Cypress: как протестировать api webextension в cypress
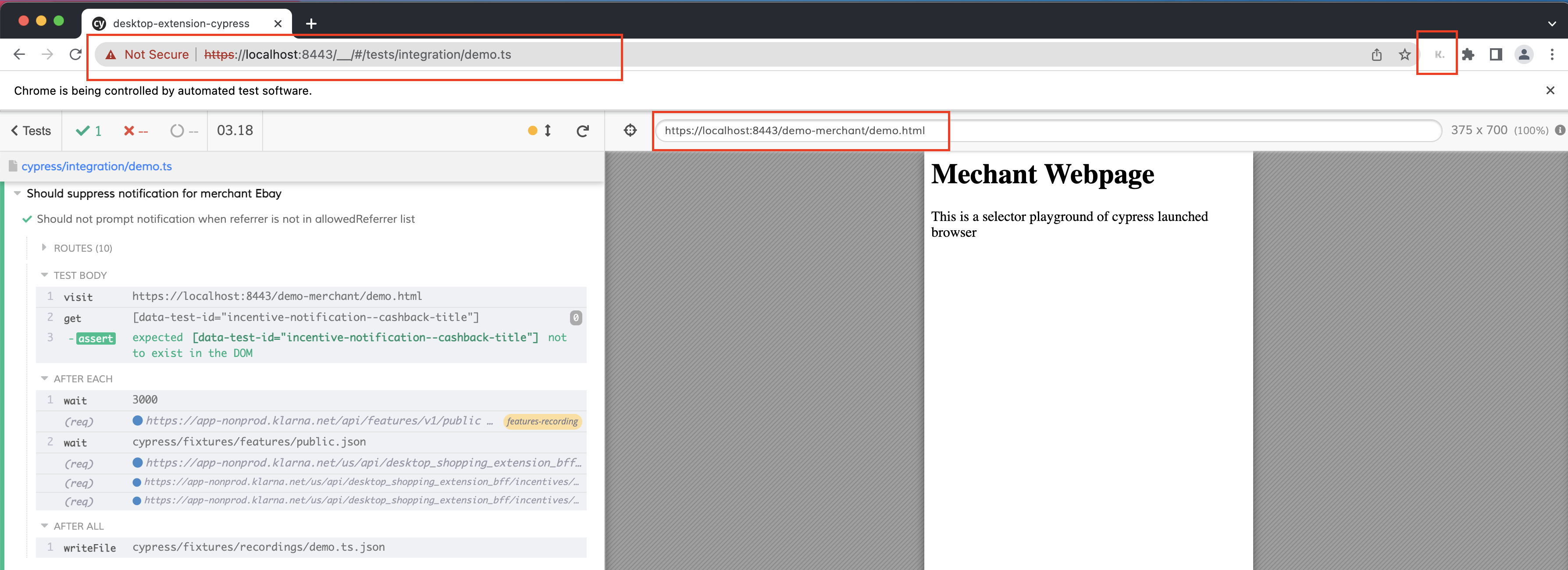
Наше расширение установлено в браузере Chrome, который запускается Cypress. Поскольку URL-адрес в браузере соответствует списку интеграционных тестов (выделено красным), он не может имитировать api webExtension, например browser.tab.onUpdate или browser.webRequest и т. д. Игровая площадка селектора не поддерживает установку расширения для проверки этих событий. . Например, такие слушатели в фоновом скрипте нашего расширения
Как мы можем имитировать такие события в браузере, запущенном кипарисом?
1 ответ
Если вы запускаете свои тесты в Chrome, вы потенциально можете использоватьRuntime.evaluateкоманда в сочетании с'remote:debugger:protocol'в автоматике:
Cypress.automation('remote:debugger:protocol', {command: 'Runtime.enable'});
cy.wrap(
Cypress.automation('remote:debugger:protocol', {
command: 'Runtime.evaluate',
params: {
expression: `new Promise((res,rej) => {
res('my debug value')
}) `,
awaitPromise: true,
},
}),
).then(e => {
cy.log(JSON.stringify(e));
});
Возможно, вы сможете разместить здесь свою команду. Я не эксперт в этой области, и это почти не задокументировано, но я хотел бросить это здесь, надеясь, что это может вам помочь. Например
Cypress.automation('remote:debugger:protocol', {command: 'Runtime.enable'});
cy.wrap(
Cypress.automation('remote:debugger:protocol', {
command: 'Runtime.evaluate',
params: {
expression: `new Promise((res,rej) => {
browser.webRequest.onBeforeRequest.addListener(
(details) => {
res(details)
},
{
urls: URLS_TO_MONITOR,
types: ['main_frame'],
})
}) `,
awaitPromise: true,
},
}),
).then(e => {
cy.log(JSON.stringify(e));
});