Как создать расширяемое меню в wpf
Я новичок в разработке приложений WPF. Я хочу создать одностраничное приложение. но я блокирую с левой стороны разработки меню. В настоящее время я использую нормальные кнопки. У меня есть следующая кодовая база.
<UserControl x:Class="navigationApp.dashboard"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:materialMenu="clr-namespace:MaterialMenu;assembly=MaterialMenu"
xmlns:local="clr-namespace:navigationApp"
mc:Ignorable="d"
d:DesignHeight="650" d:DesignWidth="1120">
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="23*"/>
<ColumnDefinition/>
<ColumnDefinition Width="6*"/>
<ColumnDefinition Width="130*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="4*"/>
<RowDefinition/>
<RowDefinition Height="84*"/>
</Grid.RowDefinitions>
<Rectangle Fill="#FF00183A" Stroke="Black" Grid.ColumnSpan="4" Grid.RowSpan="3"/>
<Image Grid.Column="1" Source="images/drawer_white.png" Grid.ColumnSpan="2" Grid.Row="1"/>
<ContentControl Name="dashboardContentController" Content="" Grid.Column="1" Grid.Row="3" Grid.ColumnSpan="3"/>
<Grid Grid.Row="3" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="5*"/>
<RowDefinition Height="5*"/>
<RowDefinition Height="5*"/>
<RowDefinition Height="5*"/>
<RowDefinition Height="5*"/>
<RowDefinition Height="60*"/>
</Grid.RowDefinitions>
<Button Content="Dashboard" Click="Button_Click"/>
<Button Content="Customer List" Grid.Row="1" Click="Button_Click_3"/>
<Button Content="Customer Reg" Grid.Row="2" Click="Button_Click_1"/>
<Button Content="Device List" Grid.Row="3" Click="Button_Click_2"/>
<Button Content="Device Reg" Grid.Row="4" Click="Button_Click_4"/>
</Grid>
</Grid>
</UserControl>
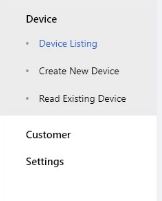
Я хочу создать такое меню. нам нужно развернуть верхнее меню, чтобы просмотреть подменю.