Как выбрать кнопку с помощью css select
2 ответа
Один из шаблонов cssSelector:
tagName[attribute='value']...[attribute='value']
Чтобы выбрать непосредственный дочерний элемент, вы можете использовать символ ">" (возможно, вы это знаете).
Итак, для вашего случая один из возможных селекторов:
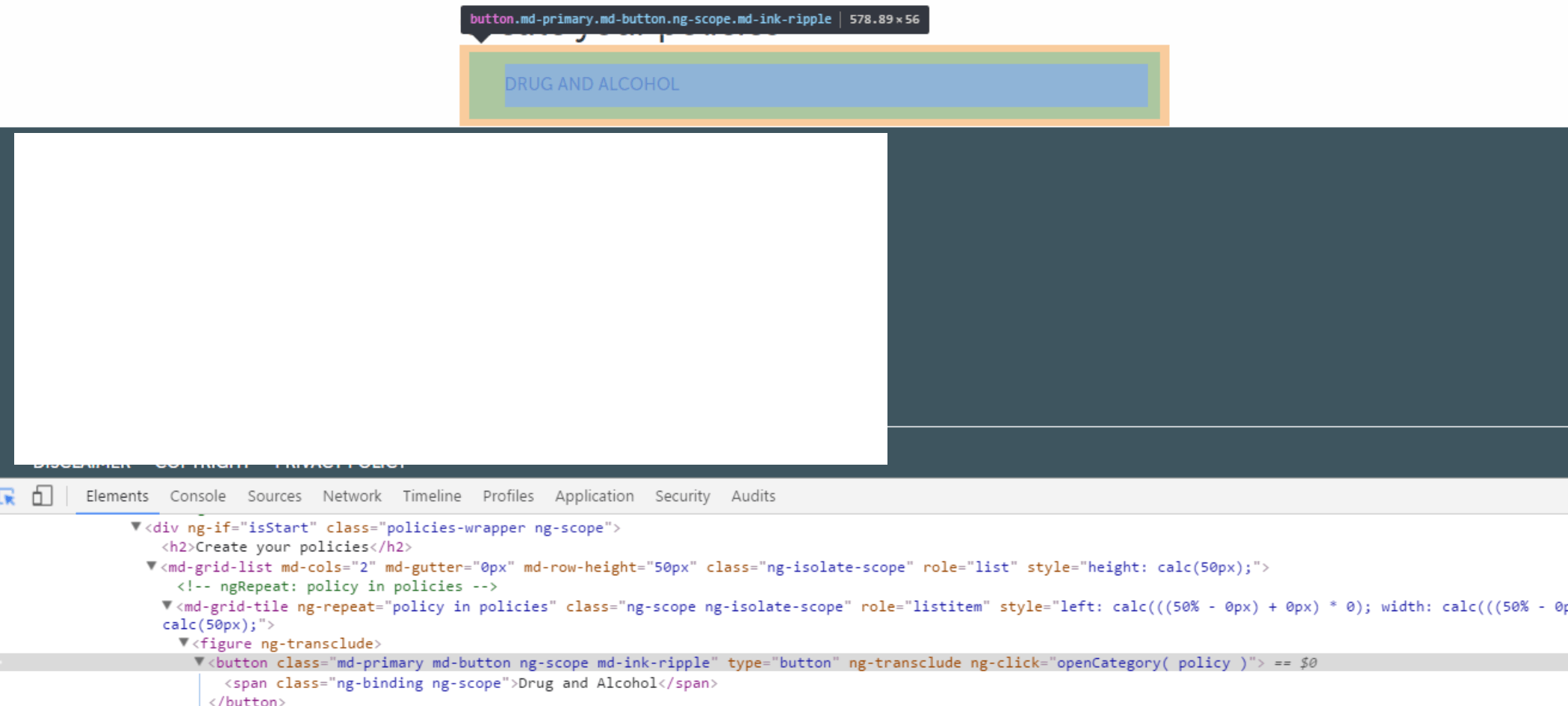
button[class='md-primary md-button ng-scope md-ink-ripple'] > span
Есть несколько возможных способов сделать это. Вы можете перейти на страницу больше:
Вы можете использовать ниже cssSelector найти Drug and Alcohol кнопка:-
md-grid-list[md-cols='2'] button.md-primary.md-button[ng-click*='openCategory']
Но я не думаю, что это cssSelector может быть уникальным, вы можете найти эту кнопку, используя их text который может быть уникальным, используя xpath как показано ниже:
.//button[normalize-space(.) = 'Drug and Alcohol']
Или же
.//button[. = 'Drug and Alcohol]
Или же
.//button[span[text() = 'Drug and Alcohol']]