Можно ли комбинировать меню вне холста с модальной функцией, используя Jasny Bootstrap?
У меня возникли проблемы при объединении вне холста с модальной функциональностью с помощью Jasny Bootstrap
Вот шаги, которые я предпринял:
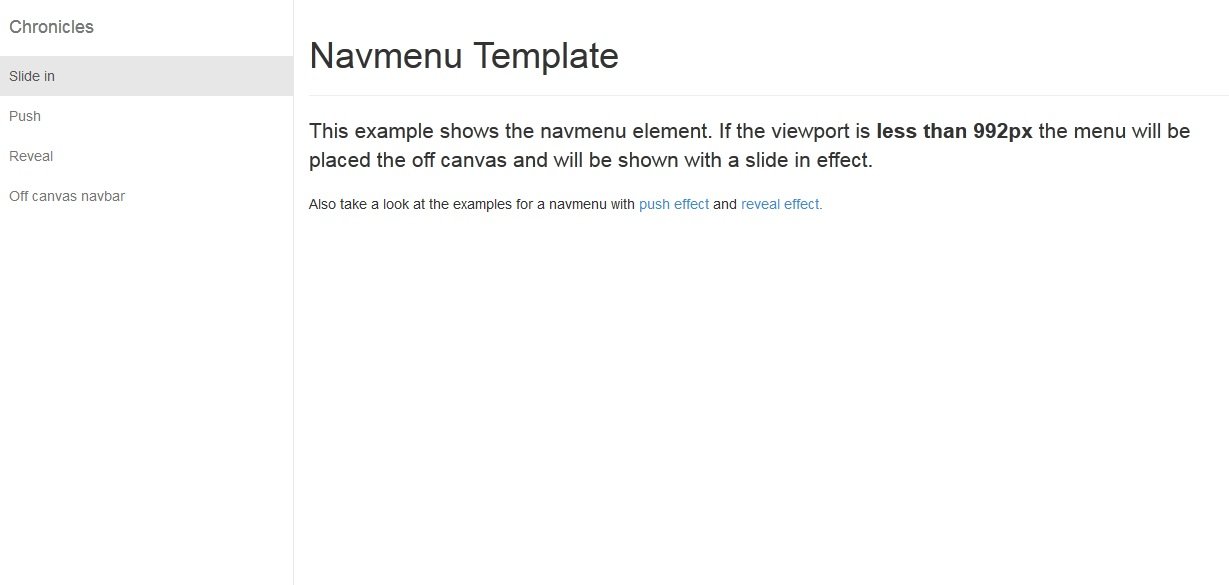
1. Я создал меню вне холста, используя jasny bootstrap, и оно работает так, как задумано. Off Canvas Only
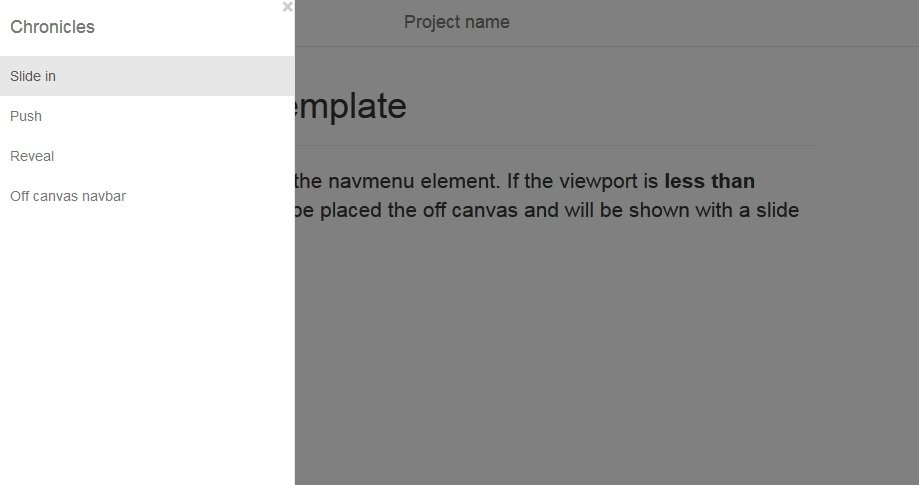
2. Однако, когда я добавляю модальную функциональность, после растягивания экрана до ширины 992 пикселя исчезает меню вне холста. Также я не могу закрыть модал, щелкнув за пределами элемента. Модальная функциональность + Off-Canvas 
У меня проблема с data-toggle="modal" или data-toggle="offcanvas", я могу использовать только один или другой. Есть ли другой способ добавить два переключателя данных? Или еще лучше:
Какие варианты я должен использовать как меню offcanvas с модальной функциональностью?
Предпосылки:
- Bootstrap.min.css
- Bootstrap.min.js
- Jasny-bootstrap.css
- Jasny-bootstrap.js
HTML
<div id="myModal" class="modal fade navmenu navmenu-default navmenu-fixed-left offcanvas-sm">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<a class="navmenu-brand visible-md visible-lg visible-sm visible-xs" href="#">Chronicles</a>
<ul class="nav navmenu-nav">
<li class="active"><a class="nav-link" href="index.html">Slide in</a></li>
<li><a class="nav-link" href="http://www.jasny.net/bootstrap/examples/navmenu-push/">Push</a></li>
<li><a class="nav-link" href="http://www.jasny.net/bootstrap/examples/navmenu-reveal/">Reveal</a></li>
<li><a class="nav-link" href="http://www.jasny.net/bootstrap/examples/navbar-offcanvas/">Off canvas navbar</a></li>
</ul>
</div>
<div class="navbar navbar-default navbar-fixed-top hidden-md hidden-lg navbar-preheader">
<button type="button" class="navbar-toggle" data-toggle="modal" data-target=".navmenu, #myModal">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div class="container">
<div class="page-header">
<h1>Navmenu Template</h1>
</div>
<p class="lead">This example shows the navmenu element. If the viewport is <b>less than 992px</b> the menu will be placed the off canvas and will be shown with a slide in effect.</p>
</div><!-- /.container -->
CSS:
html, body {
height: 100%;
}
body {
padding: 50px 0 0 0;
}
.navmenu-fixed-left {
z-index:1050;
top: 0;
bottom: 0; background:#fff!important;
}
.navbar-fixed-top {
background:#fff!important;
}
.navbar {
display: block;
text-align: center;
}
.navbar-brand {
display: inline-block;
float: none;
}
.navbar-toggle {
position: absolute;
float: left;
margin-left: 15px;
}
.container {
max-width: 100%;
}
@media (min-width: 1px) {
.navbar-toggle {
display: block !important; background:none!important; border:none !important; color:#f90 !important;
}
}
@media (min-width: 992px) {
body {
padding: 0 0 0 300px;
}
.navmenu {
padding-top: 0;
}
.navbar {
display: none !important; /* IE8 fix */
}
}
.navbar-default .navbar-toggle .icon-bar{
background-color:#f90;
}
.modal-body {
max-height: calc(100vh - 210px);
overflow-y: auto;
}
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
}
1 ответ
Нет, модальные и offcanvas не должны использоваться на одном элементе. Неожиданные вещи произойдут.
Если вы просто хотите добавить фон с offcanvas, лучше добавить его вручную, а не использовать модальный плагин.
В HTML добавить
<div class="backdrop">
С CSS
.backdrop {
background: rgba(0, 0, 0, 0.5);
position: fixed;
top: 0;
bottom: 0;
width: 100vw;
height: 100vh;
z-index: 1040;
display: none;
}
Чем использовать JavaScript, показать и скрыть фон
$('.navmenu').on('show.bs.offcanvas', function() {
$('.backdrop').fadeIn();
});
$('.navmenu').on('hide.bs.offcanvas', function() {
$('.backdrop').fadeOut();
});
Наконец, добавление кнопки закрытия в меню тривиально
<a href="#" class="close" data-toggle="offcanvas" data-target=".navmenu">×</a>