привязка свойств для прямоугольника и изображения в многоэтапном режиме — JavaFX Netbeans
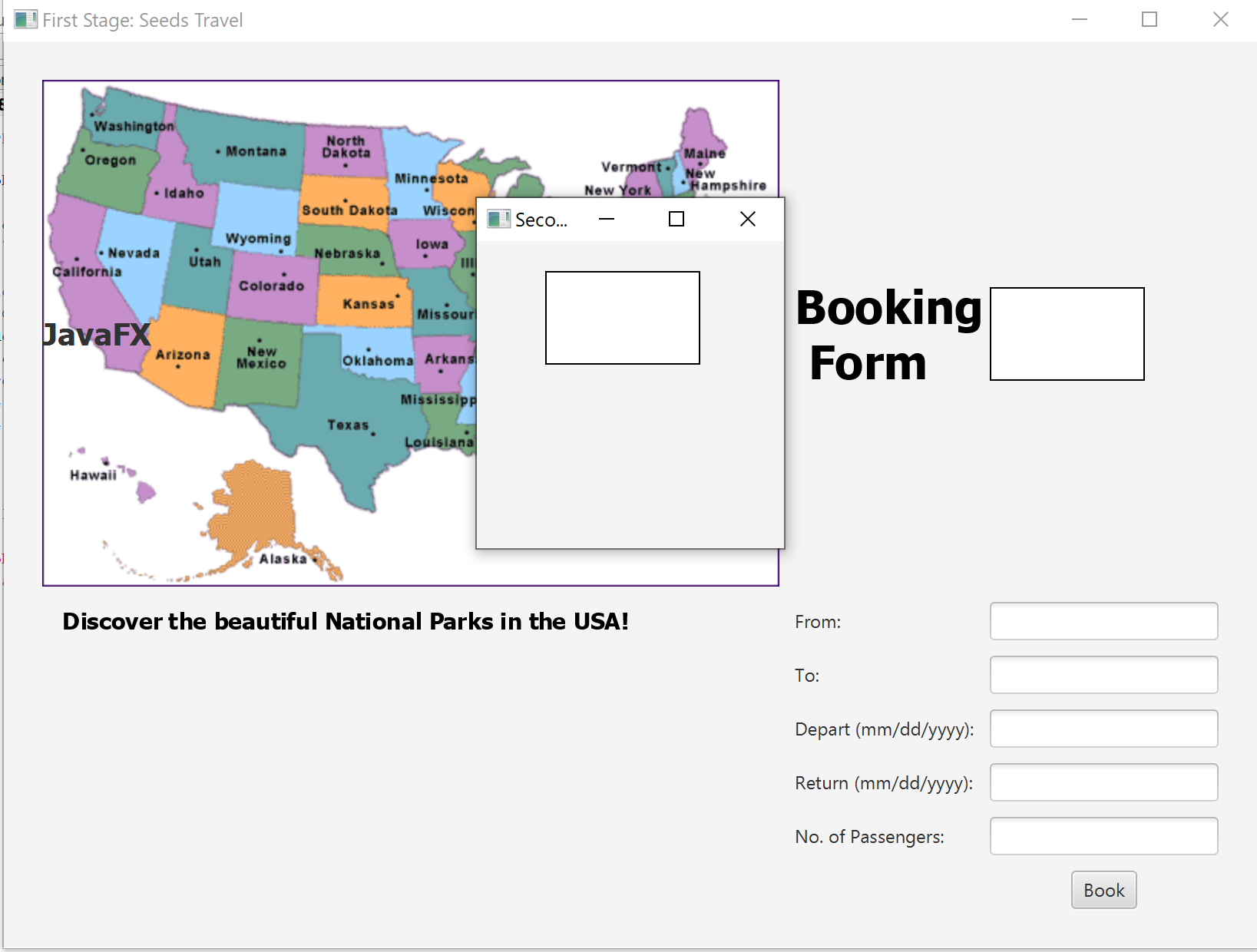
 Мне нужно добавить изображение на втором этапе. Я выполнял шаги в одном примере с кругом, но похоже, что это не то же самое с прямоугольником или новым изображением, отличным от первого этапа. Я пробовал несколько способов создать второй этап с привязкой свойств, но мне не повезло.
Мне нужно добавить изображение на втором этапе. Я выполнял шаги в одном примере с кругом, но похоже, что это не то же самое с прямоугольником или новым изображением, отличным от первого этапа. Я пробовал несколько способов создать второй этап с привязкой свойств, но мне не повезло.
Первый этап в порядке. Моя проблема связана со вторым этапом, потому что я не знаю, как правильно использовать привязку свойств к прямоугольнику или изображению. Я должен использовать новое изображение, но это невозможно, поэтому я добавляю прямоугольник, но свойство привязки не работает.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.HPos;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.Pane;
import javafx.scene.layout.*;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.text.*;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
import javafx.geometry.Point2D;
import javafx.scene.shape.Rectangle;
public class CloseLab08 extends Application {
@Override
public void start(Stage primaryStage) throws FileNotFoundException {
// Create a pane and set its properties
GridPane pane = new GridPane();
pane.setAlignment(Pos.CENTER);
pane.setPadding(new Insets(25, 25, 25, 25));
pane.setHgap(10);
pane.setVgap(10);
Text scenetitle = new Text("Booking\n Form");
scenetitle.setFont(Font.font("Tahoma", FontWeight.BOLD, 30));
pane.add(scenetitle, 1, 0, 2, 1);//row 0 col 0; span 2 columns, 1 row
FileInputStream input = new FileInputStream("us-map.gif");
Image image = new Image(input);
pane.getChildren().add(new ImageView(image));
pane.add(new Label("From:"), 1, 1);
pane.add(new TextField(), 2, 1);
pane.add(new Label("To:"), 1, 2);
pane.add(new TextField(), 2, 2);
pane.add(new Label("Depart (mm/dd/yyyy):"), 1, 3);
pane.add(new TextField(), 2, 3);
pane.add(new Label("Return (mm/dd/yyyy):"), 1, 4);
pane.add(new TextField(), 2, 4);
pane.add(new Label("No. of Passengers:"), 1, 5);
pane.add(new TextField(), 2, 5);
Button btAdd = new Button("Book");
pane.add(btAdd, 2, 6);
GridPane.setHalignment(btAdd, HPos.CENTER);
Rectangle r1 = new Rectangle(45, 20, 100, 60);
r1.setStroke(Color.BLACK);
r1.setFill(Color.WHITE);
pane.add(r1, 2,0);
/*
// Create a circle and set its properties
Circle circle = new Circle();
circle.setRadius(50);
circle.setStroke(Color.BLACK);
circle.setFill(Color.LIGHTGRAY);
//circle.setFill(new Color(0.5, 0.5, 0.5, 0.1));
pane.add(circle, 2,0);
*/
// Create a label and set its properties
Label label = new Label("JavaFX");
label.setFont(Font.font("Tahoma", FontWeight.BOLD, FontPosture.ITALIC, 20));
pane.getChildren().add(label);
Text text1 = new Text(" Discover the beautiful National Parks in the USA!");
text1.setFont(Font.font("Tahoma", FontWeight.BOLD,
FontPosture.ITALIC, 15));
text1.setFill(Color.BLACK);
text1.setUnderline(false);
pane.add(text1, 0, 1);
// Create a scene and place it in the stage
Scene scene = new Scene(pane);
primaryStage.setTitle("First Stage: Seeds Travel"); // Set the stage title
primaryStage.setScene(scene); // Place the scene in the stage
primaryStage.show(); // Display the stage
// Create a pane to hold the circle
Pane pane2 = new Pane();
// binding property not working
Rectangle r2 = new Rectangle(45, 20, 100, 60);
//r2.centerXProperty().bind(pane2.widthProperty().divide(2));
//r2//.centerYProperty().bind(pane2.heightProperty().divide(2));
r2.setStroke(Color.BLACK);
r2.setFill(Color.WHITE);
pane2.getChildren().add(r2);
/* bindging property not working
Image image2 = new Image(new FileInputStream("ohioMap.gif"));
//image2.centerXProperty().bind(pane2.widthProperty().divide(2));
//image2.centerYProperty().bind(pane2.heightProperty().divide(2));
pane.getChildren().add(new ImageView(image));
*/
/**** bingding property works perfect with a circle.*******
Circle circle2 = new Circle();
circle2.centerXProperty().bind(pane2.widthProperty().divide(2));
circle2.centerYProperty().bind(pane2.heightProperty().divide(2));
circle2.setRadius(50);
circle2.setStroke(Color.BLACK);
circle2.setFill(Color.WHITE);
pane2.getChildren().add(circle2); // Add circle to the pane
*/
// Create a scene and place it in the stage
Scene scene2 = new Scene(pane2, 200, 200);
Stage stage = new Stage(); // Create a new stage
stage.setTitle("Second Stage: Seeds Travel"); // Set the stage title
// Set a scene with a button in the stage
stage.setScene(scene2);
stage.show(); // Display the stage
}
public static void main(String args[]) {
launch(args);
}
}