gulp-imagemin как получить сжатое значение в переменную
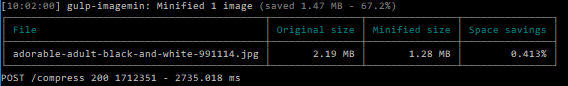
Я попытался получить сжатое значение: оригинальный размер, минимизированный размер и экономию пространства для переменной. Пока только плагины, которые я нашел, показывают эти данные только в консоли.
Есть ли простой способ получить те же данные, отображаемые в консоли, к переменной?
Мой код для gulp-imagemin:
gulp.task("compress-images", () =>
Promise.all([
new Promise((resolve, reject) => {
gulp
.src("./uploads/*")
.pipe(printSpaceSavings.init())
.pipe(
imagemin([
imageminMozjpeg({ quality: 75 }),
imagemin.svgo({
plugins: [{ removeViewBox: true }, { cleanupIDs: false }]
})
])
)
.pipe(
tap(function(file) {
file.contents = Buffer.from(
yourFunction(file.contents.toString())
);
function yourFunction(input) {
return input.toString(); // Possible to get this data to a variable?
}
})
)
.on("error", reject)
.pipe(printSpaceSavings.print()) //consoleLog
.pipe(gulp.dest("./compressed"))
.on("end", resolve);
})
])
);
1 ответ
Я не уверен, останется ли область действия переменной после завершения задачи gulp (поскольку я не знаю, как структурирован ваш код), поэтому я мог бы дать вам одно предложение: записать значение в файл и извлечь его из это для отображения в интерфейсе.