Отладка фреймов с помощью инструментов разработчика Chrome
Я хотел бы использовать консоль разработчика Chrome для просмотра переменных и элементов DOM в моем приложении, но приложение существует внутри iframe (так как это приложение OpenSocial).
Итак, ситуация такова:
<containing site>
<iframe id='foo' src='different domain'>
... my app ...
</iframe>
</containing site>
Есть ли способ получить доступ к вещам, происходящим в этом iframe из консоли разработчика? Если я попытаюсь сделать document.getElementById("foo").something, это не работает, вероятно, потому что iframe находится в другом домене.
Я не могу открыть iframe содержимое в новой вкладке, потому что iframe должен иметь возможность общаться с содержащим сайт также.
4 ответа
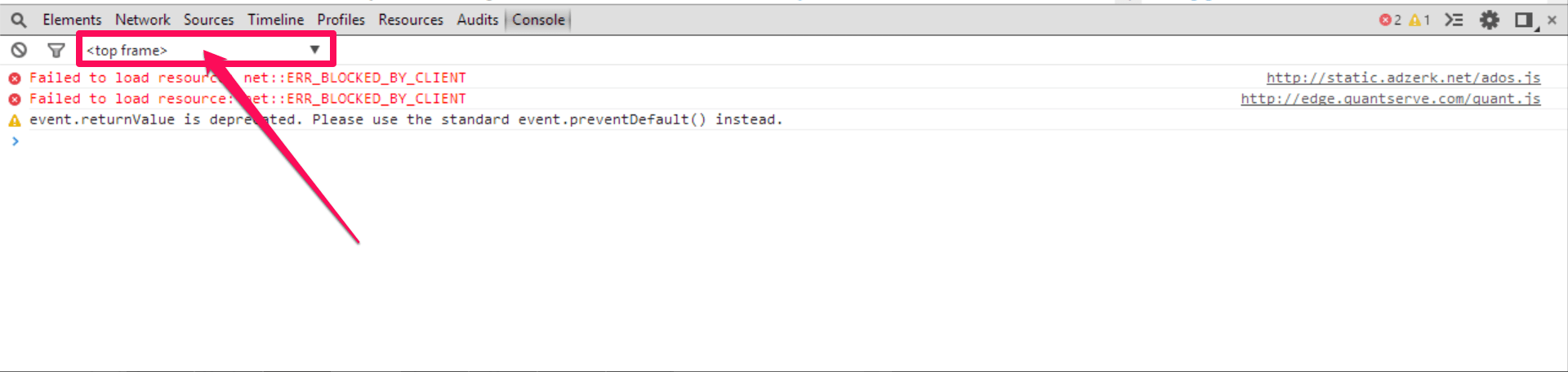
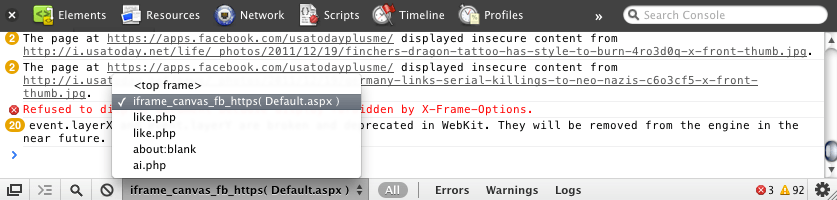
В инструментах разработчика в Chrome вверху есть панель, называемая Execution Context Selector (h / t Felipe Sabino), прямо под вкладками Элементы, Сеть, Источники..., которые меняются в зависимости от контекста текущей вкладки. Когда на вкладке Консоль есть выпадающий список, который позволяет вам выбрать контекст фрейма, в котором будет работать Консоль. Выберите свой кадр в этом раскрывающемся списке, и вы окажетесь в соответствующем контексте кадра.: D
Chrome v59
Chrome v33
Chrome v32 и ниже
В настоящее время оценка в консоли выполняется в контексте основного фрейма на странице, и она придерживается той же политики перекрестного происхождения, что и сам основной фрейм. Это означает, что вы не можете получить доступ к элементам в iframe, если не доступен основной фрейм. Вы по-прежнему можете устанавливать точки останова и отлаживать свой код с помощью панели "Сценарии".
Обновление: это больше не правда. Смотрите ответ метаграфера.
В моем довольно сложном сценарии принятый ответ о том, как сделать это в Chrome, не работает для меня. Вы можете вместо этого попробовать отладчик Firefox (часть инструментов разработчика Firefox), который показывает все "источники", включая те, которые являются частью iFrame.
Когда iFrame указывает на ваш сайт следующим образом:
<html>
<head>
<script type="text/javascript" src="/jquery.js"></script>
</head>
<body>
<iframe id="my_frame" src="/wherev"></iframe>
</body>
</html>
Вы можете получить доступ к iFrame DOM через такие вещи.
var iframeBody = $(window.my_frame.document.getElementsByTagName("body")[0]);
iframeBody.append($("<h1/>").html("Hello world!"));