Используйте импорт карт и Stimulus с Rails 6
В настоящее время я использую Rails 6.0.4 и хочу использовать Stimulus для создания новой страницы. Перед обновлением до Rails 7 предстоит еще много работы, поэтому я хочу использовать importmaps и stimulus с Rails 6, если это возможно. Но до сих пор мне не удалось заставить работать контроллер стимула. Я выполнил следующие шаги:
1. Обновите Gemfile и бандл:
gem 'importmap-rails'
gem 'stimulus-rails'
2. Беги
rails importmap:install
Это дало мне , и , которое было закреплено как «приложение» в файле конфигурации.
3. Переименуйте текущий файл
Мой ток внутри
app/assets/application.js.coffee, поэтому я переименовал это в
old_application.js.coffeeна данный момент и обновляется
application.html.hamlк следующему:
= javascript_include_tag "old_application", defer: true
= javascript_importmap_tags
Похоже, это сработало, и при отображении страницы я получил следующую карту импорта:
{
"imports": {
"application": "/assets/application-920fceca960b509c1e98c9b27d167fa368d4b588ceb1be42d1667552714f94d5.js"
}
}
4.Выполнить
rails stimulus:install
Это дало мне
app/javascript/controllersпапка с
index.js,
application.jsи внутри.
Он также обновил
config/importmap.rbк следующему:
pin "application", preload: true
pin "@hotwired/stimulus", to: "stimulus.min.js", preload: true
pin "@hotwired/stimulus-loading", to: "stimulus-loading.js", preload: true
pin_all_from "app/javascript/controllers", under: "controllers"
... и мой
app/javascript/application.jsк следующему:
import "controllers"
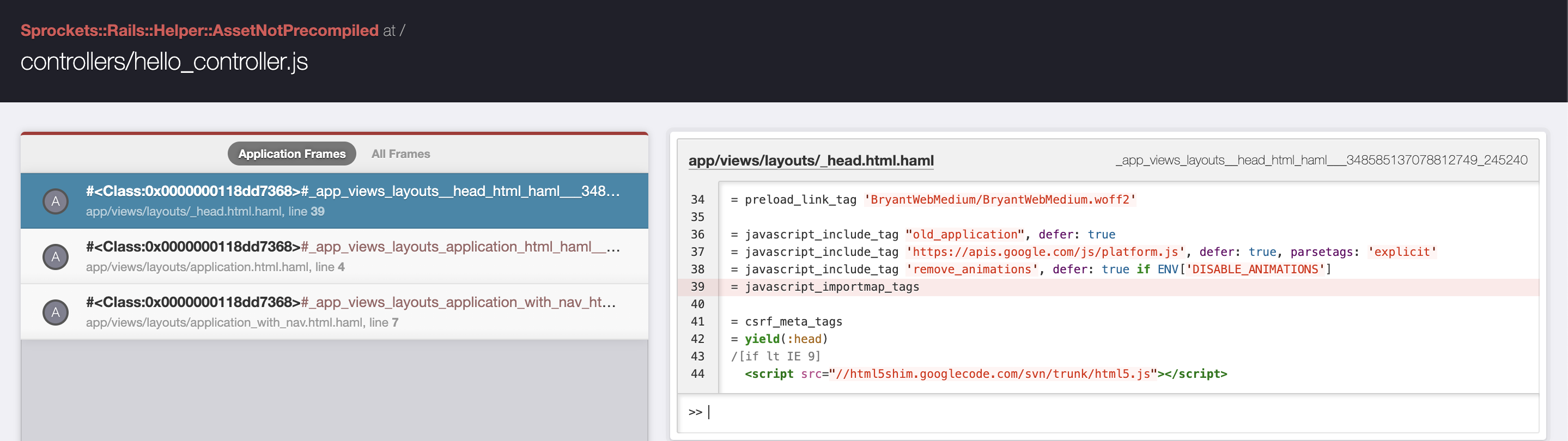
Затем это дает мне ошибку, говоря, что
controllers/hello_controller.jsне был предварительно скомпилирован:
5. Обновите пути к ресурсам и предварительно скомпилированные файлы.
Мы используем звездочки версии 3, и обновление до версии 4 также займет некоторое время из-за этой проблемы . Поэтому вместо этого я обновил существующий
initializers/assets.rbфайл, чтобы включить новую папку и файлы javascript:
Rails.application.config.assets.paths << Rails.root.join('app', 'javascript', 'controllers')
Rails.application.config.assets.precompile += ['application.js', 'controllers/index.js', 'controllers/application.js', 'controllers/hello_controller.js']
Это устранило проблему и дало мне следующую карту импорта на отображаемой странице:
{
"imports": {
"application": "/assets/application-920fceca960b509c1e98c9b27d167fa368d4b588ceb1be42d1667552714f94d5.js",
"@hotwired/stimulus": "/assets/stimulus.min-c5a29ae8ade968ede2149a7e76a29d0756a87cef66959113681098e5923ba26b.js",
"@hotwired/stimulus-loading": "/assets/stimulus-loading-6b29b7e0382bd421ac62df99b46f45072fd3962208fbf0b2522041b4d037bbd9.js",
"controllers/hello_controller": "/assets/hello_controller-8cddac086717993eeda2cc8af3be73bc3a6ecfb07212600aeed8ce8122fffa34.js",
"controllers": "/assets/index-7445df4dc00776a5e3496034da4bc5906891c342c89c0e6a7775b1498b8222d8.js",
"controllers/application": "/assets/application-5703baa647baaa5a3da21d4e61aa5686824d0e0ab82c2ba11f5c963cc8414a8f.js"
}
}
6. Тестовый контроллер стимула с предупреждением
Я изменился
hello_controller.jsчтобы показать предупреждение при подключении:
import { Controller } from "@hotwired/stimulus"
export default class extends Controller {
connect() {
alert('Hello World!')
}
}
Но когда я прикрепляю это к элементу с
data-controller="hello"Я ничего не вижу, что говорит о неправильной загрузке стимула.
Может ли кто-нибудь предложить, что я могу упустить? Если я запущу новое приложение rails на Rails 7 и настрою все таким образом, оно будет работать без проблем.
1 ответ
Я столкнулся с той же проблемой. Бег
rails assets:cleanа также
rails assets:clobberрешил проблему для меня. Извините, я не помню, какой из них добился цели, так как я применил подход невежественной собаки.