GridView.count() не работает внутри Column Widget-Flutter
Когда я пытаюсь использовать
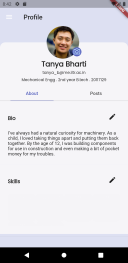
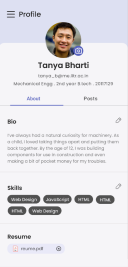
GridView.count()чтобы построить тело в разделе «Навыки», как показано в дизайне, это не работает, т.е. вид сетки вообще не виден. Я понял, что это может быть связано с тем, что я использую его внутри столбца, и предлагаемое решение заключалось в том, чтобы обернуть его
Expandedвиджет, но он тоже не работал. Затем он выдал ошибку «Неправильное использование ParentDataWidget». Так может ли кто-нибудь помочь мне решить эту проблему?
Связанная часть кода:
Widget _buildAboutView() {
return SingleChildScrollView(
child: Column(
children: [
AboutTile(
title: 'Bio',
child: Text(
'I’ve always had a natural curiosity for machinery. As a child, I loved taking things apart and putting them back together. By the age of 12, I was building components for use in construction and even making a bit of pocket money for my troubles.',
softWrap: true,
),
),
AboutTile(
title: 'Skills',
child: Container(
height: 100,
child: Expanded(
child: GridView.count(
crossAxisCount: 4,
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
children: [
SkillsBlock(title: 'Web Design'),
SkillsBlock(title: 'JavaScript'),
SkillsBlock(title: 'HTML'),
SkillsBlock(title: 'HTML'),
SkillsBlock(title: 'HTML'),
SkillsBlock(title: 'Web Design'),
],
),
),
),
),
Divider(
color: AppTheme.black20,
),
],
),
);
}
about_tile.dart :
import 'package:delta/app_theme.dart';
import 'package:flutter/material.dart';
class AboutTile extends StatelessWidget {
final Widget child;
final String title;
const AboutTile({required this.title, required this.child, Key? key})
: super(key: key);
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.all(24),
decoration: BoxDecoration(
color: AppTheme.lightGrey,
),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
title,
style: TextStyle(
fontSize: 16,
fontWeight: FontWeight.w600,
fontStyle: FontStyle.normal,
fontFamily: 'Poppins',
height: 2.4,
color: AppTheme.black100),
),
IconButton(onPressed: () {}, icon: Icon(Icons.edit))
],
),
SizedBox(
height: 18,
),
child,
],
),
);
}
}
skills_block.dart:
import 'package:delta/app_theme.dart';
import 'package:flutter/material.dart';
class SkillsBlock extends StatelessWidget {
final String title;
const SkillsBlock({required this.title, Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
width: 91,
height: 23,
decoration: BoxDecoration(
color: AppTheme.darkGrey,
borderRadius: BorderRadius.all(Radius.circular(12)),
),
child: Text(
title,
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.w500,
fontStyle: FontStyle.normal,
fontFamily: 'Poppins',
height: 1.8,
color: AppTheme.lightGrey,
),
textAlign: TextAlign.center,
),
);
}
}
2 ответа
Пытаться
Wrapвот так:
AboutTile(
title: 'Skills',
child: Container(
child: Wrap(
children: [
SkillsBlock(title: 'Web Design'),
SkillsBlock(title: 'JavaScript'),
SkillsBlock(title: 'HTML'),
SkillsBlock(title: 'HTML'),
SkillsBlock(title: 'HTML'),
SkillsBlock(title: 'Web Design'),
],
)
),
),