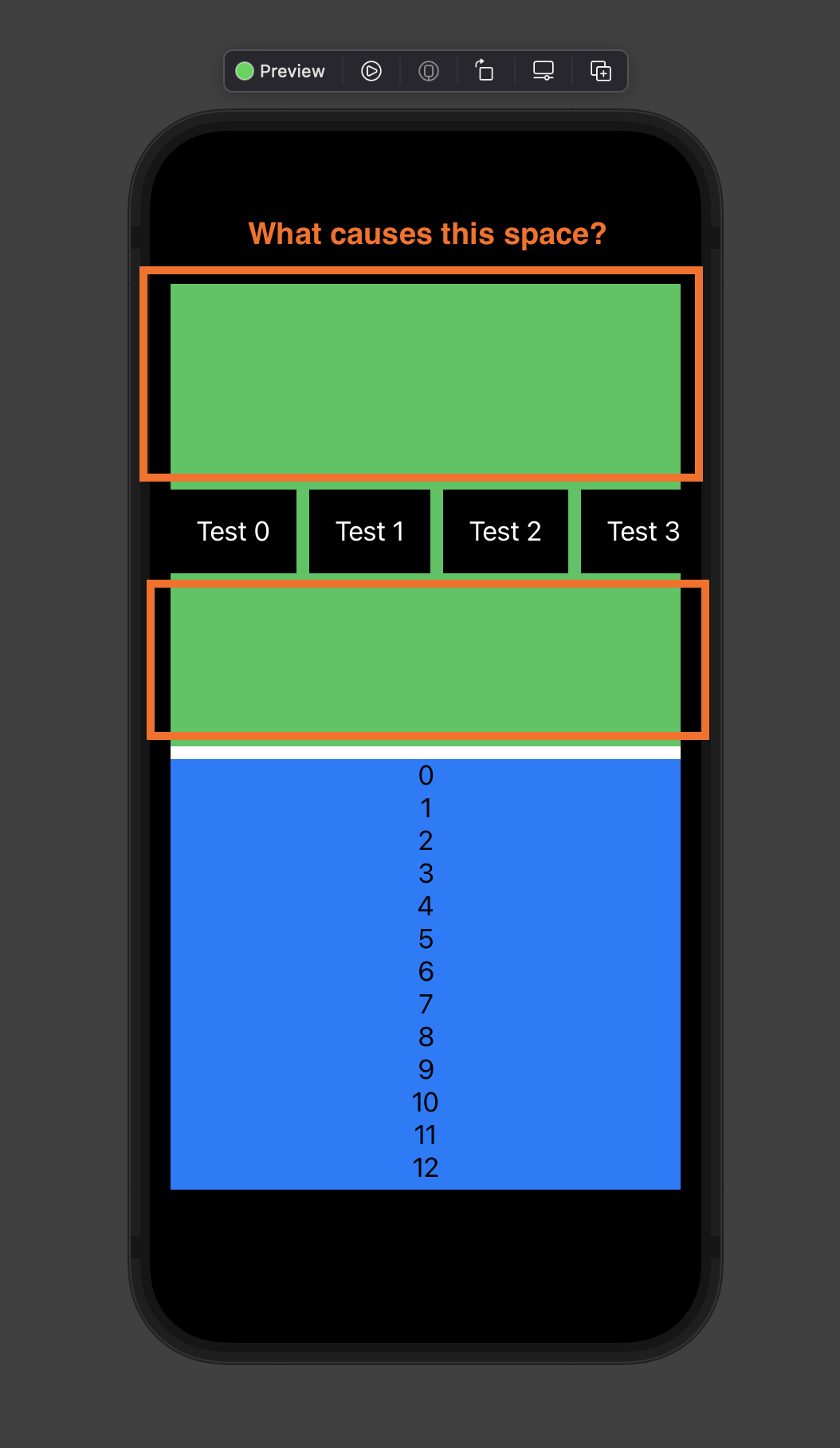
Почему LazyHGrid не так высок, как его элементы?
У меня есть LazyHGrid, который показывает несколько текстовых представлений в одной строке. Этот LazyHGrid находится внутри VStack. Однако LazyHGrid выше, чем нужно. Что вызывает дополнительное пространство?
struct ContentView: View {
let rows = [GridItem()]
var body: some View {
VStack {
ScrollView(.horizontal) {
LazyHGrid(rows: rows) {
ForEach(0..<10) { index in
Text("Test \(index)")
.padding()
.foregroundColor(Color.white)
.background(Color.black)
}
}
}
.background(Color.green)
ScrollView(.vertical) {
VStack {
ForEach(0..<100) { index in
Text(String(index))
.frame(maxWidth: .infinity)
}
}
}
.background(Color.blue)
}
}
}
2 ответа
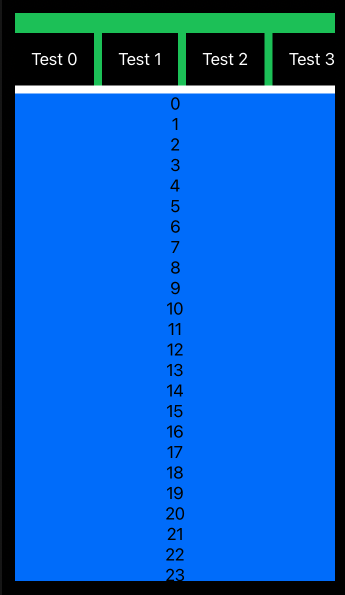
Вам просто нужно добавить
.fixedSize()модификатор вашей сетки, и он работает...
LazyHGrid(rows: rows) {
ForEach(0..<10) { index in
Text("Test \(index)")
.padding()
.foregroundColor(Color.white)
.background(Color.black)
}
}
.fixedSize()
Это работает: чтение высоты ячеек с наложением с помощью
GeometryReader
struct ContentView: View {
let rows = [ GridItem() ]
@State private var contentSize = CGFloat.zero
var body: some View {
VStack {
ScrollView(.horizontal) {
LazyHGrid(rows: rows) {
ForEach(0..<10) { index in
Text("Test \(index)")
.padding()
.foregroundColor(.white)
.background(.black)
.overlay(
GeometryReader { geo in
Color.clear.onAppear {
contentSize = geo.size.height
}
}
)
}
}
}
.frame(height: contentSize + 20)
.background(Color.green)
ScrollView(.vertical) {
VStack {
ForEach(0..<100) { index in
Text(String(index))
.frame(maxWidth: .infinity)
}
}
}
.background(Color.blue)
}
}
}