Как добавить текстовый виджет зарегистрированной боковой панели на панель инструментов wordpress?
Мне интересно, можно ли добавить определенный текстовый виджет ($id) или целую динамическую боковую панель ($id) в панель управления wordpress.
На самом деле, мне просто нужно, чтобы клиент редактировал текст текстового виджета на приборной панели, не заходя в меню "Внешний вид> Виджеты" - этот раздел скрыт для этой роли пользователя.
Если вы можете оставить здесь ссылку или код, я был бы признателен.
заранее спасибо
1 ответ
Чтобы решить эту проблему, мои исследования привели меня к:
- Программно добавлять виджеты на боковые панели
- Как пользоваться
control_callbackпри создании виджета через functions.php или плагин?
Следующее является просто доказательством концепции, основанной на всегда превосходном коде @Bainternet (в Q о control_callback).
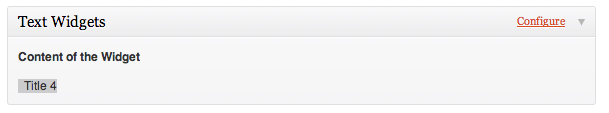
Виджет Dashboard отображает заголовок выбранного текстового виджета, он отображает "Содержимое...", но должен быть "Заголовок..."

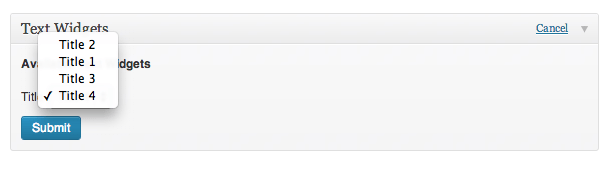
Его экран конфигурации отображает раскрывающийся список со всеми текстовыми виджетами всех боковых панелей:

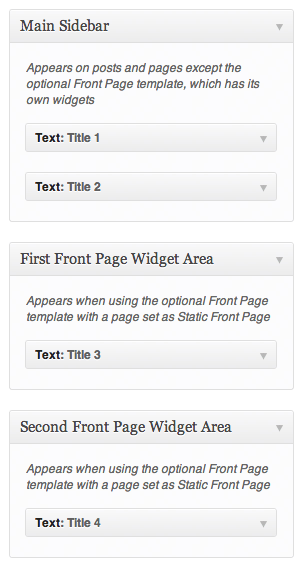
Вот экран Внешний вид> Виджеты

Теперь осталось реализовать интерфейс редактирования (ввод текста и т. Д.) И сохранить правильные значения внутри параметра. widget_text, с помощью: update_option('widget_text', $a_VERY_well_structured_array_otherwise_things_will_break);,
<?php
/*
Plugin Name: Dashboard Widget to deal with Text Widgets
Plugin URI: http://stackru.com/q/14898302/1287812
Description: based on Bainternet plugin https://wordpress.stackexchange.com/q/77830/12615
Version: 0.1
Author: brasofilo
Author URI: https://wordpress.stackexchange.com/users/12615/brasofilo
*/
// Register widget
add_action( 'wp_dashboard_setup', 'add_dashboard_widget_wpse_77830' );
function add_dashboard_widget_wpse_77830()
{
wp_add_dashboard_widget(
'dashboard_widget_wpse_77830',
'Text Widgets',
'dashboard_widget_wpse_77830',
'dashboard_widget_wpse_77830_handle'
);
}
// Show widget
function dashboard_widget_wpse_77830()
{
//get saved data
if ( !$widget_options = get_option( 'my_dashboard_widget_options' ) )
$widget_options = array();
$saved_txt_widget = isset( $widget_options['txt_widget'] ) ? $widget_options['txt_widget'] : '';
echo "
<p><strong>Content of the Widget</strong></p>
<div class='txt_widget_class_wrap'>
<label style='background:#ccc;'> {$saved_txt_widget}</label>
</div>
";
}
// Configure and update widget
function dashboard_widget_wpse_77830_handle()
{
// Get saved data
if ( !$widget_options = get_option( 'my_dashboard_widget_options' ) )
$widget_options = array();
// Process update
if ( 'POST' == $_SERVER['REQUEST_METHOD'] && isset($_POST['my_dashboard_widget_options']) )
{
// Minor validation
$widget_options['txt_widget'] = wp_kses( $_POST['my_dashboard_widget_options']['txt_widget'], array() );
// Save update
update_option( 'my_dashboard_widget_options', $widget_options );
}
// Set defaults
if( !isset( $widget_options['txt_widget'] ) )
$widget_options['txt_widget'] = ''; //you can set the default
// Get Widget Text
$txt = get_option( 'widget_text' );
// Not necessary in the array
unset($txt['_multiwidget']);
// Start HTML
echo "
<p><strong>Available Text Widgets</strong></p>
<div class='txt_widget_class_wrap'>
<label>Title</label>
<select name='my_dashboard_widget_options[txt_widget]' id='txt_widget'>";
// Print options
foreach( $txt as $t )
{
printf(
'<option value="%s" %s>%s</option>',
$t['title'],
selected( $widget_options['txt_widget'], $t['title'], false ),
$t['title']
);
}
// End HTML
echo "
</select>
</div>
";
}