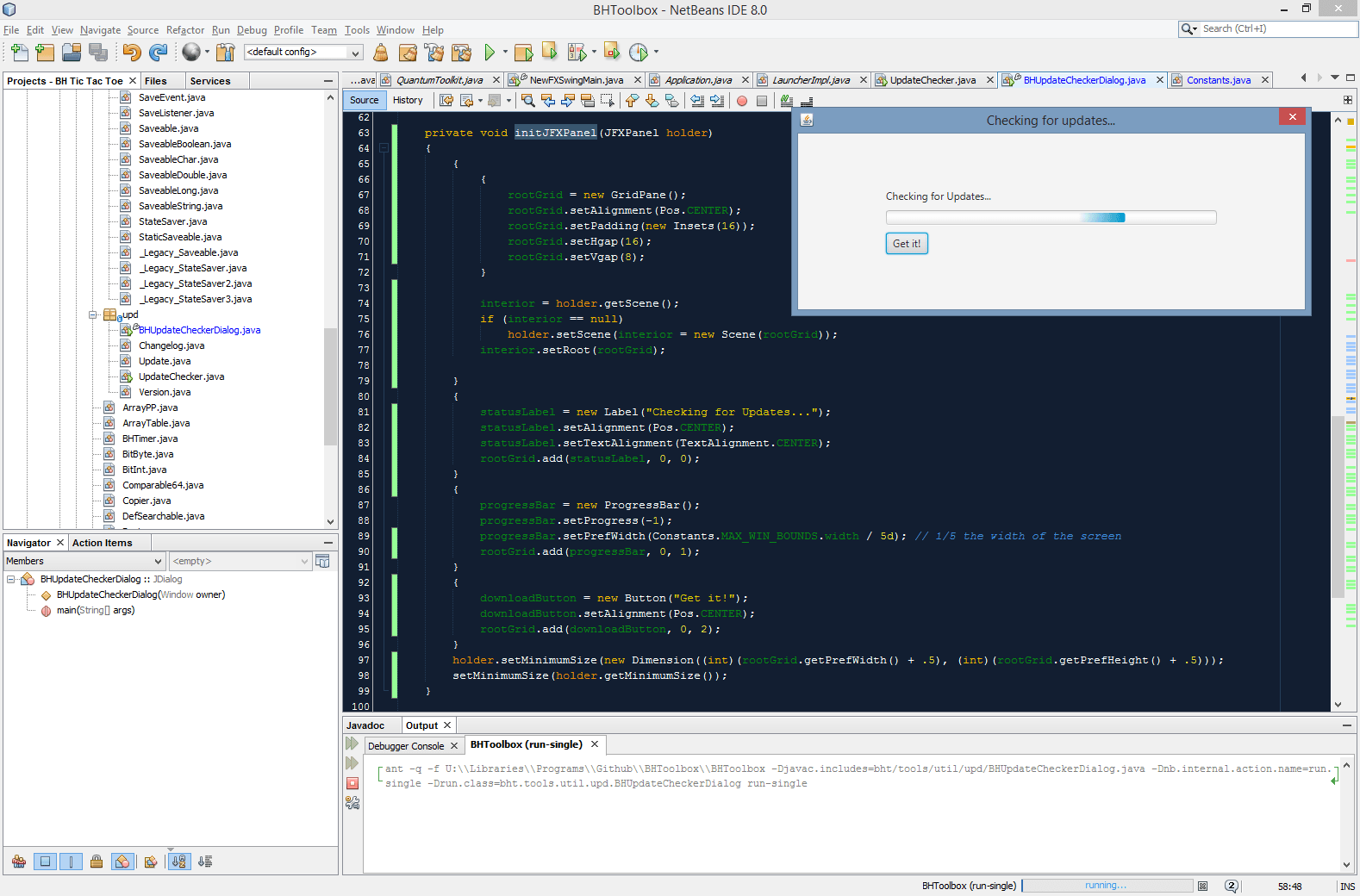
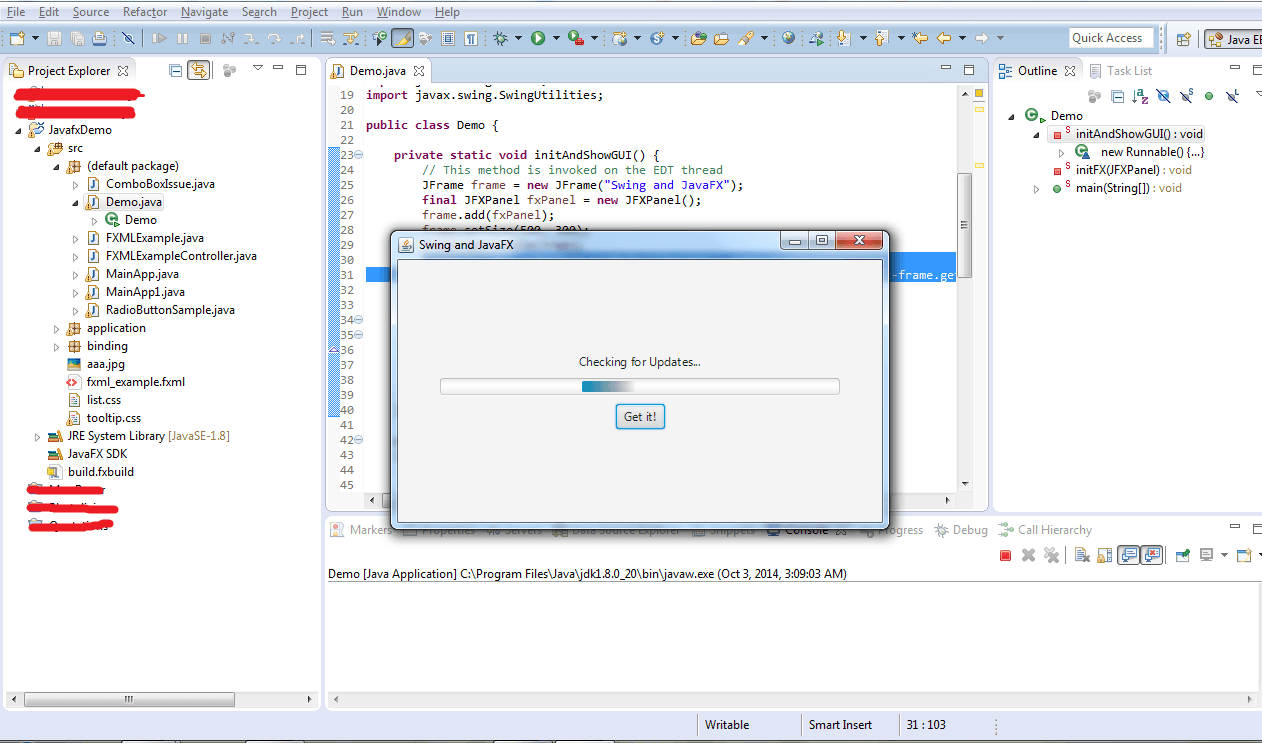
Более конкретно, почему мои элементы управления JavaFX не центрированы? Вот два снимка экрана: первый сразу после запуска (я переместил окно в более заметное место, но еще не изменил его размер), а второй - сразу после изменения размера, чтобы показать мою проблему. Бонусные баллы, если вы поможете мне убедиться, что он имеет правильный размер (для всех точек на дюйм), когда он впервые показывает:


Удобно, что соответствующий код включен в эти скриншоты. Если вам все еще нужно это как текст, то вы идете:
private void initJFXPanel(JFXPanel holder)
{
{
{
rootGrid = new GridPane();
rootGrid.setAlignment(Pos.CENTER);
rootGrid.setPadding(new Insets(16));
rootGrid.setHgap(16);
rootGrid.setVgap(8);
}
interior = holder.getScene();
if (interior == null)
holder.setScene(interior = new Scene(rootGrid));
interior.setRoot(rootGrid);
}
{
statusLabel = new Label("Checking for Updates...");
statusLabel.setAlignment(Pos.CENTER);
statusLabel.setTextAlignment(TextAlignment.CENTER);
rootGrid.add(statusLabel, 0, 0);
}
{
progressBar = new ProgressBar();
progressBar.setProgress(-1);
progressBar.setPrefWidth(Constants.MAX_WIN_BOUNDS.width / 5d); // 1/5 the width of the screen
rootGrid.add(progressBar, 0, 1);
}
{
downloadButton = new Button("Get it!");
downloadButton.setAlignment(Pos.CENTER);
rootGrid.add(downloadButton, 0, 2);
}
holder.setMinimumSize(new Dimension((int)(rootGrid.getPrefWidth() + .5), (int)(rootGrid.getPrefHeight() + .5)));
setMinimumSize(holder.getMinimumSize());
}
2 ответа
Решение
Поместите элементы управления в VBox (или другую аналогичную корневую панель макета) и установите выравнивание VBox по центру.
Совет по макету
Это мой личный совет по началу работы с макетом в JavaFX (это просто совет, который не применим ко всем, вы можете взять его или оставить):
- Ваше окно и все элементы управления и макеты автоматически изменят свой размер до желаемого.
- Позвольте встроенным менеджерам компоновки и системе компоновки выполнять для вас как можно больше вычислений, предоставляя только минимальные советы по компоновке, необходимые для получения результата.
- Придерживайтесь использования только JavaFX или Swing-кода, пока вы не ознакомитесь с обоими стилями разработки кода и вам действительно нужно смешивать их.
- Используйте инструмент SceneBuilder, чтобы поиграть с различными макетами и ознакомиться с механизмами компоновки JavaFX.
- Изучите руководство по компоновке JavaFX.
- Просмотрите презентацию по макету JavaFX.
- Чтобы центрировать сцену, вызовите stage.centerOnScreen ().
- Подумайте об использовании встроенного диалогового окна поддержки Java 8u40 (когда он будет выпущен).
Привет-dpi поддержка
Смотрите ответ на:
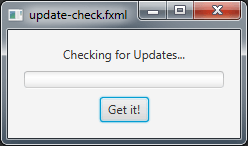
Пример кода на основе FXML для вашего диалога

Вы можете загрузить следующее в SceneBuilder, чтобы легко отобразить его:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.*?>
<?import javafx.scene.control.*?>
<?import java.lang.*?>
<?import javafx.scene.layout.*?>
<VBox alignment="CENTER" maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" spacing="8.0" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1">
<children>
<Label fx:id="updateStatus" text="Checking for Updates..." />
<ProgressBar fx:id="updateProgress" prefWidth="200.0" progress="0.0" />
<Button fx:id="updateAction" mnemonicParsing="false" text="Get it!" />
</children>
<padding>
<Insets bottom="16.0" left="16.0" right="16.0" top="16.0" />
</padding>
</VBox>
Изменить размер вопроса
Убедитесь, что вы добавляете размер к вашему JFrame
frame.setSize(500, 300);
Центр Выпуск
Я не уверен, что вы собираетесь центрировать свой фрейм или элементы управления JavaFX в GridPane поэтому я добавляю ответы на них обоих
Центрирование экрана
Dimension dim = Toolkit.getDefaultToolkit().getScreenSize();
frame.setLocation(dim.width/2-frame.getSize().width/2,
dim.height/2-frame.getSize().height/2);

GridPane Детский центр
Вам нужно добавить
GridPane.setHalignment(child, HPos.CENTER);
в свой код, удалите остальной ненужный код
Я отредактировал ваш код:
{
Label statusLabel = new Label("Checking for Updates...");
//statusLabel.setAlignment(Pos.CENTER);
//statusLabel.setTextAlignment(TextAlignment.CENTER);
rootGrid.add(statusLabel, 0, 0);
GridPane.setHalignment(statusLabel, HPos.CENTER);
}
{
ProgressBar progressBar = new ProgressBar();
progressBar.setProgress(-1);
progressBar.setPrefWidth(400); // 1/5 the width of the screen
rootGrid.add(progressBar, 0, 1);
}
{
Button downloadButton = new Button("Get it!");
//downloadButton.setAlignment(Pos.CENTER);
rootGrid.add(downloadButton, 0, 2);
GridPane.setHalignment(downloadButton, HPos.CENTER);
}
и результат