Отображение файла JSON по определенному URL-адресу в Gatsbyjs
Я пытаюсь связать свое приложение iOS с веб-сайтом Gatsby, но не могу найти, как показать следующий файл JSON по определенному URL-адресу на моем веб-сайте Gatsby.
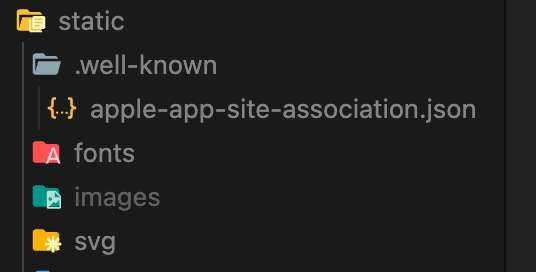
Я добавил файл JSON в свою статическую папку.
{
"applinks":{
"apps":[
],
"details":[
{
"appID":"XXX.com.XXX.XXXX",
"paths":[
"*"
]
}
]
},
"webcredentials":{
"apps":[
"XXXX.com.XXXX.XXXXX"
]
}
}
и теперь я хотел бы, чтобы он отображался по этому URL-адресу:
mydomain.org/.well-known/apple-app-site-association
2 ответа
Файл должен находиться по адресу:
https://example.com/.well-known/apple-app-site-association.json
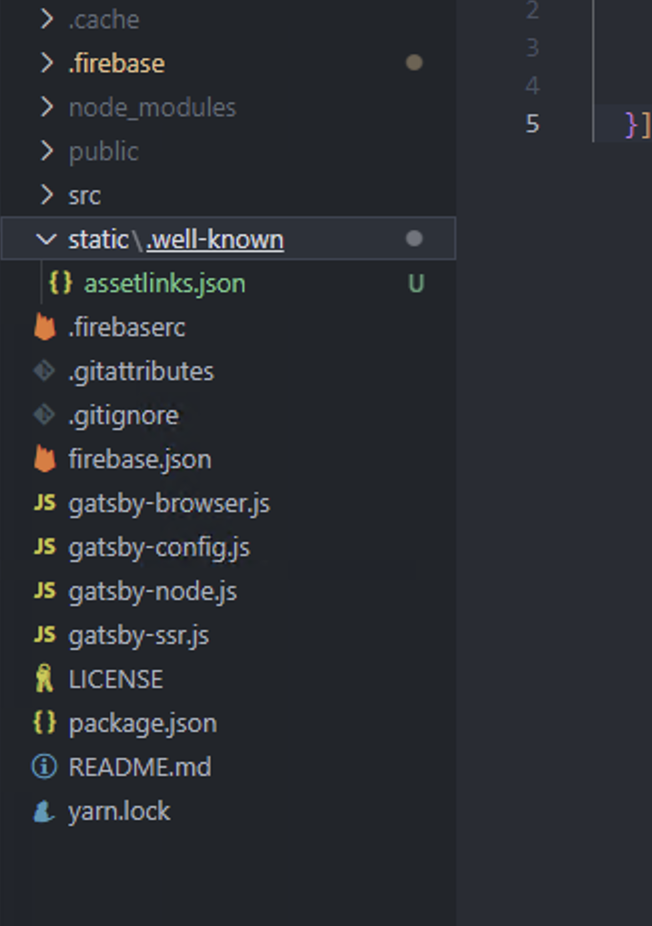
По структуре статической папки.
Потому что Гэтсби клонирует внутреннюю структуру, а файл имеет расширение JSON (
.json) внутренняя структура папок статической папки становится путем к файлу.
Вы можете использовать статическую папку для добавления статического файла, вот шаги