HTML Help Workshop - Как связать заголовки на HTML-странице с темами в оглавлении
Я пытаюсь связать заголовки в документе HTML с оглавлением (оглавление) в рамках HTML Help Workshop.
Например, у меня есть основной заголовок <h1>Settings</h1> что я хочу появиться как папка в оглавлении. У меня также есть подтемы, такие как <h2>Settings Icon & Page</h2> что я хочу появиться под основной темой этого раздела.
Я также хочу найти способ, которым, как только пользователь нажимает на эту тему в скомпилированном файле справки, страница переходит к этой теме.
Может кто-нибудь посоветовать мне, если это возможно, и как решить эту проблему?
Это дает пример того, чего я пытаюсь достичь.
1 ответ
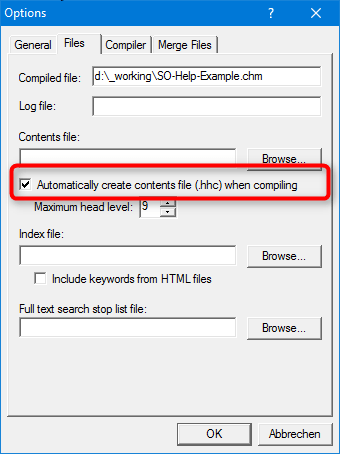
Создание оглавления из заголовков не рекомендуется - используйте отдельные файлы HTML для каждой темы. Если вы действительно хотите использовать "Автоматически создавать файл содержимого", см. Информацию ниже.
Обратите внимание, что HTML Help Workshop является бесплатным и хорошим инструментом обучения, но немного устаревшим - ему двадцать лет. Я бы порекомендовал использовать (недорогой) инструмент, такой как FAR HTML, для создания файлов справки CHM. Пожалуйста, ознакомьтесь с правопреемником / Альтернативой HTML Help Workshop.
Создание таблицы содержания (TOC) с помощью HTML Help Workshop отнимает много времени.
Если вы хотите узнать, как создать файл темы, индексный файл и файл содержимого, прочитайте документацию. Например, в MSDN есть подтема, которая описывает, как создать файл оглавления в HTML Help Workshop:
Посмотрим, смогу ли я сделать это более понятным, и порекомендую несколько шагов:
- Вы создаете набор файлов справки HTML. Каждый HTML-файл является отдельной темой справки.
- Файлы могут содержать практически все, что поддерживается HTML. Вполне возможно и типично, что этот набор HTML-файлов будет доступен для просмотра в Internet Explorer, например, без каких-либо действий в HTML Help Workshop. Очевидно, что пока не будет никакого оглавления (TOC) или индекса, но у вас будет базовый веб-сайт HTML, который можно просматривать в любом веб-браузере.
- Формат и содержимое файлов HTML полностью зависит от вас, но он должен состоять только из HTML, CSS и, необязательно, JavaScript. Сначала вы можете сосредоточиться на HTML, а затем на CSS, когда обнаружите, что базового HTML, вероятно, недостаточно.
- Затем вы добавите гиперссылки HTML в / из связанных тем. Все URL будут относительными. Теперь вы можете просматривать все темы в веб-браузере, просто нажав на ваши гиперссылки. Использование относительных URL-адресов позволит вам переместить всю структуру каталогов файлов в любое место, и ссылки все равно будут работать.
- Теперь вы включите файлы разделов справки HTML, созданные на предыдущих этапах, в проект HTML Help Workshop.
Вы знаете - создание файлов справки (CHM) имеет кривую обучения. И большая часть работы - хороший контент с точки зрения пользователей.
То, что я действительно рекомендовал бы сэкономить некоторое время, является условно-бесплатным инструментом Роба Чандлера FAR HTML. Вы можете сделать что-нибудь с вашим предпочтительным HTML-редактором снаружи и добавить FAR HTML в свой рабочий процесс, и мастера - это здорово.
Один совет - не смотрите на все варианты FAR при запуске.
Поместите ваши файлы HTML в структурированные подпапки папки вашего проекта, например
welcome.htm design.css First_Steps\download.htm First_Steps\starting_program.htm How_to_extend\extend_menu.htm How_to_extend\power_function.htm images\gui_screenshot.jpgПеретащите эти файлы в FAR
- Запустите мастер для HTMLHelp 1.x, см. Главное меню: авторинг> Справочный мастер
- готовы..
Создание оглавления из заголовков (не рекомендуется)
Например, если один файл темы содержит следующее:
<html>
<body>
<h1>Main Heading<h1>
...
<h2>Second-Level Heading</h2>
...
<h3>Third-Level Heading</h3>
...
</body>
</html>
Затем, когда вы компилируете с помощью HTML Help Workshop с выбранным "Автоматически создавать файл содержимого", вы должны создать файл содержимого, в котором "Заголовок второго уровня" является подзаголовком "Основной заголовок" и "Заголовок третьего уровня" является подзаголовком "Заголовок второго уровня".
Если основной заголовок в другой теме помечен как, а не, однако, он будет занимать ту же позицию в иерархии оглавления, что и заголовок, показанный в примере выше. Таким образом, фактор, определяющий, где появляется заголовок в оглавлении, не связан с тем, помечен ли он как элемент, элемент или что-либо еще; вместо этого это уровень заголовка относительно других заголовков в том же файле темы.
Вам понадобится якорный тег для перехода от оглавления к специальной подтеме в одном HTML-файле. Файл TOC (карта сайта), например, foobar.hhc Требуется раздел, подобный следующему:
<LI><OBJECT type="text/sitemap">
<param name="Name" value="How to jump to a second anchor">
<param name="Local" value="HTMLHelp_Examples/Jump_to_anchor.htm#SecondAnchor">
</OBJECT>
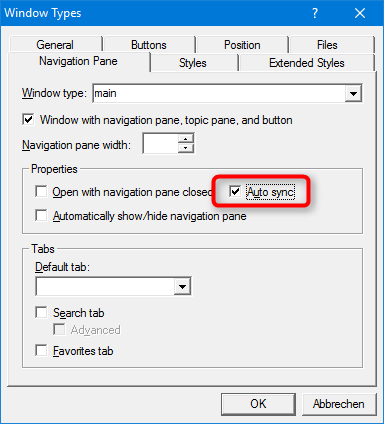
Некоторые скриншоты HTML Help Workshop с параметрами, которые вы можете использовать: