SVG анимация оставляет артефакты полос в Chrome версии 23.0.1271.95
При тестировании SVG-анимации я столкнулся с проблемой рендеринга в Chrome версии 23.0.1271.95.
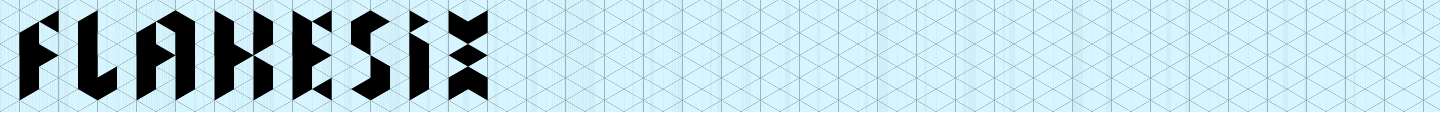
Анимированные треугольники, кажется, оставляют некоторые черные вертикальные полосы. Это исчезнет, если вы уйдете со страницы и вернетесь назад или если вы иным образом форсируете перерисовку.
Вы можете найти тест анимации здесь: http://bit.ly/HexaGridTest
И вот скриншот:
Глядя на другие посты по аналогичным вопросам, кажется, что единственный способ устранить эту проблему, связанную с ускорением графического процессора, - это вызвать перерисовку в конце анимации.
Кто-то предложил добавить -webkit-backface-visibility: hidden в SVG, но это не решило проблему для меня.
Есть ли альтернатива? Любой флаг или свойство CSS, которые я мог бы установить, чтобы избежать артефактов?