Запуск события в конце раскадровки
Я новичок в Silverlight и хочу вызвать даже, когда раскадровка заканчивается или заканчивается. Как бы я продолжил это делать. У меня уже есть один триггер в раскадровке при вводе мышью. Я не уверен, смогу ли я добавить больше событий там. Спасибо
1 ответ
Используйте поведение "StoryBoardComplete". Вы найдете его на панели "Активы" в разделе "Поведения".
РЕДАКТИРОВАТЬ: Извините, я ответил в спешке и неправильно по памяти. Я должен был предоставить более подробную информацию, когда вы сказали, что вы новичок в Silverlight, и я должен был проверить свой ответ.
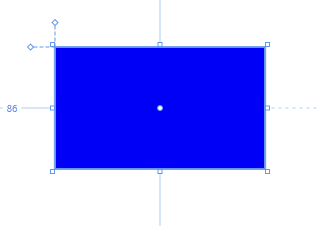
ИСПРАВЛЕННЫЙ ОТВЕТ: используйте "StoryboardCompletedTrigger" для поведения. Допустим, вы хотите изменить свойство Fill прямоугольника после завершения раскадровки. Добавьте прямоугольник в ваше приложение:

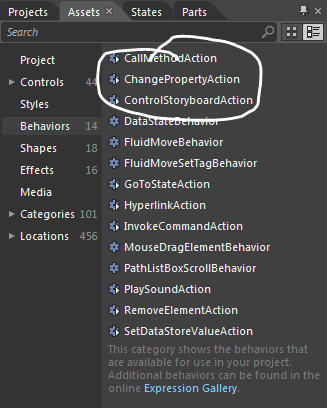
Перейдите на панель "Ресурсы" (та же группа вкладок, что и на панели "Проекты"). Откройте категорию под названием "Поведения" и найдите "ChangePropertyAction".

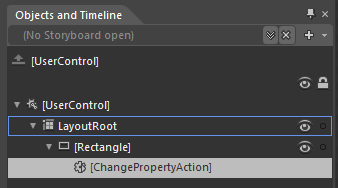
Перетащите один на прямоугольник. Объекты и временная шкала теперь будут выглядеть так:

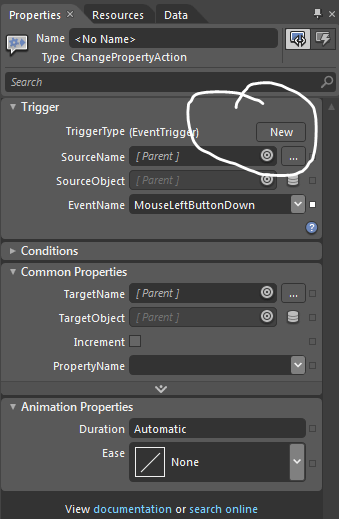
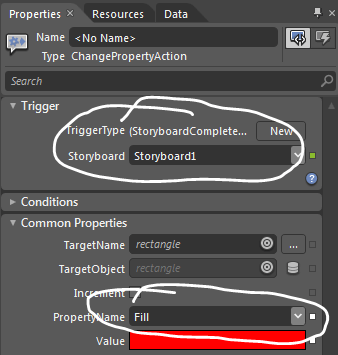
Обратите внимание, что выбран элемент ChangePropertyAction. Теперь перейдите на панель свойств:

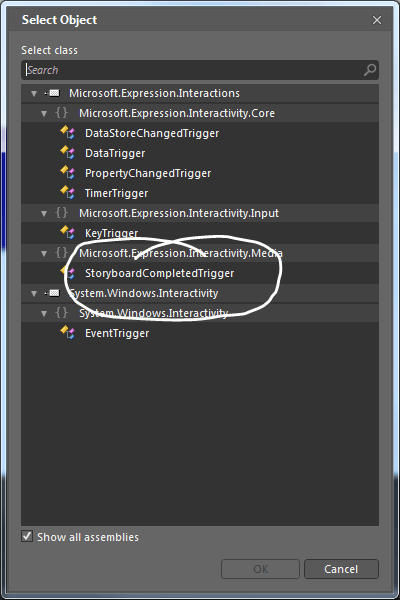
В разделе "Триггер" нажмите кнопку "Создать", которую я выделил для вас. Это откроет диалоговое окно и позволит вам выбрать другой TriggerType. В этом случае вам нужен StoryboardCompletedTrigger:

Заполните значения Раскадровки и PropertyName.

Теперь, когда Storyboard1 завершает, свойство Fill прямоугольника должно измениться на Red. Вот код XAML для этого простого примера:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity" xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions" mc:Ignorable="d"
x:Class="SilverlightApplication2.MainPage"
Width="640" Height="480">
<UserControl.Resources>
<Storyboard x:Name="Storyboard1">
<DoubleAnimation Duration="0:0:0.9" To="-360" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.Rotation)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/>
</Storyboard>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Rectangle x:Name="rectangle" Fill="#FF0000F7" HorizontalAlignment="Left" Margin="86,133,0,225" Stroke="Black" Width="210" RenderTransformOrigin="0.5,0.5">
<Rectangle.RenderTransform>
<CompositeTransform/>
</Rectangle.RenderTransform>
<i:Interaction.Triggers>
<ei:StoryboardCompletedTrigger Storyboard="{StaticResource Storyboard1}">
<ei:ChangePropertyAction PropertyName="Fill">
<ei:ChangePropertyAction.Value>
<SolidColorBrush Color="Red"/>
</ei:ChangePropertyAction.Value>
</ei:ChangePropertyAction>
</ei:StoryboardCompletedTrigger>
</i:Interaction.Triggers>
</Rectangle>
<Button Content="Button" HorizontalAlignment="Left" Height="50" Margin="86,0,0,98" VerticalAlignment="Bottom" Width="110">
<i:Interaction.Triggers>
<i:EventTrigger EventName="Click">
<ei:ControlStoryboardAction Storyboard="{StaticResource Storyboard1}"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</Button>
</Grid>
YMMV: Этот подход предназначен для использования с поведением. Не зная вашей ситуации, я не могу дать лучшую рекомендацию, но это типичный способ выполнить то, что вы хотите.