Осмотрите элемент, который появляется только тогда, когда другой элемент мыши переопределен / введен
Часто я хочу осмотреть элемент (например, всплывающую подсказку), который появляется только тогда, когда другой элемент перемещается / вводится мышью. Появляющийся элемент становится видимым с помощью события mouseenter в jQuery.
Я не могу проверить подсказку, так как подсказка исчезает, когда моя мышь покидает содержащий элемент.
Есть ли способ приостановить события JS, чтобы я мог навести курсор на элемент, затем приостановить JS браузера и успешно проверить его?
Например, попробуйте просмотреть всплывающие подсказки начальной загрузки Twitter: http://getbootstrap.com/javascript/.
4 ответа
В Chrome 38.0.2094.0 это довольно просто.
Вот как это будет выглядеть:
Шаг за шагом:
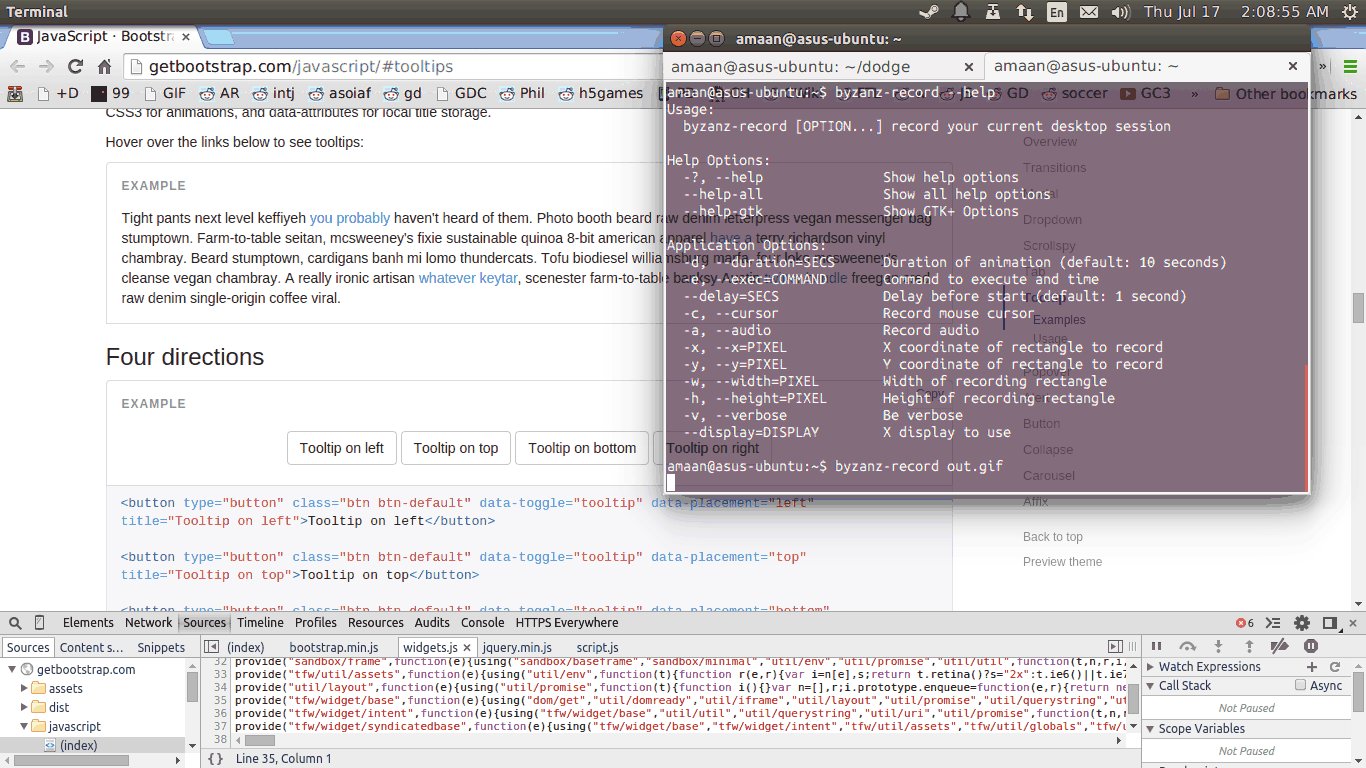
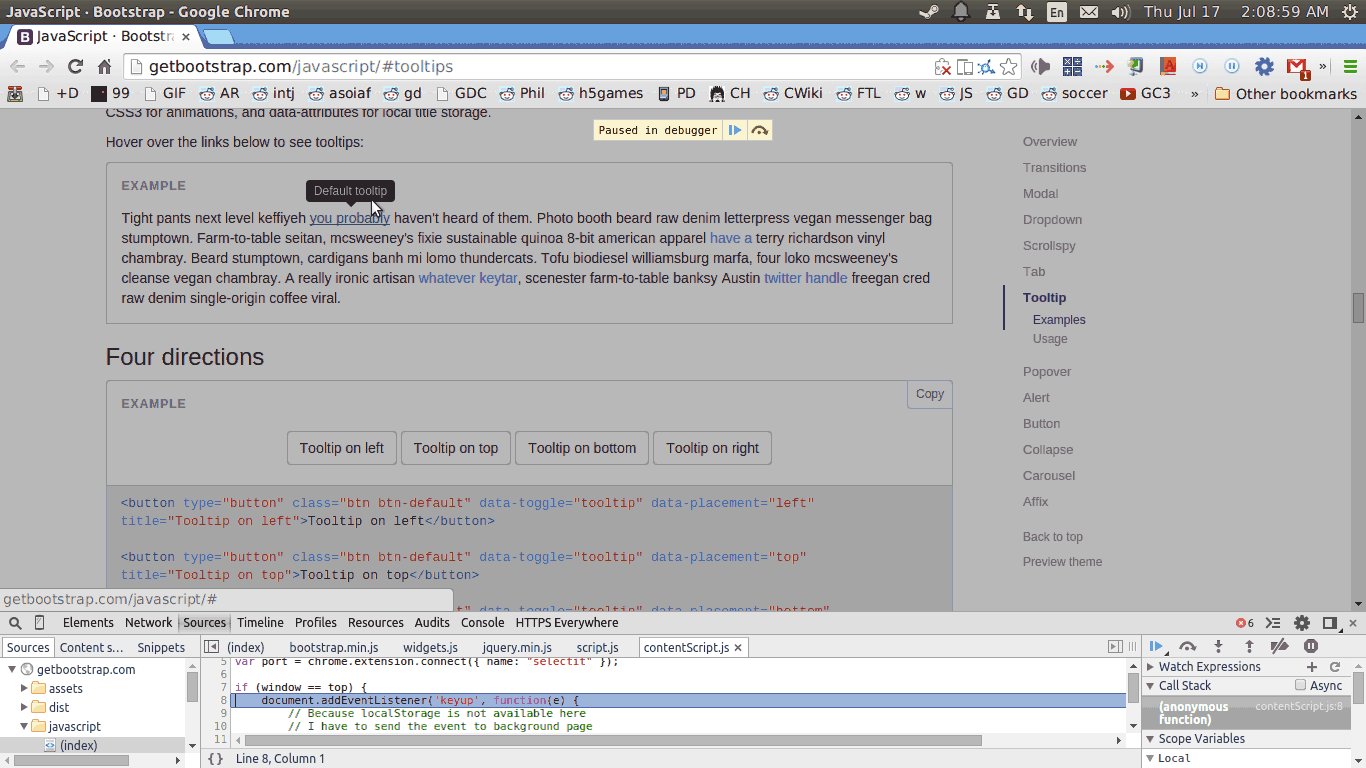
- Откройте DevTools на панели источников
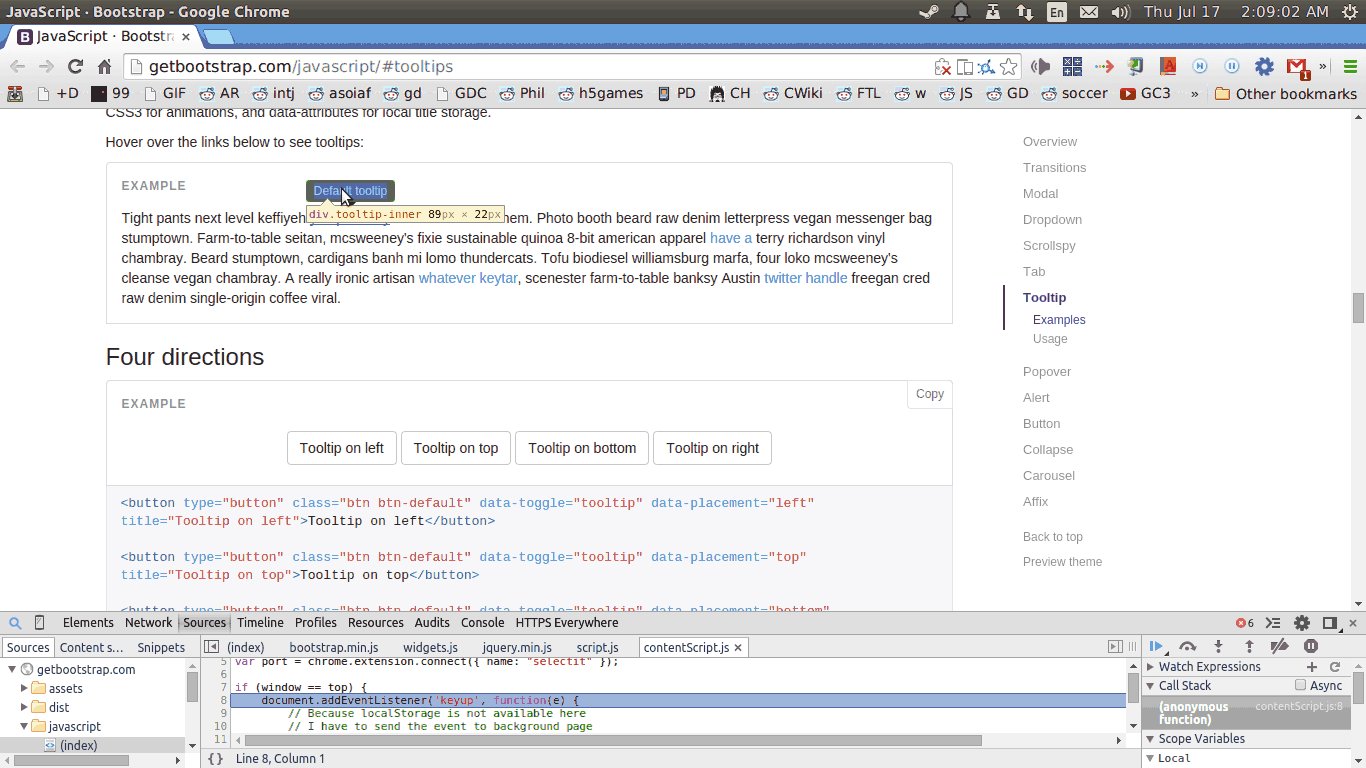
- Чтобы всплывающая подсказка появлялась над кнопкой
- Нажмите F8, чтобы заморозить страницу
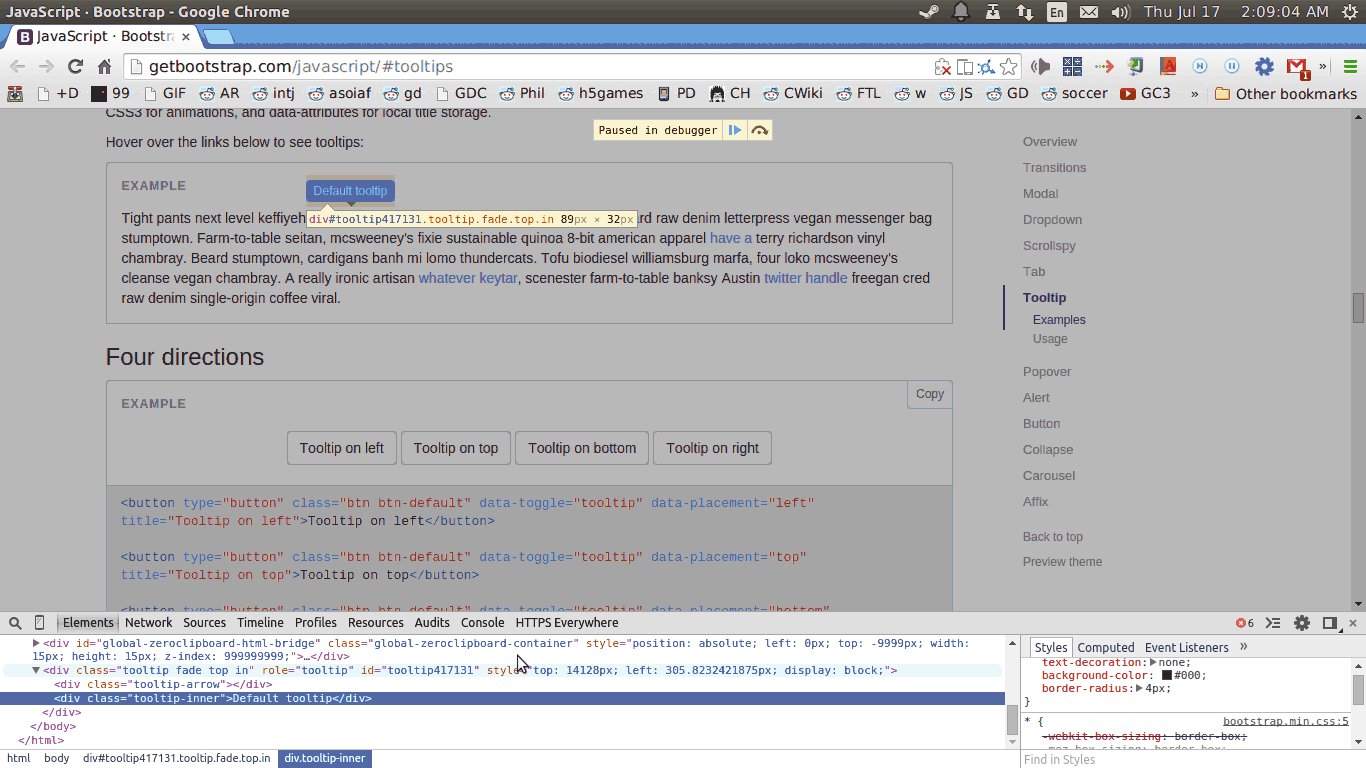
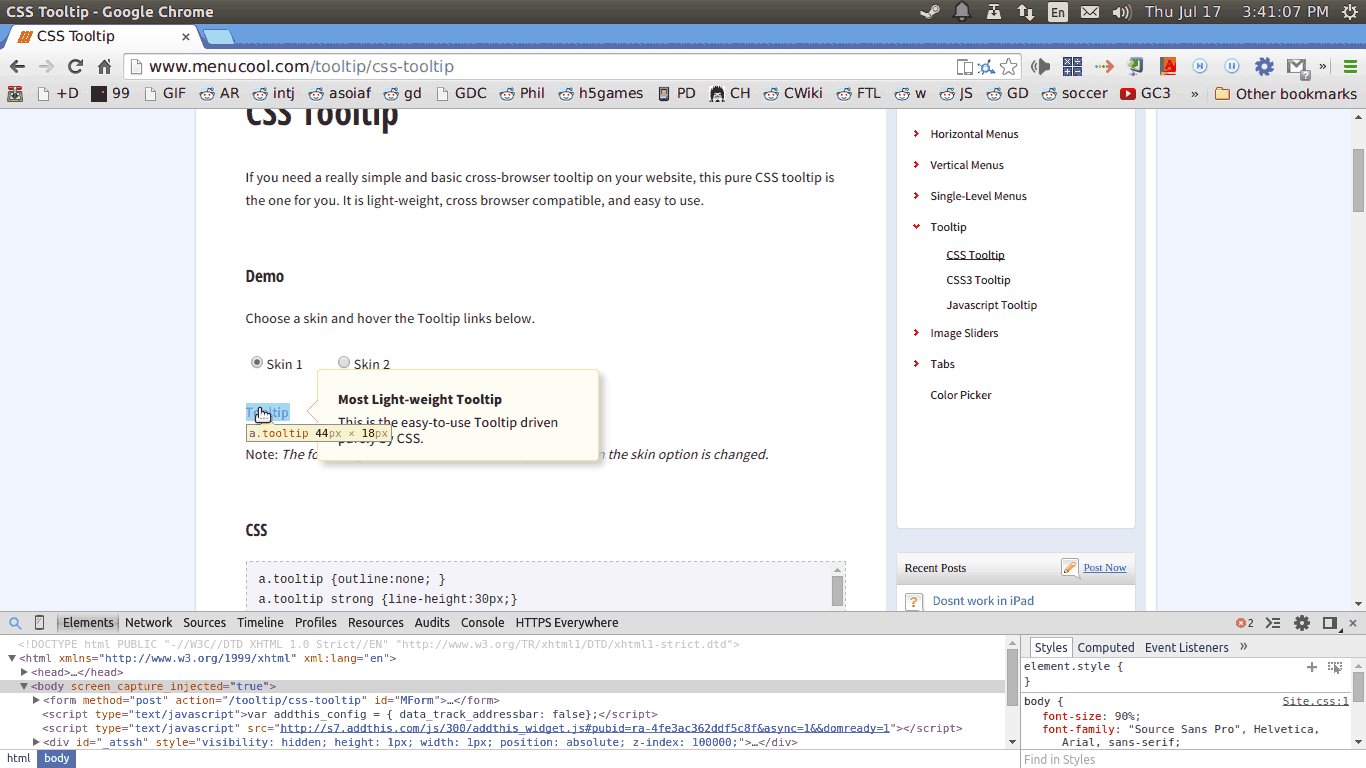
- Переключитесь на панель "Элементы" и используйте значок увеличительного стекла в левом верхнем углу, чтобы выбрать подсказку
Если всплывающая подсказка появляется из-за CSS, вот что вы можете сделать в этом случае:
Шаг за шагом:
- Откройте DevTools
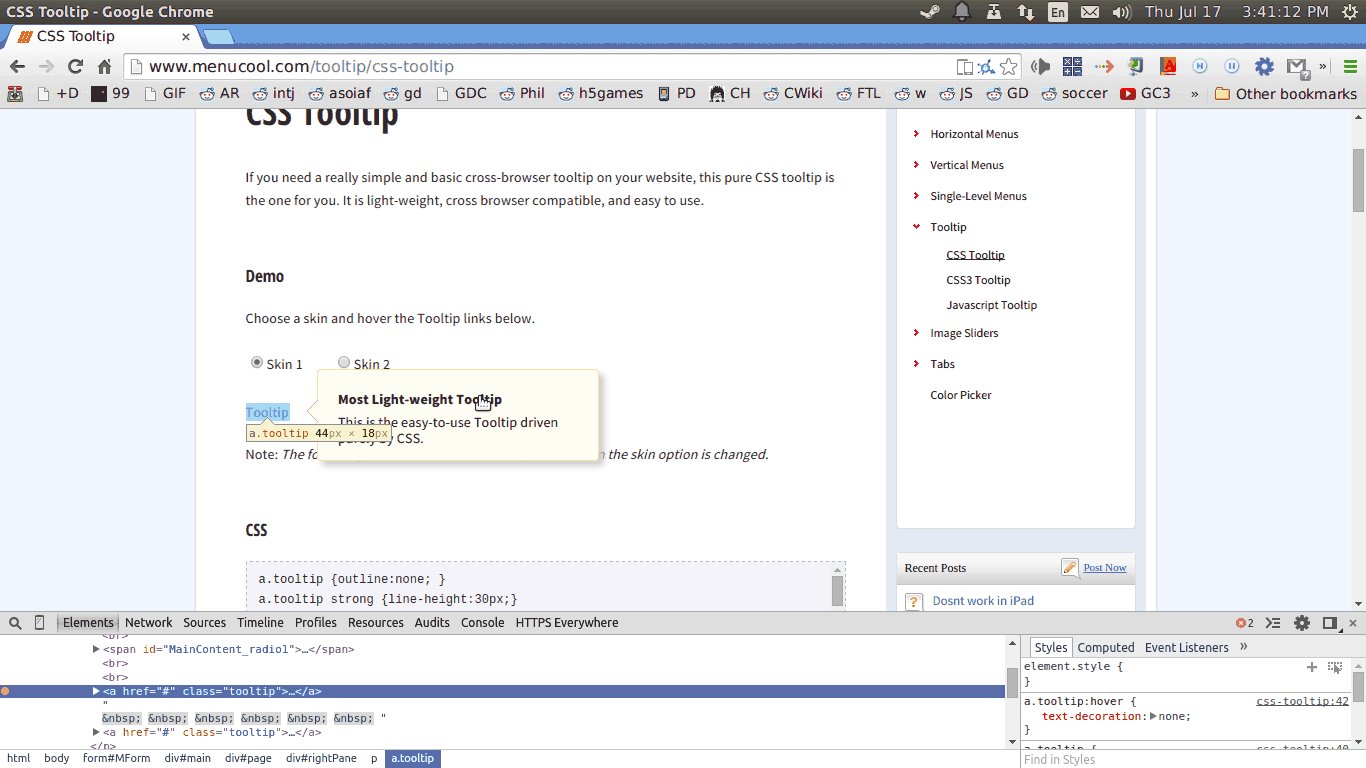
- Выберите запускающий элемент в инструментах разработчика (ссылка)
- Щелкните правой кнопкой мыши, выберите "состояние элемента силы" и выберите ":hover"
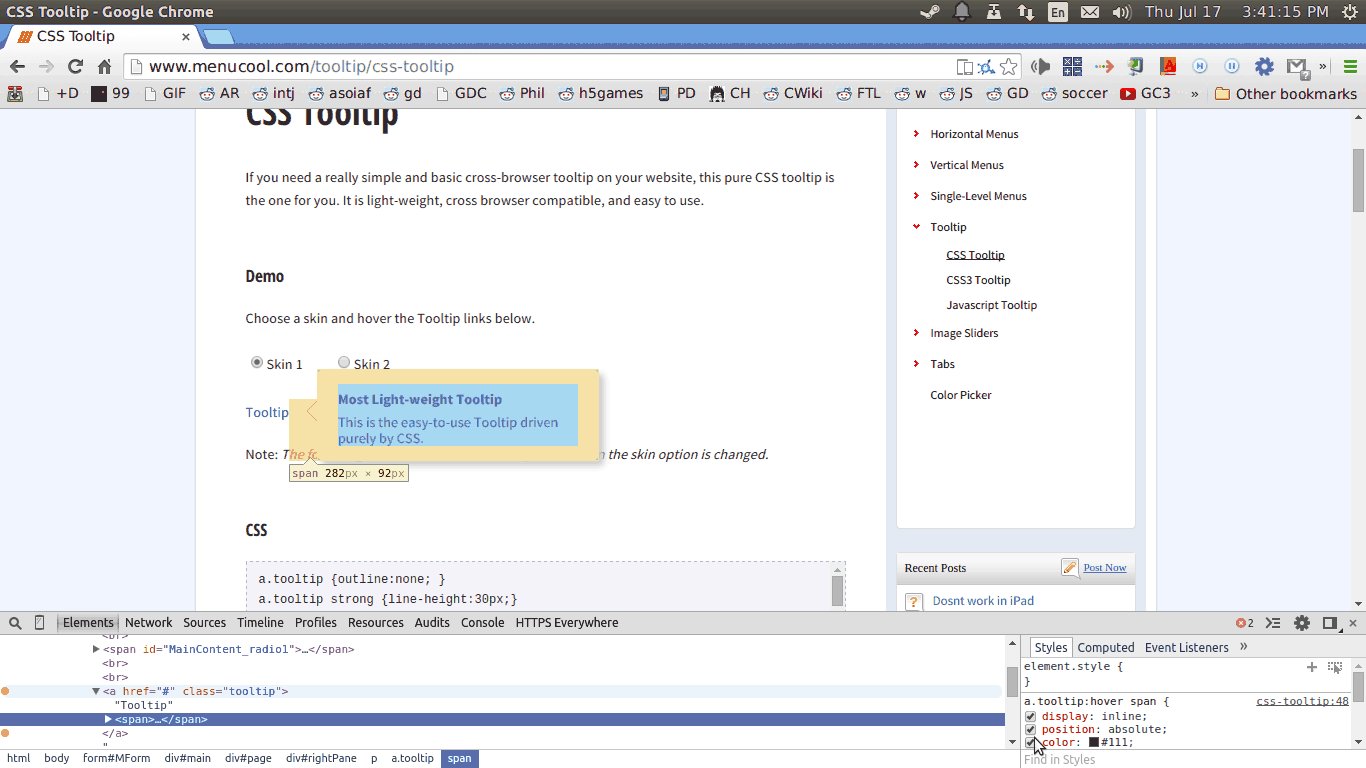
- Проверьте подсказку CSS
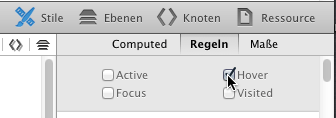
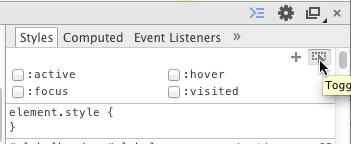
Safari и Chrome Web Inspector предлагают флажки, с помощью которых вы можете переключать :active, :focus, :hover а также :visited состояние элемента. Использовать их может быть еще проще.
Сафари:

Хром:

Есть еще один хитрый способ сделать это:
- Перейдите к элементу, который заставляет вашу подсказку появляться.
- Щелкните правой кнопкой мыши, чтобы открыть контекстное меню.
- Переместите указатель мыши в окно инструментов разработчика и щелкните левой кнопкой мыши в любом месте панели инструментов разработчика.
Ваша всплывающая подсказка останется видимой, и вы сможете просмотреть ее на вкладке Элемент.
Проверено на Chrome. Кажется, не работает на Firefox.
В то время как ответ @SomeGuy превосходен ( пример для анимированных GIF-файлов), в качестве альтернативы вы всегда можете сделать это программно. Просто откройте консоль и введите имя события
document.getElementById('id').dispatchEvent(new Event('event-type'));
(с чистым специфическим синтаксисом JavaScript может варьироваться в зависимости от браузера)
Еще проще с jQuery:
$('#id').trigger('event-type');
В вашем примере ( http://getbootstrap.com/javascript/) откройте консоль и введите, например:
$("button:contains('Tooltip on right')").mouseenter();
И подсказка появляется в DOM и может быть проверена / изменена вручную:
<div style="top: 14406.9px; left: 1048.25px; display: block;"
id="tooltip952596" class="tooltip fade right in" role="tooltip">
<div style="" class="tooltip-arrow"></div>
<div class="tooltip-inner">Tooltip on right</div></div>
Как и в комментариях, если вы наведете указатель мыши на рамку страницы, вы можете вызвать другие события, такие как mouseout, Чтобы предотвратить это, вы можете нажать F8 (как в соответствующем ответе) или набрать debugger; (что эквивалентно его сценарию)