Если я создаю dataLayer, изменяемый в GTM, для захвата динамического значения, пиксель события (часть прожектора CM) необходимо разместить на сайте, верно?
Я внедряю теги Floodlight Менеджера кампаний в Диспетчер тегов Google. Поскольку я пытаюсь зафиксировать динамические значения, я создаю переменную dataLayer с двойными скобками, например: {{cost}} в GTM, а затем запрашиваю размещение пикселя события на сайте? Нужно ли будет также внедрять фрагмент gloabl на сайт или нет, поскольку контейнер GTM связан с DV360?
1 ответ
Хорошо, вы действительно должны прояснить ситуацию, но я попытаюсь собрать все в хрустальный шар.
- Чтобы вы могли захватывать динамические переменные в dataLayer, вам сначала нужно убедиться, что переменная была помещена в него (обычно командой внешнего интерфейса или плагином).
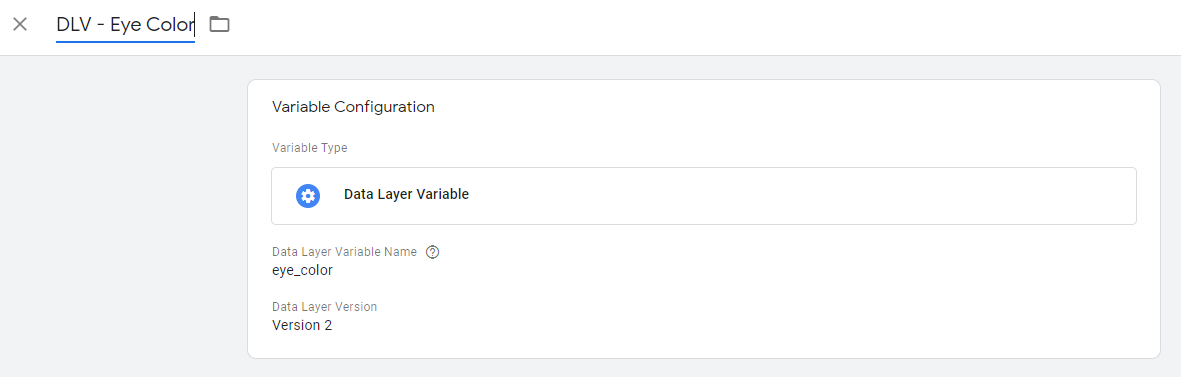
- Чтобы использовать переменную dataLayer, вы создаете соответствующую переменную уровня данных в GTM. Смотрите скриншот:

- Когда вы развертываете пиксель и вам нужно использовать в нем цвет глаз с помощью javascript, вы получаете значение, ссылаясь на имя переменной GTM, а не на то, что находится в DL:
{{DLV - Eye Color}} - Наконец, сроки. Когда ваш триггер активации пикселей срабатывает, ваши динамические значения уже должны быть доступны. В противном случае вы их не получите, отправляя пиксели без динамических значений.