Я пробовал все. Bootstrap 5 + иконки Bootstrap. В теге <p> я не могу выровнять значки по вертикали с текстом
Я пытаюсь сделать что-то очень простое.
У меня есть текст и значок начальной загрузки, завернутый в
<p>ярлык.
Мне не удается выровнять значок по вертикали относительно текста. Значок всегда отображается ниже текста.
Я искал везде и перепробовал все решения, предложенные для подобных случаев, но ничего не работает.
Код, который я использую , точно такой же , как иконы начальной загрузки, чтобы продемонстрировать свои значки здесь .
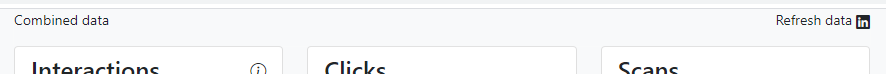
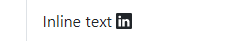
На моем скриншоте видно, в чем проблема:
Значок не выровнен по вертикали относительно текста.
Странно то, что если я установил
vertical-align: 1px;к самой иконке, проблема, кажется, исправлена. Но это не должно быть решением, и это должно работать с начальной загрузкой из коробки.
Что я делаю не так?
Вот мой код:
<div class="d-flex justify-content-between">
<p class="small">
Combined data
</p>
<p class="small">Refresh data <i class="bi bi-linkedin"></i></p>
</div>
Спасибо за вашу помощь.