Размер шаблона Apple Mail iOS 11
Я искал решение моей текущей проблемы, поэтому позвольте мне начать с шаблона, который был сброшен на моих коленях:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<meta name=”x-apple-disable-message-reformatting”>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<style>
@import url(http://fonts.googleapis.com/css?family=Roboto:300);
/*Calling our web font*/
/* Some resets and issue fixes */
#outlook a {
padding: 0;
}
body {
width: 100% !important;
-webkit-text;
size-adjust: 100%;
-ms-text-size-adjust: 100%;
margin: 0;
padding: 0;
}
.ReadMsgBody {
width: 100%;
}
.ExternalClass {
width: 100%;
}
.backgroundTable {
margin: 0 auto;
padding: 0;
width: 100%;
!important;
}
table td {
border-collapse: collapse;
}
.ExternalClass * {
line-height: 115%;
}
/* End reset */
/* Fix for Yahoo align center bug on desktop */
@-moz-document url-prefix() {
table {
border-collapse: collapse !important;
}
table {
border-collapse: collapse;
table-layout: fixed !important;
margin: 0 auto;
}
table table {
table-layout: auto;
table-layout: fixed !important;
}
.hide-in-yahoo {
display: none;
}
}
/* Outlook fix */
table {
border-collapse: collapse !important;
}
table td {
border-collapse: collapse !important;
}
.hide-button-div div {
display: none !important;
}
/* These are our tablet/medium screen media queries */
@media screen and (max-width: 630px) {
/* Display block allows us to stack elements */
*[class="mobile-column"] {
display: block;
}
/* Some more stacking elements */
*[class="mob-column"] {
float: none !important;
width: 100% !important;
}
/* Hide stuff */
*[class="hide"] {
display: none !important;
}
/* This sets elements to 100% width and fixes the height issues too, a god send */
*[class="100p"] {
width: 100% !important;
height: auto !important;
}
/* For the 2x2 stack */
*[class="condensed"] {
padding-bottom: 40px !important;
display: block;
}
/* Centers content on mobile */
*[class="center"] {
text-align: center !important;
width: 100% !important;
height: auto !important;
}
/* 100percent width section with 20px padding */
*[class="100pad"] {
width: 100% !important;
padding: 20px;
}
/* 100percent width section with 20px padding left & right */
*[class="100padleftright"] {
width: 100% !important;
padding: 0 20px 0 20px;
}
/* 100percent width section with 20px padding top & bottom */
*[class="100padtopbottom"] {
width: 100% !important;
padding: 20px 0px 20px 0px;
}
}
@media only screen and (max-width: 580px) {
*[class].w320 {
width: 320px !important;
}
*[class].herobgresize {
background-size: 480px auto !important;
/* background-position:-160px 174px !important;*/
}
*[class].autoh {
height: auto !important;
}
*[class].wr {
display: block !important;
}
*[class].fl {
float: left !important;
}
*[class].herobg5 {
background-color: #86b0c6 !important;
}
*[class].font11 {
font-size: 11px !important;
line-height: 14px !important;
}
*[class].font13 {
font-size: 13px !important;
line-height: 16px !important;
}
*[class].font20 {
font-size: 20px !important;
line-height: 23px !important;
}
*[class].h5 {
height: 5px !important;
}
*[class].h8 {
height: 8px !important;
}
*[class].h10 {
height: 10px !important;
}
*[class].h15 {
height: 15px !important;
}
*[class].h20 {
height: 20px !important;
}
*[class].h35 {
height: 35px !important;
}
*[class].h {
display: none !important;
}
*[class].h160 {
height: 160px !important;
}
}
</style>
<style type="text/css">
body {
-webkit-text-size-adjust: 100% !important;
-ms-text-size-adjust: 100% !important;
-webkit-font-smoothing: antialiased !important;
}
img {
border: 0 !important;
outline: none !important;
}
p {
Margin: 0px !important;
Padding: 0px !important;
}
table {
border-collapse: collapse;
mso-table-lspace: 0px;
mso-table-rspace: 0px;
}
td,
a,
span {
border-collapse: collapse;
mso-line-height-rule: exactly;
}
.ExternalClass * {
line-height: 100%;
}
span.MsoHyperlink {
mso-style-priority: 99;
color: inherit;
}
span.MsoHyperlinkFollowed {
mso-style-priority: 99;
color: inherit;
}
.em_gray a {
color: #333333;
text-decoration: none;
}
.em_gray1 {
color: #808080;
text-decoration: none;
}
.em_gray1 a {
color: #f06060;
text-decoration: none;
}
.em_gray1 ul {
margin: 0px;
padding: 0px;
list-style-position: inside;
list-style-type: disc;
}
.em_gray1 ul li {
font: 14px #808080 Arial, sans-serif;
line-height: 20px;
margin: 0;
padding: 0;
}
.em_gray1 ul li a {
font: 14px #808080 Arial, sans-serif;
text-decoration: none;
}
.em_pink a {
color: #f06060;
text-decoration: none;
}
.em_whte a {
color: #ffffff;
text-decoration: none;
}
.em_white1 a {
color: #f1f4f5;
text-decoration: none;
}
center table {
width: 100% !important;
}
@media only screen and (min-width:481px) and (max-width:649px) {
table[class=em_wrapper] {
width: 100% !important;
}
td[class=em_hide],
table[class=em_hide] {
display: none !important;
}
img[class=em_full_img] {
width: 100% !important;
height: auto !important;
max-width: 100% !important;
}
td[class=em_pad_top] {
padding-top: 20px !important;
}
td[class=em_pad_bottom] {
padding-bottom: 20px !important;
}
td[class=em_height] {
height: 20px !important;
}
td[class=em_space] {
width: 15px !important;
}
table[class=em_wrapper_50_1] {
width: 50% !important;
max-width: none !important;
}
td[class=em_center] {
text-align: center !important;
}
}
@media only screen and (max-width:480px) {
table[class=em_wrapper] {
width: 100% !important;
}
td[class=em_hide],
span[class=em_hide],
table[class=em_hide] {
display: none !important;
}
img[class=em_full_img] {
width: 100% !important;
height: auto !important;
max-width: 100% !important;
}
td[class=em_pad_top] {
padding-top: 20px !important;
}
td[class=em_pad_bottom] {
padding-bottom: 20px !important;
}
td[class=em_height] {
height: 20px !important;
}
td[class=em_space] {
width: 15px !important;
}
td[class=em_white] {
height: 20px !important;
background-color: #ffffff !important;
}
td[class=em_center] {
text-align: center !important;
}
table[class=em_wrapper_50_1] {
width: 50% !important;
max-width: none !important;
}
}
.regulatoryLogoContainer .regulatoryLogoItemContainer {
display: inline-block;
padding: 0 14px 15px
}
.BWL-mainFooter__lower__licenseText {
display: inline-block;
padding-top: 15px;
padding-bottom: 30px;
width: 100%;
text-align: center;
font-size: 12px;
color: #6d6d6d;
}
.BWL-mainFooter__partsDivider {
margin: 15px 0;
border-bottom: 1px solid #6d6d6d;
}
</style>
<!--[if gte mso 9]>
<style>ul{margin: 0 0 0 30px !important; padding: 0 !important; list-style-position: inside;}ul li{font: 14px #808080 Arial, sans-serif; color:#808080 !important; text-decoration:none !important; margin: 0 0 0 30px; padding: 0; list-style:disc;}ul li a{font: 14px #808080 Arial, sans-serif; color:#808080 !important; text-decoration:none !important; line-height:20px;}</style>
<![endif]-->
<style type="text/css">
/* CLIENT-SPECIFIC STYLES */
body,
table,
td,
a {
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
/* Prevent WebKit and Windows mobile changing default text sizes */
table,
td {
mso-table-lspace: 0pt;
mso-table-rspace: 0pt;
}
/* Remove spacing between tables in Outlook 2007 and up */
img {
-ms-interpolation-mode: bicubic;
}
/* Allow smoother rendering of resized image in Internet Explorer */
/* RESET STYLES */
img {
border: 0;
height: auto;
line-height: 100%;
outline: none;
text-decoration: none;
}
table {
border-collapse: collapse !important;
}
body {
height: 100% !important;
margin: 0 !important;
padding: 0 !important;
width: 100% !important;
}
/* iOS BLUE LINKS */
a[x-apple-data-detectors] {
color: inherit !important;
text-decoration: none !important;
font-size: inherit !important;
font-family: inherit !important;
font-weight: inherit !important;
line-height: inherit !important;
}
/* MOBILE STYLES */
@media screen and (max-width: 525px) {
/* ALLOWS FOR FLUID TABLES */
.wrapper {
width: 100% !important;
max-width: 100% !important;
}
/* ADJUSTS LAYOUT OF LOGO IMAGE */
.logo img {
margin: 0 auto !important;
}
/* USE THESE CLASSES TO HIDE CONTENT ON MOBILE */
.mobile-hide {
display: none !important;
}
.img-max {
max-width: 100% !important;
width: 100% !important;
height: auto !important;
}
/* FULL-WIDTH TABLES */
.responsive-table {
width: 100% !important;
}
/* UTILITY CLASSES FOR ADJUSTING PADDING ON MOBILE */
.padding {
padding: 10px 5% 15px 5% !important;
}
.padding-meta {
padding: 30px 5% 0px 5% !important;
text-align: center;
}
.no-padding {
padding: 0 !important;
}
.section-padding {
padding: 50px 15px 50px 15px !important;
}
/* ADJUST BUTTONS ON MOBILE */
.mobile-button-container {
margin: 0 auto;
width: 100% !important;
}
.mobile-button {
padding: 15px !important;
border: 0 !important;
font-size: 16px !important;
display: block !important;
}
}
/* ANDROID CENTER FIX */
div[style*="margin: 16px 0;"] {
margin: 0 !important;
}
</style>
</head>
<body align="center" style="margin: 0 !important; padding: 0 !important;">
<table border="0" cellpadding="0" cellspacing="0" width="100%" bgcolor="#ffffff">
<tr>
<td align="center" valign="top">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="640">
<tr>
<td align="center" valign="top" width="640">
<![endif]-->
<div data-type="slot" data-key="pre_header" data-allowed-blocks="" data-max-blocks="" data-label="PREHEADER GOES HERE"></div>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<tr>
<td align="center" valign="top">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="640">
<tr>
<td align="center" valign="top" width="640">
<![endif]-->
<div data-type="slot" data-key="account_header" data-allowed-blocks="" data-max-blocks="" data-label="ACCOUNT LOGIN GOES HERE"></div>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<tr>
<td align="center" valign="top">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="640">
<tr>
<td align="center" valign="top" width="640">
<![endif]-->
<div data-type="slot" data-key="top_right_ctas" data-allowed-blocks="" data-max-blocks="" data-label="TOP RIGHT CTA"></div>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<tr>
<td align="center" valign="top">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="640">
<tr>
<td align="center" valign="top" width="640">
<![endif]-->
<div data-type="slot" data-key="logo_block" data-allowed-blocks="" data-max-blocks="" data-label="LOGO BLOCK"></div>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<tr>
<td align="center" valign="top">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="640">
<tr>
<td align="center" valign="top" width="640">
<![endif]-->
<div data-type="slot" data-key="menu_bar" data-allowed-blocks="" data-max-blocks="" data-label="MENU BAR"></div>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<tr>
<td align="center" valign="top">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="640">
<tr>
<td align="center" valign="top" width="640">
<![endif]-->
<table width="100%" border="0" align="center" cellspacing="0" cellpadding="0" style="border-collapse: collapse;mso-table-lspace: 0px;mso-table-rspace: 0px;">
<tr>
<td valign="top" style="border-collapse: collapse;mso-line-height-rule: exactly;">
<div data-type="slot" data-key="bodycopy" data-allowed-blocks="" data-max-blocks="" data-label="PUT BODY COPY HERE"></div>
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<tr>
<td align="center" valign="top">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="640">
<tr>
<td align="center" valign="top" width="640">
<![endif]-->
<table width="100%" border="0" align="center" cellspacing="0" cellpadding="0" style="border-collapse: collapse;mso-table-lspace: 0px;mso-table-rspace: 0px;">
<tr>
<td valign="top" style="border-collapse: collapse;mso-line-height-rule: exactly;">
<div data-type="slot" data-key="termsblock" data-allowed-blocks="" data-max-blocks="" data-label="PUT TERMS HERE"></div>
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<tr>
<td align="center" valign="top">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="640">
<tr>
<td align="center" valign="top" width="640">
<![endif]-->
<table width="100%" border="0" align="center" cellspacing="0" cellpadding="0" style="border-collapse: collapse;mso-table-lspace: 0px;mso-table-rspace: 0px;">
<tr>
<td valign="top" style="border-collapse: collapse;mso-line-height-rule: exactly;">
<div data-type="slot" data-key="licensetext" data-allowed-blocks="" data-max-blocks="" data-label="PUT LICENSE HERE"></div>
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<tr>
<td align="center" valign="top">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="640">
<tr>
<td align="center" valign="top" width="640">
<![endif]-->
<table width="100%" border="0" align="center" cellspacing="0" cellpadding="0" style="border-collapse: collapse;mso-table-lspace: 0px;mso-table-rspace: 0px;">
<tr>
<td valign="top" style="border-collapse: collapse;mso-line-height-rule: exactly;">
<div data-type="slot" data-key="legallogos" data-allowed-blocks="" data-max-blocks="" data-label="PUT LEGAL LOGOS HERE"></div>
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<tr>
<td align="center" valign="top">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="640">
<tr>
<td align="center" valign="top" width="640">
<![endif]-->
<table width="100%" border="0" align="center" cellspacing="0" cellpadding="0" style="border-collapse: collapse;mso-table-lspace: 0px;mso-table-rspace: 0px;">
<tr>
<td valign="top" align="center" style="border-collapse: collapse;mso-line-height-rule: exactly;">
<div data-type="slot" data-key="footer_section_" data-allowed-blocks="" data-max-blocks="" data-label="PUT FOOTER HERE"></div>
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
<custom name="opencounter" type="tracking" /> </body>
</html>
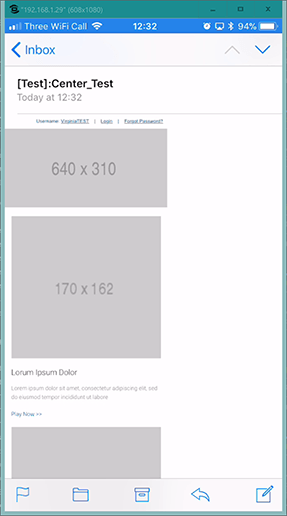
Теперь у меня проблема, возможно, связана с изменением размера электронной почты в Apple Mail на iOS 11 на iPhone 7 + 8. Хотя этот шаблон выглядит хорошо во всех клиентах, результат, который я получаю в Apple Mail, выглядит примерно так этот:
Как видите, шаблон не масштабируется до полной ширины экрана, хотя все блоки реагируют точно так, как и должно быть (это говорит мне о том, что это проблема шаблона, а также размер, а не выравнивание).
Как я уже сказал, я искал ответ в другом месте, но, похоже, нашел исправления для выравнивания, и я начинаю немного сходить с ума, пытаясь выяснить, в чем дело.
Любая помощь будет принята с благодарностью <3
4 ответа
Вы пробовали x-apple-disable-message-переформатировать без "умных кавычек"?
вместо:
<meta name=”x-apple-disable-message-reformatting”>
пытаться:
<meta name="x-apple-disable-message-reformatting">
У меня возникла та же проблема, но этот метатег (представленный в iOS10), похоже, помогает:
<meta name="x-apple-disable-message-reformatting" />
источник: https://litmus.com/community/discussions/6871-ios-11-rendering-my-email-1-2-the-width-of-the-screen
Ура!
Попробуйте добавить один из них в свой head раздел:
<meta name="viewport" content="initial-scale=1.0">
или же
<meta name="format-detection" content="telephone=no">
Наконец пришел ответ на этот вопрос:
Медиа-запросы были причиной проблемы здесь. Разделение их между двумя тегами было проблемой в этом случае, и как только они были собраны вместе, электронная почта снова стала отзывчивой в Apple Mail. Других изменений не было.
Я надеюсь, что это помогает другим, это было не слишком очевидно.