D3.js зум не работает с колесиком мыши в сафари
Я использую D3 v4 для достижения функции масштабирования, и все отлично работает в браузерах FireFox, Chrome.
Совершенно другое поведение с Safari браузер (моя версия Version 10.0.1 (12602.2.14.0.7)). Колесо зум работает для g элемент и не работает для svg элемент. Обратите внимание, что dbClick зум работает для svg элемент.
Я создал простой пример скрипки, где пытался воспроизвести проблему. Если вы попробуете увеличить колесо red rect - это будет работать за пределами rect - не работает, но работает для других браузеров.
Я искал официальные примеры, такие как https://bl.ocks.org/mbostock/db6b4335bf1662b413e7968910104f0f где все работает, и я не смог найти проблему с моим примером...
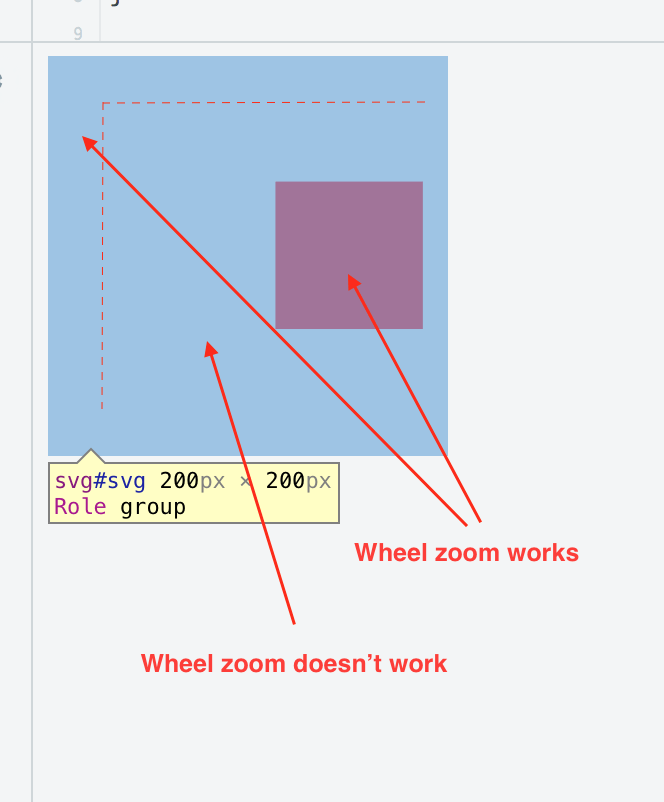
Вот зоны, в которых работает зум (безумие в том, что левая и верхняя зоны в svg имеют рабочий зум): 
1 ответ
Я получил ответ от mbostock:
ПРОБЛЕМА:
Как показано в https://jsfiddle.net/vbabenko/5shshq97/7/, это Safari bug (или, если хотите, альтернативная интерпретация спецификации). Safari не отправляет события колеса в SVG, если под указателем нет содержимого SVG; события отправляются на все, что находится под элементом SVG (в данном случае это тело). В отличие от других браузеров отправлять события колеса в элемент SVG в любом месте внутри его ограничительного прямоугольника.
РЕШЕНИЕ:
Если вы хотите, чтобы SVG получал событие во всех браузерах, вы должны поместить некоторый контент в SVG для захвата события wheel. Вот исправленный тестовый пример: https://bl.ocks.org/mbostock/9e3fed7a5904991e7973a87628d9f84d
ОРИГИНАЛЬНАЯ ДИСКУССИЯ: